Summary
The article describes code refactoring as the process of restructuring existing source code without changing its external behavior, which helps improve maintainability, reduce technical debt, and boost performance. It also highlights five key refactoring techniques — like Extract Method, Red‑Green Refactoring, Refactoring by Abstraction, Preparatory Refactoring, and Moving Features Between Objects — and explains when and why teams should apply them for cleaner, more modular, and efficient code.
Every software development project looks the same at first glance. You gather requirements and then write the code to turn them into useful functionalities to which a software solution provides access. The development process can take many months, and the application will be used for years or even decades after the launch. During this period, the source code needs to be changed countless times to add new features or fix bugs, for example.
When developers revise projects they weren’t involved in for quite some time, it may be hard to figure out what their code is doing immediately. Imagine how hard it can be to work with the results of somebody else’s work, especially if there’s no possibility of contacting the author to receive some clarification. In this, and many other cases, code refactoring may come to the rescue. It helps make the app’s source code more efficient and maintainable. Today, we’ll consider the main techniques of code refactoring and look at the benefits it can bring.
What’s Code Refactoring

When we speak of code refactoring, we mean that the software development company adjusts the code of an application without making any changes to how it functions. In this scenario, even if the app works according to the requirements, it doesn’t mean that there’s no room for improvement. Usually, complex apps are built by more than one developer, which means that all the preferences of involved parties will be reflected in the code. As a result, you can get an optimal working app with the code not structured in the best possible way under the hood.
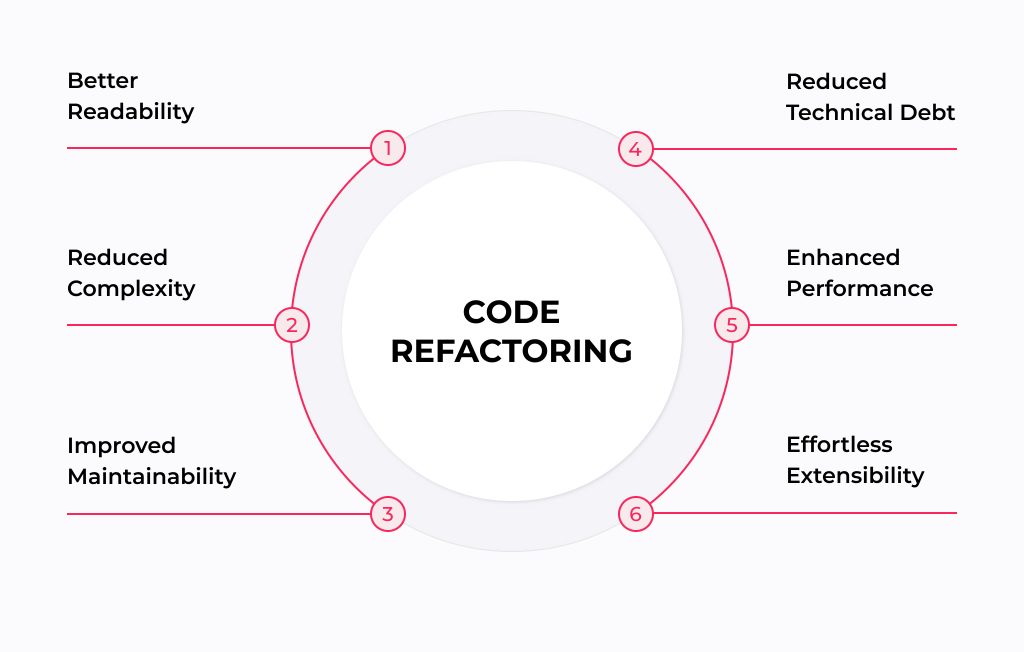
One of the main benefits of code refactoring is that it helps to reduce technical debt. The term refers to the cost of maintaining and supporting software over time. As codebases grow, they can become complex and challenging to understand, which increases technical debt. By refactoring code, developers can reduce complexity, making it easier to maintain and improve in the future. It reduces technical debt, ultimately saving time and money in the long run.
