As one wise man once said, any sufficient technology at some point becomes indispensable from magic. Indeed, if we look at the apps that we use every day with a detached eye, we’ll see that the features they provide are really breathtaking. We can find any information we need in a blink of an eye, build the optimal path from our current location to any point on the planet, forget about spending countless hours looking for new music bands that will suit our taste and rely on the algorithms of our favorite streaming services.
Believe it or not, modern web apps don’t require any magic to work. However, the number of technologies involved in creating even a minimalist app can amaze one not experienced in web development. The bigger the app, the more technologies you need. Choosing the right combination of languages and frameworks and making them work together with no issues is pure art. The first thing you need to master this art is to understand what the tech stack is and according to what criteria you can choose one. Today, we’ll shed some light on this question.
What’s a Tech Stack
Long story short, a tech stack is a combination of all technologies used for a software system development. It includes everything from the database storing records to the UI elements, allowing end-users to view them on the screen. In web development, there’s nothing more natural than dividing the technologies used for building apps into two large groups, namely front-end and back-end. To see how the tech stack is combined from different components, let’s look at these large topics separately.
Front-end
The front-end development team handles everything the user sees on the screen. It enables access to the elements anybody can interact with, and is also called client-side. Buttons, forms, tables, and eye-catching-animations are included in this part of the tech stack. Some technologies that compose the front-end part of the stack are almost as old as the Internet itself, while some of them are under ten years old at the time of this writing. Here they are:
- HTML is a markup language that developers use to build the “skeleton” of a website. It uses basic blocks to tell the browser what intention a specific element has but doesn’t determine how it should look or behave;
- To add styles, web development specialists use CSS. It makes the application unique by changing its appearance. It’s hard to find a stack of a web application lacking these very basic parts. However, the range of possibilities that pure HTML and CSS provide is pretty narrow. Therefore, developers often use more advanced tech, such as CSS and HTML frameworks (Bulma, Bootstrap, etc.) or CSS preprocessors (Sass, Less, Stylus, and others);
- JavaScript is a programming language that helps to breathe life into a web application. Almost every modern web developer uses JavaScript as one of the major tools. Sometimes, when developers think JavaScript does not provide them with enough possibilities, they can also use TypeScript that, for example, adds support for types. Just like with HTML and CSS, the use of “vanilla” programming languages is not the optimal way of dealing with development tasks;
- Frameworks and libraries are the next layer of an average web development tech stack. They provide access to pre-written code, which makes the development process faster, secure, and more straightforward. Currently, React, Vue.js, and Angular are some of the most popular of them. Also, there’s Webix, for example, which helps to build UI with a minimum of code, and DHTMLX providing access to an extensive suite of customizable components. When you choose a specific front-end framework, it’s important not to pick the most popular ones blindly. The landscape changes rapidly and no one knows who’ll become the king of the hill in the next decade. Therefore, first of all, focus on the features of your project.
Back-end
The back-end development team is responsible for the part of the stack that is hidden from our eyes but makes all the gears turn, so to speak. It includes business logic, database management, and other underlying technologies that can turn a web app from useless eye candy into our day-to-day companion. The back-end part of the tech stack includes the following components:
- Operating system installed on a server is so important that sometimes its name becomes the part of a tech stack acronym. In most cases, in your web development projects you’ll have to deal either with Linux (over 40% of the market) or Windows (approximately 20% of the market);
- Web server is responsible for communicating between server-side and client-side of the application;
- Database management systems store user data and come into action when it’s time to respond to user requests and make it as quickly as possible. Among the commonly used options, we can mention MySQL, PostgreSQL, and MongoDB;
- Programming languages used for back-end development are sometimes overlapping with those you can use for the client-side. Here, you can choose PHP that has become a bit rusty over the years but is still used on countless servers. For example, W3Techs says that over 77% of servers use PHP as a part of their tech stack. Among more modern solutions, we can mention the Go programming language or Python, for example;
- Frameworks are irreplaceable for the back-end part of the tech stack as well. Nobody wants to implement all the functionality from scratch, especially when the technology allows you to use tons of complex features that are well-tested and require minimum effort. Sometimes you don’t even need to learn a new programming language. Say development teams can use Node.js to write back-end code with JavaScript. PHP developers can rely on Laravel, there’s Django for Python enthusiasts, and those who prefer .NET development can use C#, F#, or even Visual Basic.
