Nowadays, the world is changing rapidly, which means that the faster you act alongside it, the more chances you have to keep up with the pace and be successful. It is also relevant for a front end developer who wants to be in tune with the times and use tools that can make their tasks easier.
Front end is different from back end and focuses on the visual elements and whole visual presentation of an application or a website. These two processes also differ in the programming languages that are used during development. Thus, HTML, JavaScript, DOM, and CSS are the ones that you can work with. To lead the front end development to its fullest, most developers work with various sets of libraries and frameworks, including jQuery, React.js, AngularJS, Sass, and more. In this article, we will talk about one of the popular options chosen by developers who are familiar with the JavaScript UI libraries, which is known as Webix. We will also cover why it is widely used and how our Webix Service Team can help you to know it better for using it in your own project.
Making Your Front End Development Faster and Easier
While developing an application or software that is going to be oriented on improving your company’s processes or enhancing the experience of your customers, there is a high chance that you will want to make the task a lot simpler and faster. This is when Webix UI Library can help you. However, before making any assumptions about Webix, you need to first understand which actions should be made in general to improve the development process. Usually, these actions are related to the key front end development services, such as web app front end development, UX/UI design and development, as well as front end application modernization.
The options that you can follow are diverse, so let’s look at the common practices used by seasoned developers to bring fast front end development to the table.
Use Front End Framework That Supports Popular Programming Languages
Using the front end framework that supports HTML, CSS, and JavaScript offers you more flexibility and is easier to work with. In this case, you will be able to implement those user interface components and interactions that are popular and easy-to-use.
This is when the front end developer skills are coming out on stage, because you need to know what exactly and at which stage you can do. The framework you choose should have cross-browser compatibility updates, CSS resets. In other words, it needs to have everything that will make it easier for you to implement a design and use these skills of yours. Usually, they come with a library of common UI elements. It means that you will be able to reduce time spending on writing code and exploring customization features. As a result, it will encourage a better workflow and development process.
Start Collaborating with a Designer Earlier
You need to understand that the earlier you work with your designer, the faster you find what is appropriate and possible to implement. Or, it will be clear what cannot be included in the front end web development or front end application development. You need to work together on UI and UX and decide on using web fonts, standard grid system, UI patterns, and so on.
Define a simple and uniform color scheme as well. The design should be responsive, mobile, and cross-browser, therefore, you need to think about these factors at the very start. As a result, the overall quality of a product will be increased, because there will be less irrelevant tasks and everything will be straight to the point during product development.
Evade Having Tunnel Vision
Unfortunately, this is a common pitfall, and many developers face it. To avoid this mistake, try not to focus on individual details and look at the bigger picture. It is always important to remember that the parts you are responsible for are only the small ones of an overall design.
Remembering about hierarchy and relationships is essential as well. For example, you are a good front end web developer who respects design relationships and hierarchy. To be even a greater one and make the design user-friendly, you need to understand these factors. It means that you should pay attention to the space between elements, titles, and text bodies, how the included content is relevant, and which colors to use. By having this knowledge, you will be able to greatly increase the speed of the development process.
Read Also Reasons Why Front-End Development is an Essential Component of Your Business Success
What Should You Know About Webix and Why It Is the Best Front End Tool
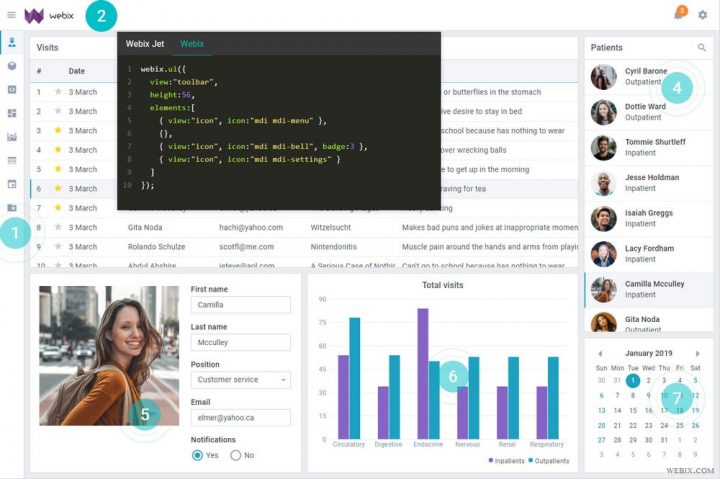
Webix is the JavaScript UI library that makes front end easier and increases the development speed. More and more developers think that Webix is enough for them, and this is true in many cases considering that it has numerous JS components. You can also choose between free and professional versions to get the most out of it. The framework is constantly evolving by adding new features for its users. Thus, it is possible to use JS Scheduler, Kanban, Gantt charts, and other tools.

Source: Webix | JavaScript UI library and framework for speeding up web development
All in all, there are many frontend developer benefits for those who opt for this solution, and some of them are the following:
- Easier development
You can easily develop a fully-functional desktop or mobile web app based on the HTML5 standards. Depending on the version you use, there are different tools that can help you alongside, including Skin Builder, UI Designer, Form Builder, Code Snippet, and Webix Jet;
- Integration with third-party components
It is possible to integrate the Webix library with the other libraries and third-party UI extensions, such as MVC frameworks, Backbone.js, jQuery, AngularJS, and so on. Other components, like maps, PDF or Excel Viewer, text editors, and charts can be used as well;
- Cross-browser support and lightweight .js file
The .js file is lightweight, and you can use both the CSS3 techniques and HTML5 standards. The framework even supports the cross-browser compatibility;
- Suitable for any industry and type of business
The Webix JavaScript UI library allows you to build various solutions in different spheres, including Finances, Manufacturing, Logistics and Supply Management, Education Services, Information Technology, Retail, and Business Services;
- Intuitive data visualization
By using Webix, you can be sure that data visualization will be of a top level, because you get a clear and user-friendly presentation of data with smooth design. You can also work on it from anywhere and on any device. These factors reduce administrative cost and time expenditures.
