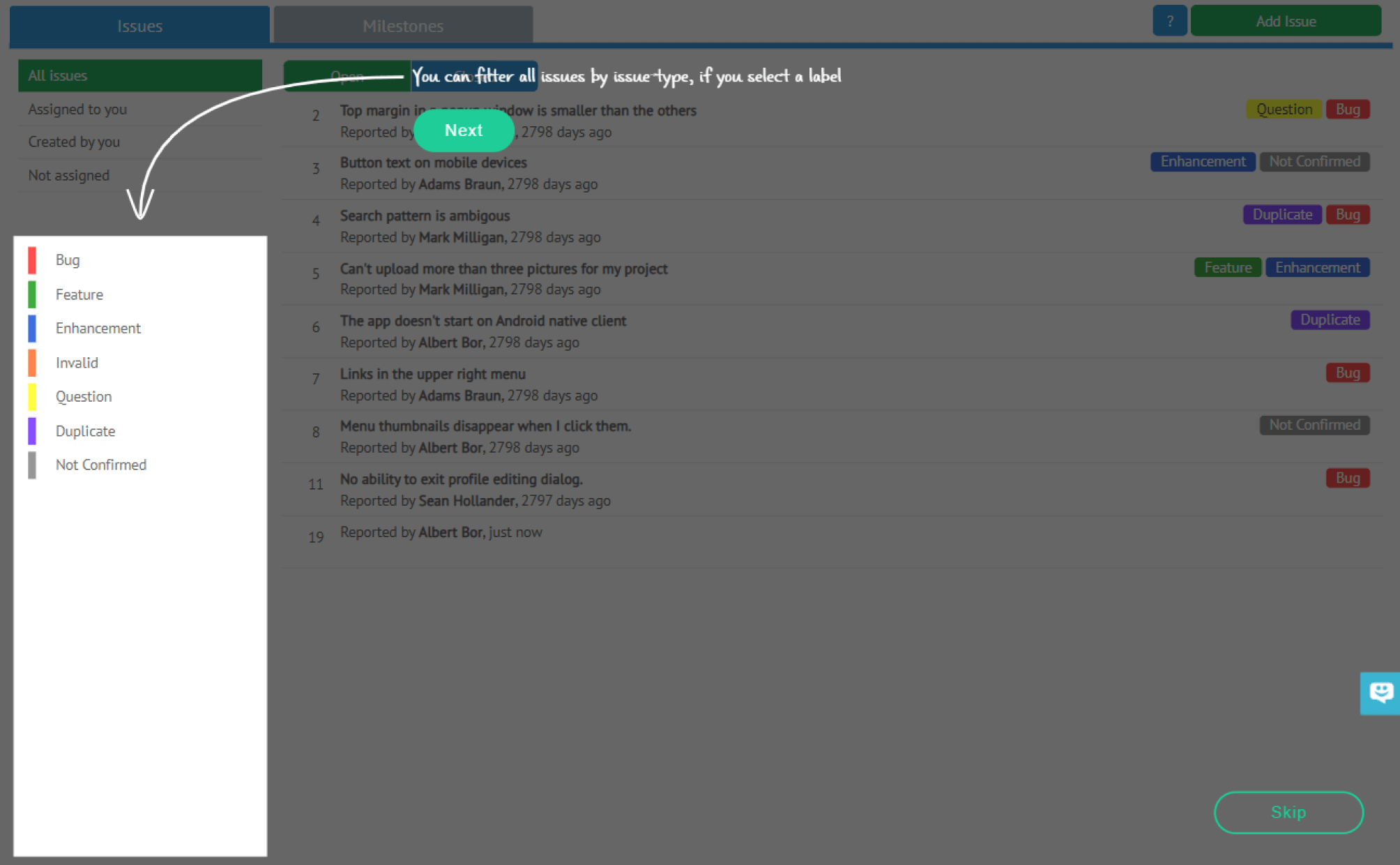
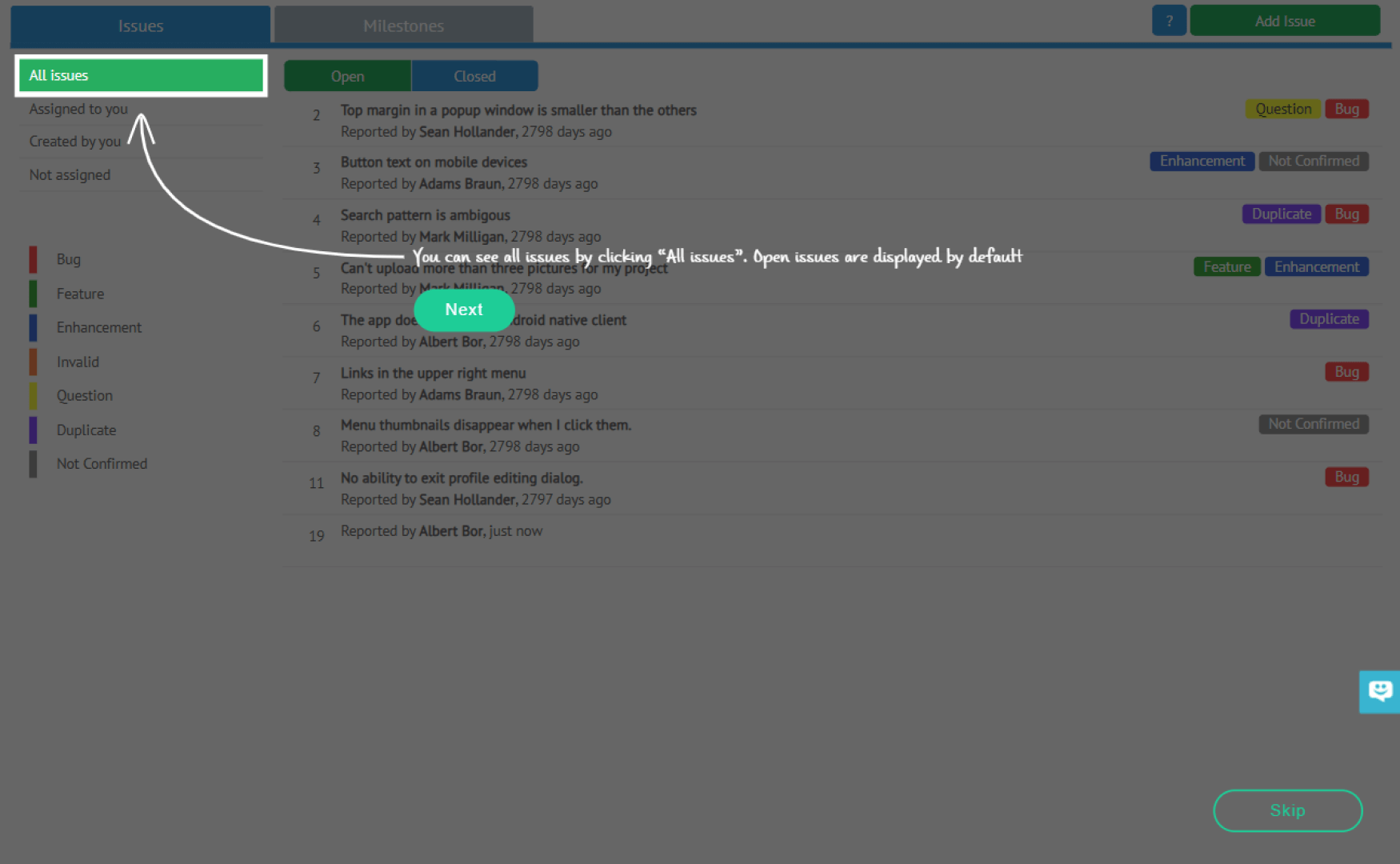
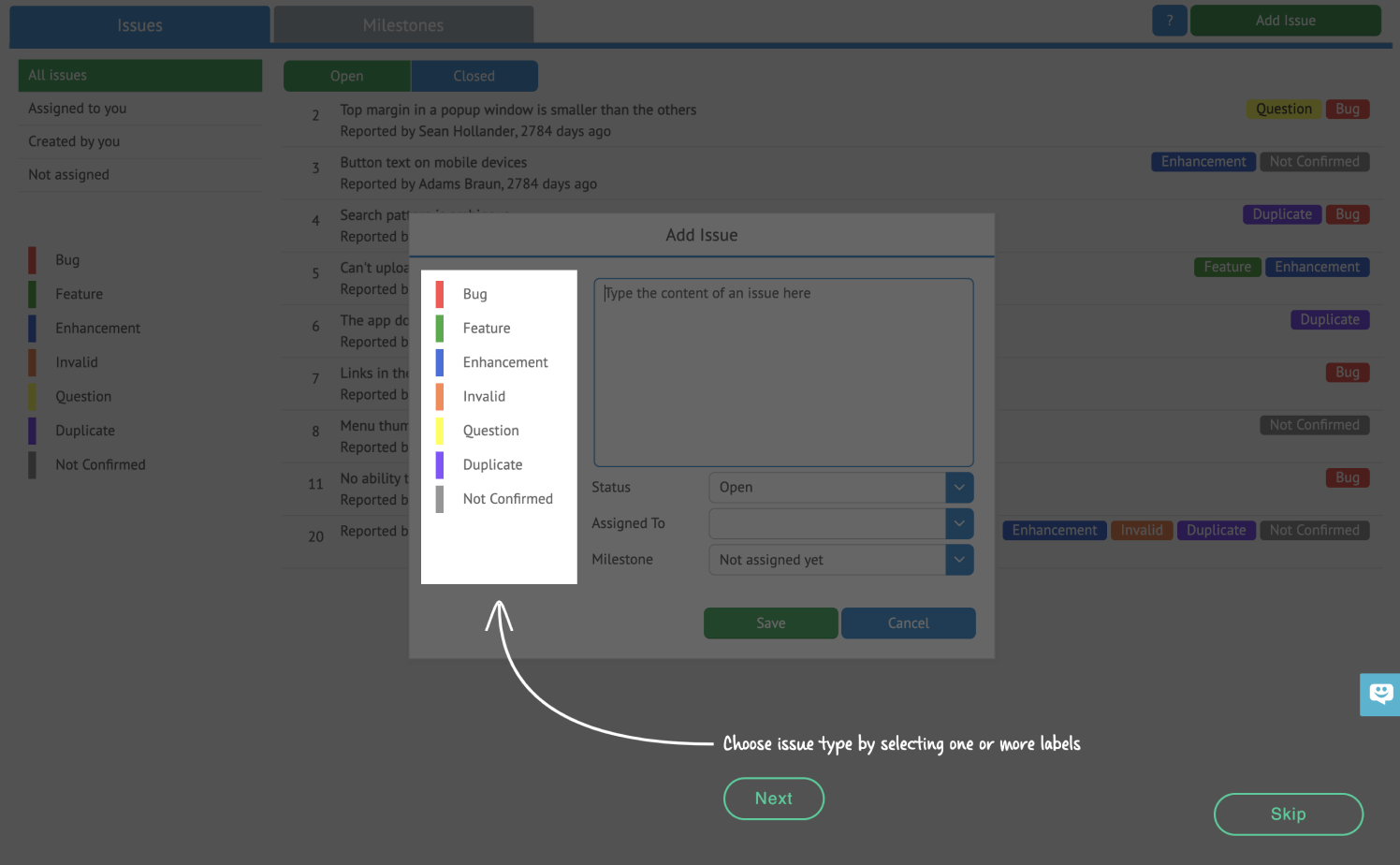
EnjoyHint adds simple hints that prompt users to navigate a website or an app intuitively and easily. It comes along with instant auto-focus highlighting, as the user moves into a new field.
We demonstrated the use of the EnjoyHint web-tool in an issue tracker demo, created with Webix JavaScript UI library. The tool itself is based on Javascript, HTML5 and CSS. The tool works on the client-side and can be used with any server-side platform.
Requirements:
- Jquery 1.7+
- kineticJS v5.1.0 (included in the pack)
EnjoyHint is free to download and use. Enjoy it!
If you have any questions regarding the tool, please create an issue here and the community will help you.
If you need assistance from XB Software please contact us for a paid consultation.
Key Features:
Other Products
Fill the form to get a no obligation consultation from our experts