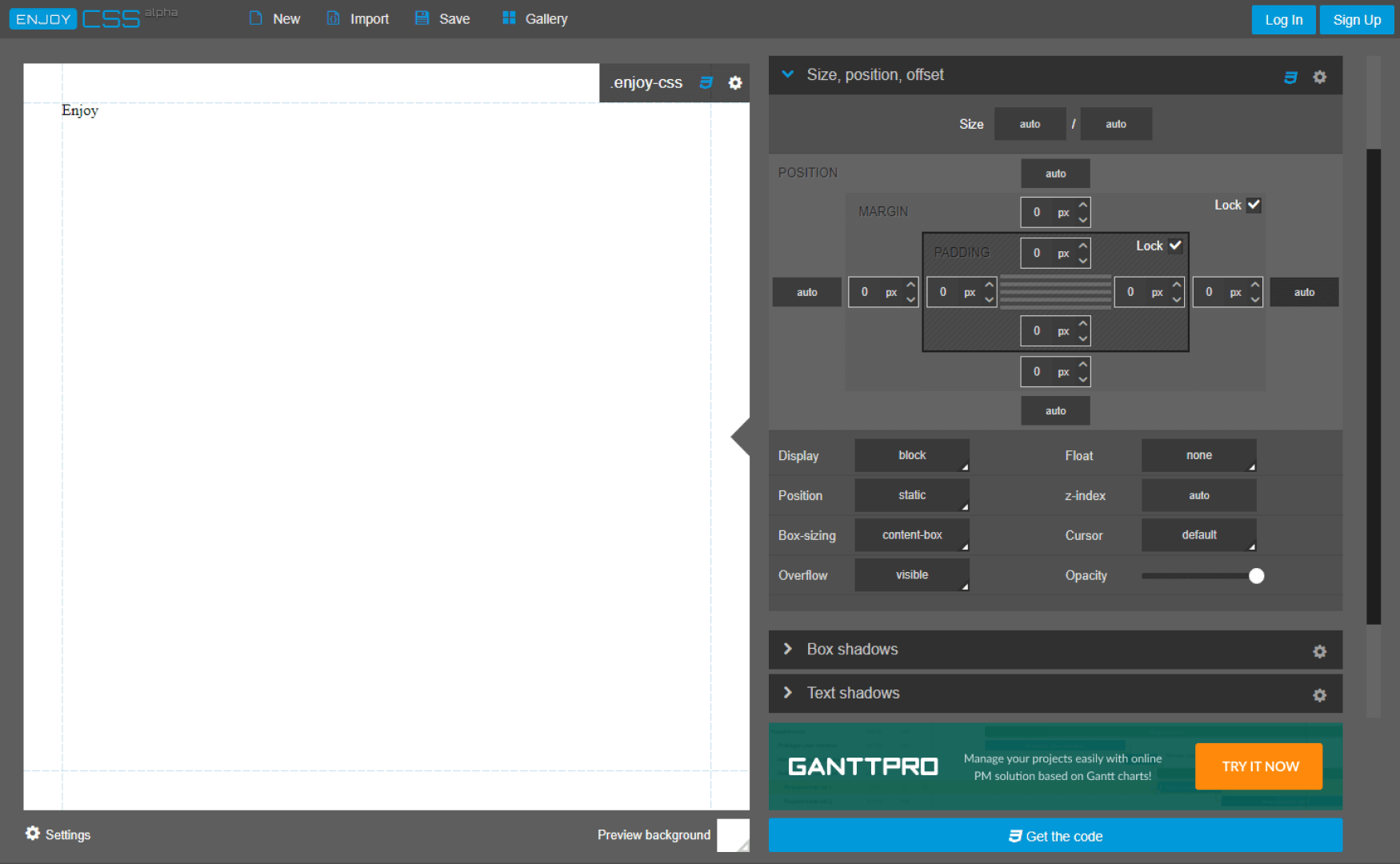
You may grab the qualitative code of the created style or of its separate element in just one click, then copy it and paste into your project.
Moreover, EnjoyCSS provides its users with a gallery full of CSS samples (buttons, text fields, shapes, gradient patterns) to make experiments with.
EnjoyCSS is a free to use tool. Enjoy it!
Key features:
Easy-to-use interface
2D and 3D transforms
Over 100 gallery elements
Multiplex transitions
Box and text shadow effects
Import from existing CSS
Cross browser CSS output
Opacity support
Hex, rgba, hsla color formats
Complex linear and radial gradients
Automatic generation of CSS sample code
Border Variations (rounded corners, color)
Handy preview panel
Other Products
Fill the form to get a no obligation consultation from our experts
Your questions and requests are always welcome