Read Also No-code, Low-code, and Pro-code Development. How to Choose Your Place on the Spectrum
Another benefit of code refactoring is that it can improve the performance of the software. Refactoring can identify and remove bottlenecks in the code, which can make it faster and more efficient. This is especially important in high-performance applications where even minor performance improvements can significantly impact user experience.
Code refactoring can also enhance code quality by improving its readability and making it easier to understand. By removing unnecessary parts, developers can simplify the codebase, making it easier to maintain and reducing the likelihood of bugs. This ultimately makes it easier for developers to work with the codebase, which saves time and effort.
Read Also: Software Bugs: When Repellent Won’t Help You with Bugging Situation
When to Perform Code Refactoring
The benefits of code refactoring are evident, but it’s also essential to understand when you need to perform it. There’s no bad timing when we speak of improving your project’s codebase. But there are certain situations in which code refactoring is more critical. For example, when you add new functionalities to your software. Usually, different parts of the application are interconnected, and changing one specific feature may require additional adjustments in codependent parts. Such interference may quickly turn your nicely-looking code into a complete mess, so make sure you plan code refactoring around every massive update.
Also, the development team can follow the so-called rule of three to decide when it’s time to start refactoring. The rule is pretty simple. It says you can copy and paste a piece of code once without harm. However, the same code replicated three times indicates that refactoring is needed. The reason is that whoever will maintain the code in the future will have to find all the parts of repeated code and make the same changes as many times as the initial developer copy-pasted it. Such an approach is not only labor intensive but error-prone.
Code review is an integral part of the software development life cycle, during which refactoring can occur. Reviewing the codebase before the product launch can be an excellent chance to detect those parts of the software that are worth fixing.
Common Code Refactoring Techniques
Composing Method. This technique is required when developers create code that is way too hard to understand. The development team members often write very long code where it’s not necessary. For example, long methods and code duplication are examples of things that’ll become too hard to change in the future. To avoid it, this code refactoring technique offers different methods and options to replace big and clumsy code blocks with manageable fragments. There’s a lot of approaches to implement this technique, such as the extract method. For example, let’s look at this code below:
|
1 2 3 4 5 6 7 |
function calculateTotalPrice() { let total = 0; for (let item of cart) { total += item.price * item.quantity; } return total; } |
Here is an example of how to use extract method in this case:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
function calculateTotalPrice() { let total = calculateSubtotal(); return total; } function calculateSubtotal() { let subtotal = 0; for (let item of cart) { subtotal += item.price * item.quantity; } return subtotal; } |
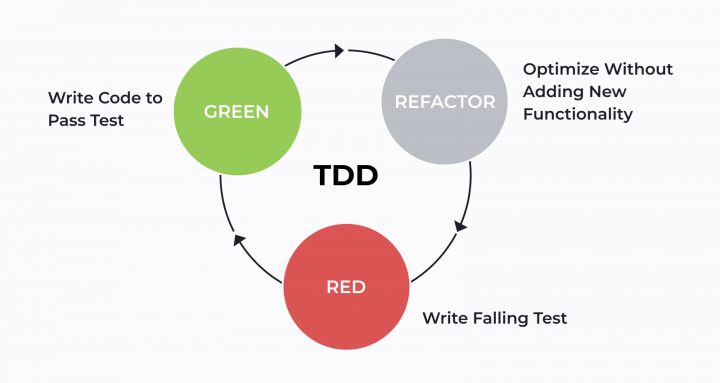
Red-Green Refactoring. This technique is commonly used in Test-Driven Development (TDD) to improve code quality.

Red-Green Refactoring involves writing tests that fail (Red) and then writing code to make those tests pass (Green). This approach ensures that the code is thoroughly tested and validated before release.