Tech Stacks Examples
You can combine technologies any way you want, creating technology stacks that will suit the idea of your custom-made application. However, there are some combinations of technologies that have been so successful that people were using them over and over again until they turned into some kind of standard.

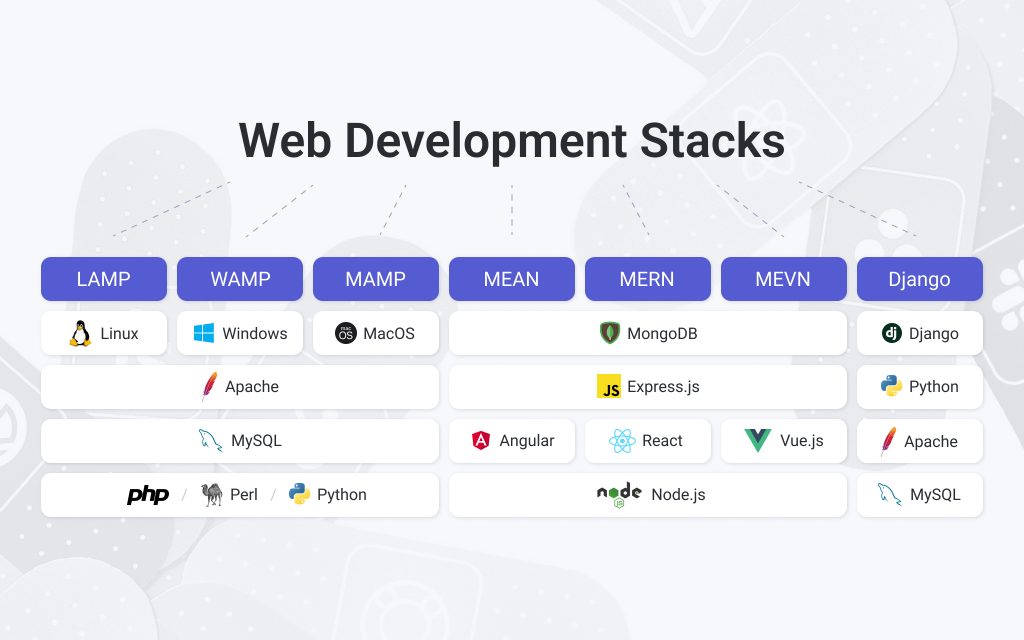
LAMP, for example, gained a reputation for classical tach stack and it’s pretty hard to calculate how many professional web developers started their journey by studying it. Here, the “L” letter means Linux, an open-source operating system well-known for its extensive customization abilities. The next component is the Apache web server that has powered the web since 1996. MySQL in this tech stack is used as a database management system. No tricks here, but the “P” letter in this equation holds more that you may guess. Usually, when you mention the LAMP tech stack, you mean that the PHP programming language is used. However, this last part of the stack reflects the history of web development itself and may mean Pearl, PHP, or Python. Probably one of the major advantages of using LAMP in your project is its long history and widespread use. All LAMP features, as well as potential issues, are well known. It’s easy to configure and use it, and you can swap technological components it comprises in order to reach the form that’ll better suit you. Unfortunately, poor scalability features and relatively low performance don’t allow us to use this stack for high-performance application development. WAMP and MAMP are variations of this tech stack that use Windows and macOS operating systems instead of Linux.
MEAN is another popular stack that uses more modern technologies compared to the previous example. Here, developers rely on MongoDB, a NoSQL database program that uses JSON documents. To help MongoDB do its job, there’s Express.js. This lightweight framework works on top of already mentioned Node.js, receives and processes JSON documents so that MongoDB can use them. For the front-end part of the application, this stack uses Angular. Last but not least, there’s Node.js that is responsible for the “N” letter in the stack name and powers the work of the asynchronous server. With MEAN, development teams can use JavaScript as the only programming language. Tons of libraries help to expand the functionality of this technology and add as many features as the customer desires. If you doubt whether MEAN can be used for building complex high-performance applications, you can check yourself by trying YouTube and Netflix that were built with its help. And just as the LAMP tech stack, MEAN has its variations. There’s MERN that uses React instead of Angular, and MEVN that uses Vue.js.
