In this article, we’ll talk about two technologies designed to perform the same work: creating user interfaces. Our area of interest for today are the React JS and javascript frameworks by Webix. We’ll briefly describe their features that may become the reason for choosing one of them. We’ll also tell you about the use case that shows the possible benefits of combining these frameworks within the same project.
Choosing the proper stack of technologies to use in your project is quite an important task. It defines the whole process of web development. Harmonious work of every single part of your website, from the database management system to the user interface, is a sure recipe for success. But sometimes instead of preferring one technology over the other, you can use various combinations of them. The aim is to achieve higher project flexibility.
Webix vs. React
Let’s start with the feature that can help you divide those frameworks into separate categories: the possibility of customization. From this point of view, React looks more attractive. You can modify the components you create with this framework with minimum efforts. Webix, on the other hand, doesn’t give much freedom to the imagination.
But do not rush to delete Webix from your list of favorite frameworks. It has its ace in the hole. In the case of a complex and high functional UI, this framework becomes a preferable choice. The reason is the collection of ready-to-use advanced UI components, such as TreeMap or DataTable. Of course, the React framework allows using such kind of components as well. But you’ll have to put up with the low level of functionality, comparing to the previous case.
From the features that we’ve described above follow a conclusion about the possible combinations of these frameworks that can be used during the development process. It’s more likely that you’ll use Webix in your React application rather than vice versa. Some out-of-the-box components can significantly simplify the work on your project. But there are not so many use cases when you can use React in your Webix project. Probably, the only reason for using such an approach is the availability of the already created React components. They can suit your needs better than the possible Webix alternatives.
To help you better understand the potential benefits of using such a duo of frameworks, we’ll describe a real-life use case. The issues our developers faced and the solutions made to accomplish the required tasks don’t pretend to be a strict recipe for a successful project, but still, we hope you’ll find some food for thoughts.
Webix Application with React
Without going into the details, let’s describe our project. It is an application that consists of two parts: the public part for the users and the closed one made for the employees. The latter was supposed to be used for administrative needs. It works similar to the typical content management system. As our designers created a bright and modern looked mockup for the public part of the application, it was decided to use React for it. For CMS, we decided to use Webix. Since there were no requirements for its appearance and all that the customer wanted to get was functionality, Webix with its ready-to-go components was a good choice. This decision saved money for the customer. There was no need to create required parts of CMS from scratch, which decreased the development time.
The next step was to build a time picker similar to the one used in Android. To better meet this requirement we used React. Besides the attractive interface, it turned out that the usability of this component was significantly higher compared to the similar Webix component. Thus, the decision to add this React component to the CMS was made.
There was also a non-critical requirement to add a User Action History widget to the public part of the application. Sometimes it was pretty helpful for decision making, but sometimes not. Most of the users have never used it, but for some of them, it was indispensable. At the same time, it was important to create a full-functioned widget with the possibility to sort and filter the list of actions. In another case, there was no sense to implement such functionality. Following the customer’s intention to save time and avoid unnecessary losses, and keeping in mind requirements to functionality, we decided to use Webix DataTable as the basic component for the User Action History widget. Then we integrated the widget into the public part of the project made with React.
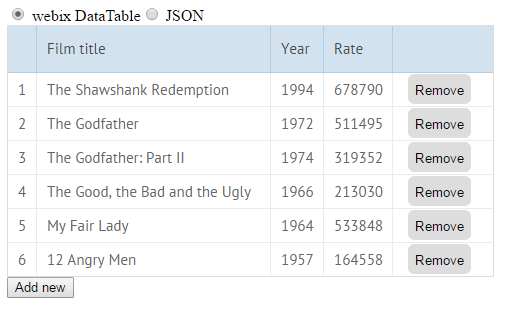
React and Webix: Live Demo
We hope that you get the general idea of the joint use of the Webix and React frameworks. It shows how the Webix DataTable in React application looks like.
We have uploaded the demo to the bitbucket for you, go and grab it.
Conclusions
Two heads are better than one, and two technologies (such as React and Webix) that can replace each other in case of need are better than the need to put up with disadvantages of one of them. In the case of Webix and React, guided by the deep understanding of the inner structure of your tools, you can skillfully balance between the ability of deep customization and availability of advanced UI components that can be used out-of-the-box. But the best part is the possibility of “drift” of the components. You can simply add the React component to your Webix project, and vice versa. This ability opens new opportunities, makes your project more flexible and highly adaptive, helps save your time and money.