Web Application Development Services
Finding the right software developer to create a custom web application will help your company solve your business problems, improve workflow efficiency, and save you time and money.
With over 15 years of experience in web application development services, XB Software has enough expertise to embody even the most daring ideas into perfect web apps. We do not just create custom web applications. We solve your business problems. We’re always ready to meet your high expectations and quality standards, find solutions for any business tasks and offer opportunities for future product evolution. Excellent usability, responsiveness, and security will provide a flawless and smooth operation of your web app.
XB Software is a proven web development partner that corresponds to ISO 27001 and ISO 9001 standards.


Core Custom Web Development Services
Share your vision of the web app you want with our business analysts, and we’ll provide you with a development plan that best fits your expectations and resources. Our development approach relies on close collaboration with our clients during the whole project life cycle, from requirements gathering to release.
If you have an application that lacks functionality, requires improvements, or needs better integration capabilities, you can always rely on us. We can also redesign your app at any stage of development, so it will better comply with modern standards.
PWAs can be an excellent alternative to native apps because they reach a wider audience of mobile users without the need for significant investment. Read more
Share your vision of the web app you want with our business analysts, and we’ll provide you with a development plan that best fits your expectations and resources. Our development approach relies on close collaboration with our clients during the whole project life cycle, from requirements gathering to release.
If you have an application that lacks functionality, requires improvements, or needs better integration capabilities, you can always rely on us. We can also redesign your app at any stage of development, so it will better comply with modern standards.
PWAs can be an excellent alternative to native apps because they reach a wider audience of mobile users without the need for significant investment. Read more
We Focus on Web Development Services for Such Business Verticals as
5 Cornerstones of Your Custom Web Application
Web Development Process Flow
Analysis and Audit
Our business analysts will dive deep into your company structure and business processes, to formulate a development plan that reflects the specifics of your work.
and UX/UI Design
While prototyping apps, we pay close attention to user experience and interaction design to ensure that your application will render perfectly on both desktop and mobile devices.
Our team performs early-stage testing of UX and UI functionality before developing the final version of the web app.
Development
In web application development, we follow the latest trends and use the best technology stack to deliver top-notch custom web apps.
We undertake full life cycle testing that covers all stages of project development from requirements testing to web app deployment.
We guarantee painless deployment to the customer’s platform and offer further support to ensure the most efficient and smooth operation of the system.
Web Development Technologies We Use
We select the most appropriate programming languages and frameworks to match your needs.











































We are Experts in Product Development
Being JavaScript development experts with over ten years of experience, we have created our own top-notch products that help us develop for the web faster so you get a better product sooner.
Both Webix Javascript UI Library and DHTMLX Javascript Framework provide easy customization and integration, unlimited extensibility, and excellent cross-platform and cross-browser compatibility.