Read Also From Adaptive AI to New Green Initiatives. What Tech Trends to Watch in 2023
Last but not least, let’s look at the Django-Python stack named after the programming language and web development framework built with it. These two technologies are irreplaceable, since it won’t be a Django-Python stack anymore, right? But, you can choose any combination of database management system and server you like. For example, your tech stack may look like this: Dlango, Python, Apache, MySQL. One of the major features of code written with Python is that you can read it as a book if you have some expertise. This language’s readability enables fast development and effortless maintenance, which is another advantage of the described tech stack. Tons of third-party libraries allow you to expand the list of features the final app will provide with as little effort as possible.
Despite all the features of these well tested stacks, sometimes you may decide to choose your own option. People always want to optimize development and avoid bottle-necks. Let’s consider an example of how you can form a custom tech stack following your requirements.
As an example, we can consider the specifics of customs CMS development. How many of them do you know and what is the most popular in the market? Probably, you’ll name WordPress, Joomla or Drupal. Many people are familiar with these technologies and know how to make them work with the data they have, but we can consider most of these examples legacy stuff. Their weak point is the inability to write complex web apps without facing some labor-intensive tasks.The solution we’d like to recommend in this case is headless CMS. In this scenario, we can use well-known CMS as the source of data and files that even inexperienced admins can handle. On top of that, we can write a complex web application that can pull data from our CMS as from any third-party third-party API. All the best front-end frameworks are at your help here.
For example, you can use Next.js or Nuxt.js as an SSR solution and pull data from WordPress to fill in all the items you need. And don’t forget that you can also rely on cloud technologies. Say one feature of your app helps to detect dogs in the picture, but you don’t know how to implement it by yourself. As an option, you can try a pre-built cloud solution providing AI image recognition functionalities. Complex calculations, data scaling, and many other services that modern cloud development platforms offer can cover all your needs.
Suppose you need an admin page and you need it to be deployed fast. You can either pick one of the ready-to-use services or use our Webix solution. Simple attachment of CDN and library is on your page. A few lines of code that you can borrow from documentation can give you a user manager, file manager, or many other optional tools our development team is happy to offer. Pick one of them, configure API’s so they can work with your data or use simple plain arrays. Save your time and use already built solutions.
How to Choose a Stack that Fits You
You can always choose a combination of technologies following your current needs, but don’t forget that there are some universal tips that can help you in any situation:
- Project requirements, as we just showed you, play the vital role. You can simply go through the list of the features you want the development team to implement and find technologies that allow you to reach your goals with minimum effort. However, it’s important not to get carried away while discovering what modern tech can offer you. Try to remain as humble as possible and use only those technologies that you really need in your stack. Overcomplicating things from the start is never a good option;
- Project scalability must be one of the key factors, even if your business is small and you don’t plan to expand in the near future. There’s always a chance that you’ll have to deal with challenges that business growth brings one day, and in this case, re-engineering a poorly designed software solution will cost you dearly. Keep in mind that you may need to deal with both horizontal and vertical scaling;
- The ease of maintenance is crucial for everybody who wants the software product to remain functional longer than a month or two. There’s always a chance that undetected bugs will appear after the launch and when your business evolves, the tech you use must comply;
- Security issues must be taken into consideration, especially if you work with sensitive personal data of your customers. Here, you can include in your stack those technologies that are well known for guaranteeing the privacy of user data and make sure the development team follows the security guidelines.
Conclusions
The diversity of modern tech seems to be a great thing. You can pick from dozens of options while building a tech stack for your project. On the other hand, the process of choosing may turn into a real challenge, as if development problems aren’t tough on their own. In any case, it is vital not to overdo with the technologies and make your application intuitive and user-unfriendly.
If you have an idea to create a web application and have no clue what technologies to choose, please contact us.