Read Also Setting Development Priorities
And these are not even all the features that transform the development stage into a simple and swift process.
There are many frontend optimization techniques, and using Webix UI Library is the option that can help you convert your individual case into a solution suitable for your needs. For those who want to broaden their experience of using Webix and get more benefits for their business, there are professional consulting services developed by our Webix experts.
What Webix Can Offer You
So, how can Webix help you during the development process? Does it overlap with the general actions? You need to have answers to these important questions to be sure that the whole Webix framework, its UI library, or its other tools are ideal in your case.

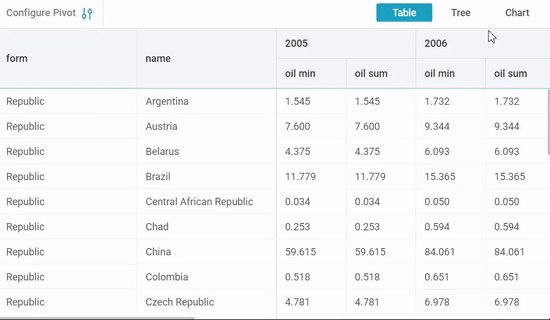
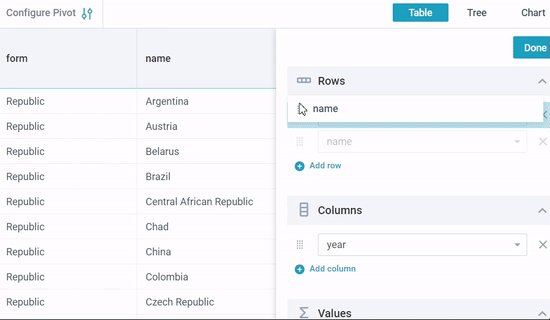
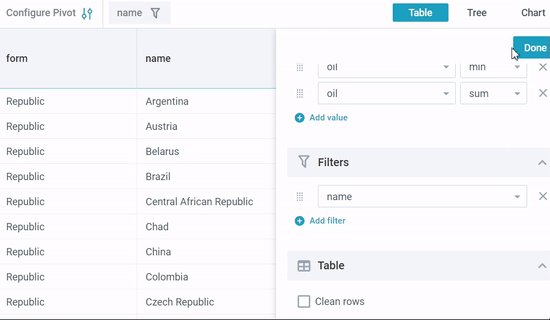
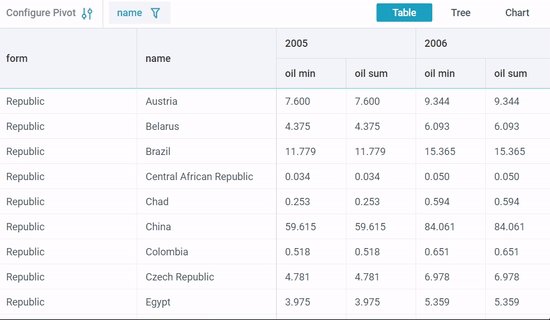
Source: Webix Pivot Table JavaScript UI widget for web developers
For example, with Webix, you can use basic JavaScript widgets, utilize the interface for hypervisor or virtual machines, and even develop your own user or file managers for more flexibility. A lot of new possibilities occur when you opt for this framework, but how can it improve the development?
- Top-notch and maintainable code
You can build a top-notch and maintainable code, which greatly increases the overall time of development. This is a JS framework for cross-platform web application development with a huge amount of UI widgets and feature-rich CSS / HTML5 JS controls. As we mentioned earlier, the code is lightweight. It is based on the object-oriented programming concepts, which means that you don’t need to spend time on learning and exploring an entire JS library. A developer can just choose Webix and use this ready-made application solution to make the process faster and easier. Thus, they won’t need to develop from scratch. Besides the ability to integrate other libraries, for example, it is also very easy to import an XML object into the UI if you work with XML a lot.
- Faster than other front end tools
Webix UI library is much faster than other options, and, for many developers, this is one of the first arguments that persuades them to use this framework. Software development is full of different procedures that are needed to be done, especially when developing a UI layer. You need to deal with a lot of small tasks, and it takes up most of your time. Webix offers a maximum of usability and flexibility while you will save your time and budget. With its help, it is a lot faster and cheaper to develop an MVP or prototype.
- The code is already ready
When the code is already ready and you can just use it, you are able to reduce the number of bugs and errors that can occur during the development. All the components of the library have been debugged as well as optimized over the years, which leads to the bugs-free source code. It opens up more possibilities not only for junior web developers but also for seasoned front end developers.
The Webix team has done a lot of changes and updates and even more have planned for the future, which can ensure even more flexibility, accessibility, and simplicity for developers. With new charts and widgets, it can take full care of the front end layer and allows you to focus on the main utility of a product.
Read Also Reasons Why Front-End Development is an Essential Component of Your Business Success
Conclusions
Being able to speed up the development process of a front end solution without reducing the quality of a product is what every developer aspires to have. Whether you are a front end web developer or you are included in the process of developing an app, you need to follow various requirements and factors. The customer’s requirements, company policies, business objectives, as well as communication with other team members to ensure the quality of your product – there is a lot that you need to fling around with. That is why using such frameworks as Webix can make your life easier.
If you are thinking about the development or customization of a product with Webix and want to hire a team of specialists who know how to get the most out of the tools it offers, you can contact us, and we will help you.