In this article you will learn why React JS library is getting popular and why many businesses turn to React web app development nowadays. We described the most essential benefits that developers and businesses should consider for their future web and mobile apps.
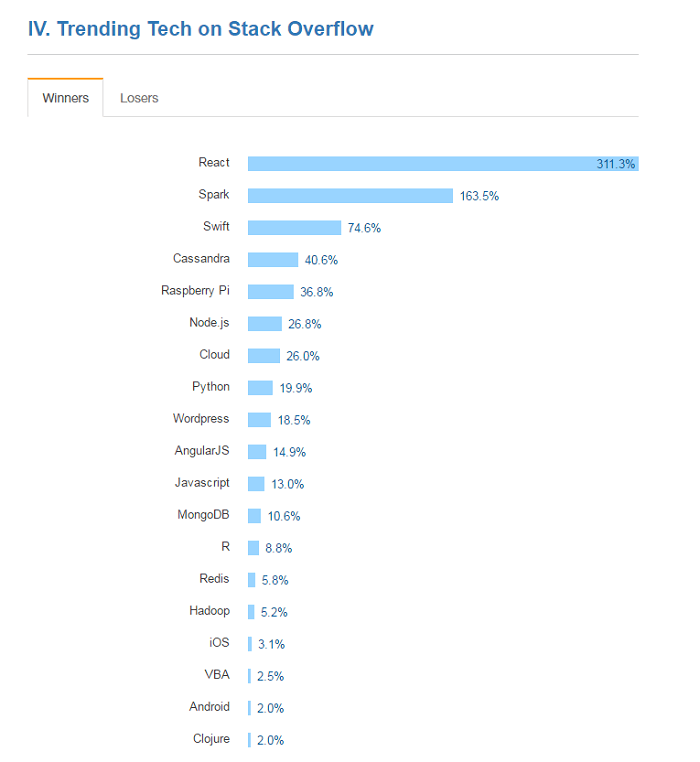
The React library was initially released by Facebook in 2013. To see how popular this technology became since then, let’s take a look at this thorough developers survey made by Stack Overflow this year. Over 50,000 developers shared the info about their work and personal preferences. Among the more or less predictable results that cover the current state of the IT sphere, there’s something interesting about ReactJS itself. This library became one of the most loved and wanted technologies, and the most trending tech on Stack Overflow:

Quite a strong argument to become a react developer, isn’t it? But let’s not jump to conclusions. Instead, we’ll talk about core features of React that make this library so popular. Moreover, we’ll find out, whether these features are important only for developers or they able to bring new benefits to a customer.
What Is React Library: A Brief Overview
React is a lightweight library for building user interfaces. One of its distinctive features is a possibility to use JSX, a programming language with the HTML-like syntax that compiles to JavaScript. Developers can reach higher performance by using Virtual DOM. With React, you can create isomorphic applications to get rid of so-called “flash of unstyled content”, a situation when a user waits until data loading completes and something besides the loading animation will appear on the screen. Created components could be changed with ease and used again in new projects. The intention to reuse the existing code increases the test coverage level, which in its turn leads to a high standard of quality control. Using React Native, you can develop mobile applications for Android and iOS on the basis of your JavaScript and React experience.
These were technical features that can provide a developer with some food for thought.
What are the customer’s benefits of using React?
Let’s see:
- Virtual DOM can increase the performance of highly loaded applications which eliminates the potential inconvenience and improves user experience
- The isomorphic approach allows rendering web pages faster which helps your users feel more comfortable when they use your app. Search engines index such applications better. Since the same code can be used both on the server and client side of an application, there’s no need to duplicate the same functionality. As a result, development time decreases, and the overall cost is reducing
- It’s easier to create mobile applications due to code reuse. The code that was used during the web application development can be reused for building a mobile app. If you plan to create a website along with the mobile application, there’s no need to hire two big development teams. Website code can be inexpensively adapted to mobile development needs

Let’s now take a closer look on how these benefits can be reached. Of course, there’s no room for describing all the possibilities provided by this library in one single article. But we’ll concentrate on the most significant of them to help you with making a decision, if React development can solve your problems by
- improving the user experience of your websites and applications
- increasing development speed
- introducing the most trendy development techniques
Isomorphic Apps. Killing Two Birds with One Stone
Basically, when we talk about isomorphic apps or isomorphic JavaScript we mean that we can use the same code both for the server-side and the client-side parts of an application. When a user opens a website in his browser, the page content should be loaded from a server. In the case of SPA (Single Page Application), this may take some time. During the loading process, users usually see a blank page or loading animation. In consideration of the fact that by nowadays standards waiting for more than two seconds may become a considerable inconvenience for a user, this is a serious issue. Here’s the other significant problem: search engines don’t index such kind of pages as good as we would like.