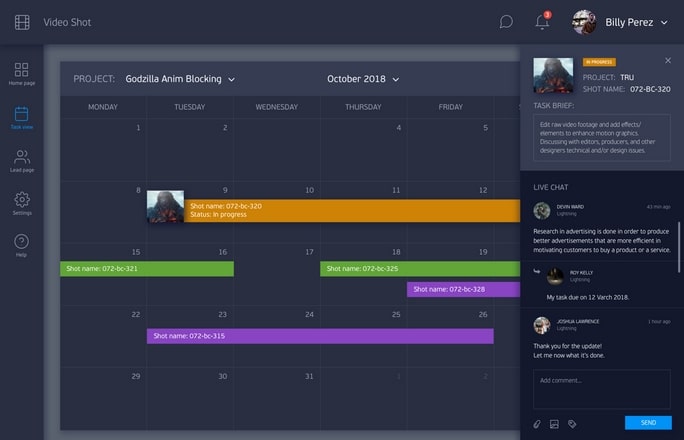
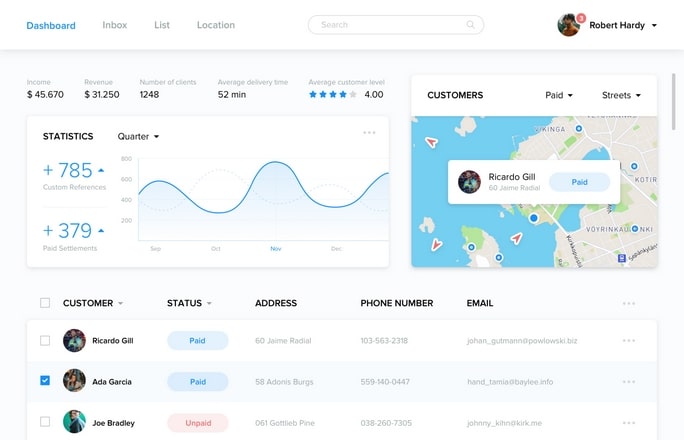
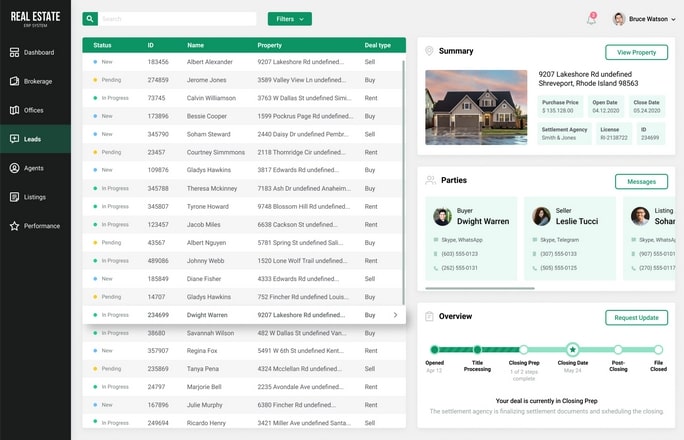
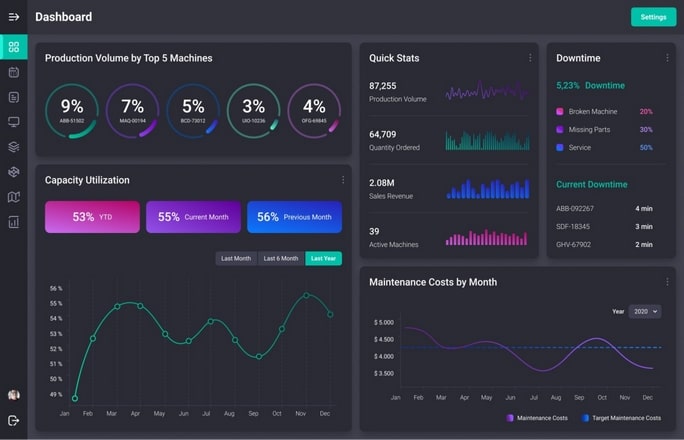
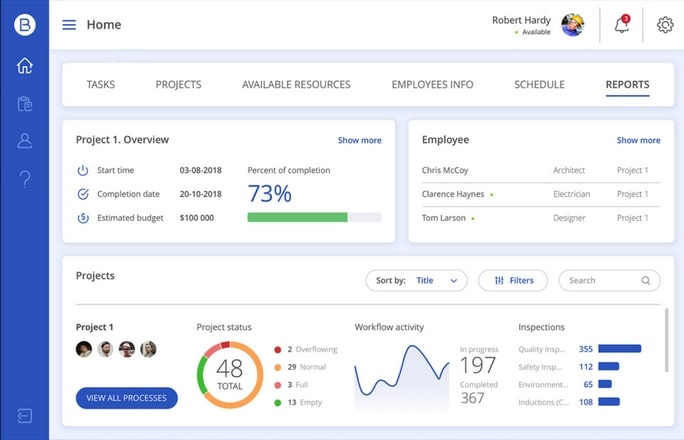
Custom Web Applications We Have Created
Fill the form and we provide you with your ideal team of IT professionals