Read Also The Difference Between Asynchronous and Synchronous Programming
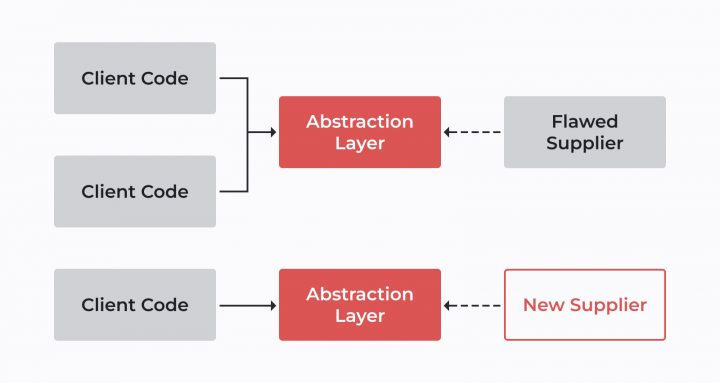
Refactoring by Abstraction. This is a good option for really big software development projects where you deal with tons of code.

This approach involves creating abstractions to simplify the codebase. It helps to eliminate duplicate code and reduce its complexity. By using abstraction, developers can make the code more modular and easier to maintain. Among the methods that allow developers to do so, we can mention pull-up/push-down. Software development teams can either pull some code up into a superclass or move code down from it to decrease code duplication.
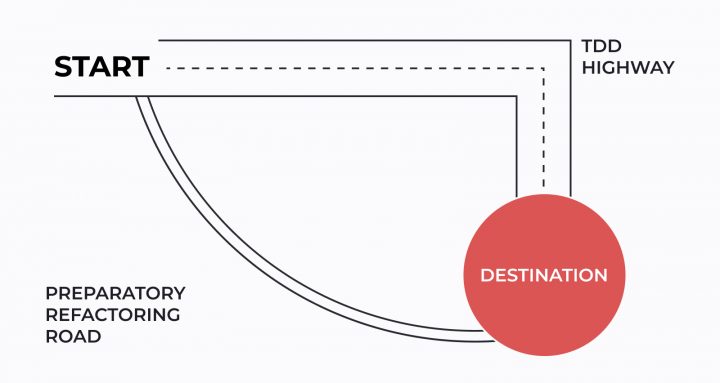
Preparatory Refactoring. This approach implies refactoring the source code before making significant changes or adding new features.

It ensures that the codebase is stable, making adding new features easier without causing issues or introducing bugs. Preparatory refactoring must come hand-in-hand with all the updates you make during the software system life cycle to help you avoid possible tech debt.
Moving Features Between Objects. This technique involves creating new classes and moving features from one class to another. It can be used to eliminate duplication or to make the code more modular. Not all classes are equally valuable for software projects. Some of them are useless, allowing development teams to make these adjustments without harm. By moving features between objects, developers can improve the overall design of the codebase. Suppose we have code that looks like this:
|
1 2 3 4 5 6 7 8 |
class Reports { // ... sendReports(): void { let nextDay: Date = new Date(previousEnd.getYear(), previousEnd.getMonth(), previousEnd.getDate() + 1); // ... } } |
In examples like this, the class may not contain the method you desire to use and adding it is not an option. As a solution, you can add such a method to a client class. Then, nothing will limit you from passing an object of the class you’re working with to it as an argument:
|
1 2 3 4 5 6 7 8 9 10 |
class Reports { // ... sendReports() { let newStart: Date = nextDay(previousEnd); // ... } private static nextDay(arg: Date): Date { return new Date(arg.getFullYear(), arg.getMonth(), arg.getDate() + 1); } } |
Conclusions
The application’s source code may undergo an uncountable number of changes during the life cycle. Some of them will go unnoticed by the end-users since they don’t add new functionality. However, it doesn’t mean that changing the code structure is useless. Code refactoring is one of the most critical parts of software development since it helps improve the source code’s maintainability and scalability, helping to save tons of time and money in the long run.
Contact us if you want to build a web application that is a work of art both inside and out.