Server-side JavaScript is some kind of a curse from such a disease. When you create an isomorphic application, you can get the speed benefits of rendering on the server. After the page is loaded, you can still render the components. This ability of rendering pages both on server and client leads to visible benefits ,such as the possibility for search engines to index your pages and better user experience for users. Moreover, this approach allows you to eliminate time losses for development. When you use other modern frameworks, you should create views for rendering on the server side along with the client-side templates. React js developers can create the components that work on both sides.
Virtual DOM. Because It’s Faster This Way
The Document Object Model, or DOM is a way of representing and interacting with objects in HTML, XHTML, and XML documents. According to this model, every document is represented as a hierarchical tree of elements called DOM tree. Using special methods, we can get access to a particular component of our page and manipulate it the way we want.
When we create a dynamic, interactive web page, we must ensure that DOM will be re-rendered as quickly as possible after the changing of the particular component’s state. For such task, some frameworks use so-called dirty checking which can be described a process of polling the data on a regular basis and checking the values in the data structure. As you can imagine, such work can become a headache in case of highly loaded applications.
Virtual DOM, in its turn, is hosted in memory. Anytime the “actual” DOM is changed, React changes the Virtual DOM in the blink of an eye since it’s located in memory, as we said before. React “collects” these changes, compares them to the DOM’s state, and then, re-renders the modified components.
Using this approach, you’re not doing DOM updates on the regular basis. Thus, it helps increase the performance of your React app. The second consequence of such approach follows from the isomorphic nature of React: you can render on the server-side just as on the client-side.
How Code Reuse Helps Develop and Test Mobile Applications More Efficiently
Mobile applications have some advantages over a website. They can be used without Internet connection. They have access to the device-specific features, such as push notifications. And they allow you to be in touch with your users 24/7. React Native is a framework that allows you to build mobile applications using React. Application logic is written and runs in JavaScript, and the created application’s UI is fully native. It means that there’s no need for a developer to refuse his usual web development techniques. All that is required of him is to learn some new tricks for creating device specific code that adapts the components that were previously created for a website to a new environment. That’s why this approach is called “learn once, write anywhere” technology.
If we compare development costs of different types of mobile applications, here’s the results that we’ll get:
- If you prefer native applications, you can expect high-performance, but the overall costs will be pretty high
- In case of frameworks that allow using HTML5, CSS3 and JavaScript, such as PhoneGap, you can eliminate the costs. But in this case, the performance level leaves much to be desired
- If you choose React, you’ll get a performance level that is comparable to the native applications. But if we are talking about the price, it remains about the same as in the previous case
If you plan to create a corporate web application and not sure if a version for mobile devices will be a good idea, here’s what you should keep in mind. React Native allows using the existing web application logic while creating a mobile app. It means that team of developers can use the code that was written during the process of website creation instead of starting with a clean slate.
Besides the faster development, code reuse allows avoiding a large number of errors. If you create reusable components with well-defined interfaces, the next time you want to create a new UI, you can write less code. The less new code you write, the lower the possibility of new bugs and errors. Plus, you know your components. You’ve used and tested them earlier and, in case of troubles, you can predict where’s the problem.
Conclusions
The component-oriented approach, the ability to change the existing components with ease and reuse the code turn React development into a continuous process of improvement. The components that were created during the work on a particular project have no external dependencies. So, there’s no reason for not using them over and over again in projects of different types. All the previous experience can be easily migrated from one website to another and, moreover, it can become a basis for mobile application development.
Using cutting-edge features, such as Virtual DOM or Isomorphic JavaScript, React developers can create high-performance applications regardless of their complexity. The ability to reuse the existing code increases the development speed, simplifies the testing process, and, as a result, reduces costs. The fact that this library is developed and maintained by highly professional developers and gaining popularity from year to year gives reasons to hope that the trend of further improvements will continue.