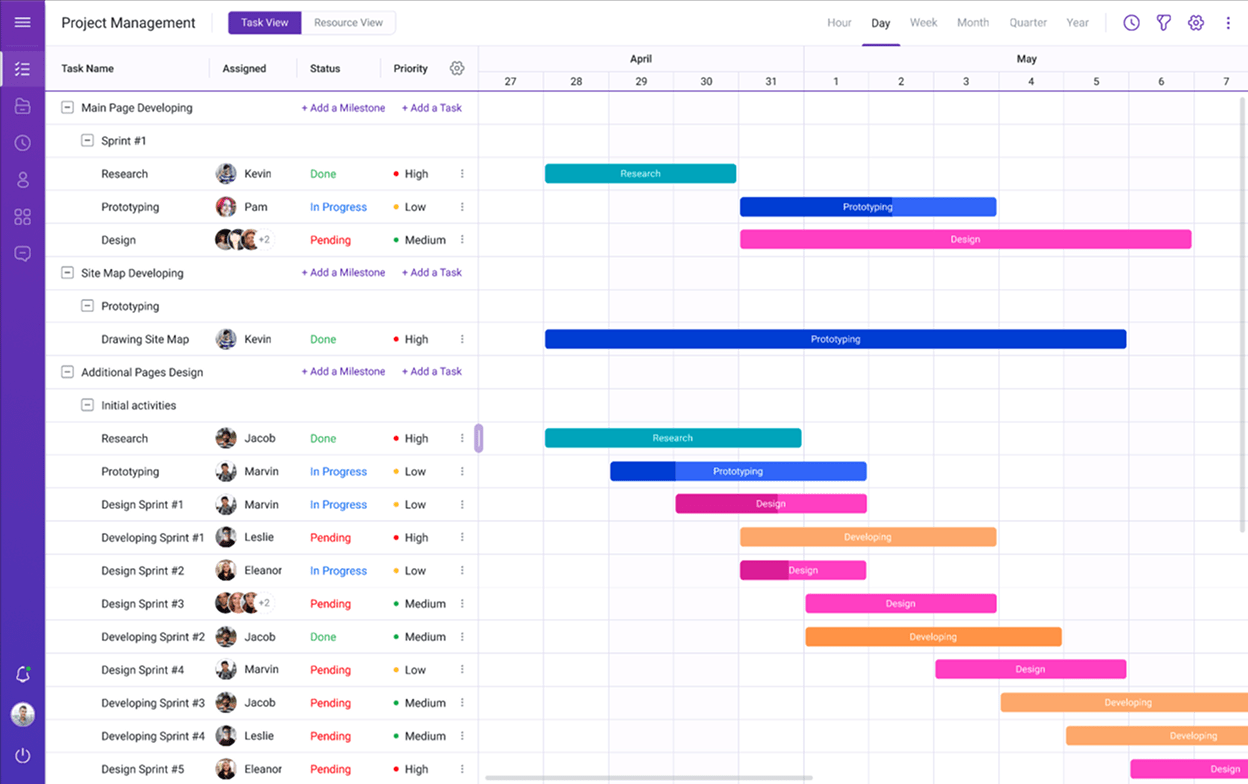
To develop a dual-module Migraine Tracking App, we used an interactive wireframe to map out the web platform and mobile app’s structure.
Rapid Software Prototyping Services
Transform your innovative ideas into functional web application prototypes in just weeks, not months. Our rapid prototype development services will help you quickly visualize and validate your concepts, ensuring they align with user needs and long-term business goals.
Who Can Benefit from Rapid Prototyping Services
Our software prototyping services cater to a diverse range of clients, each seeking to transform their ideas into functional solutions swiftly and efficiently.
Startups often face tight deadlines and limited resources and need fast product validation. Our rapid software prototyping services enable startups to quickly test concepts, gather user feedback, and iterate designs, reducing time-to-market and development costs.
Established businesses (small to medium companies) need to explore new market segments while keeping risks as low as possible. Rapid prototype development can help validate product-market fit and accelerate growth before spending resources in doubt.
Large organizations aiming to innovate or revamp existing products can benefit from our services by swiftly developing prototypes that facilitate stakeholder alignment and informed decision-making.
Why You Need a Prototype
“Companies that use prototyping in their design process can reduce their development costs by up to 33%”
Software Prototyping Services We Provide
Digital Prototypes We Can Develop
Let’s Build Your Prototype From Sketch to Functional Solution
Do you have a specific software prototype in mind? Share your requirements, and we’ll help you build the perfect team to bring your idea to life!
Our Rapid Software Prototyping Process
We begin by diving deep into your business goals, target audience, and the challenges you aim to solve. This helps us create a clear roadmap and strategy tailored to your vision.
Our design team transforms your ideas into intuitive wireframes and user interfaces. These visuals help stakeholders see the potential of your solution and provide a solid foundation for development.
We collaborate with your users and stakeholders to gather insights and refine the prototype. This ensures the final product aligns with both user expectations and business objectives.
Once the prototype is polished, we assist you in presenting it to key decision-makers. This step highlights the prototype’s value and sets the stage for scaling it into a full product.
Prototyping Tools We Use
To deliver fast, efficient, and high-quality results, we use industry-leading tools that help us create high-fidelity prototypes that closely resemble the final product and allow your stakeholders to easily visualize and interact with your idea.
Why Partner with Us
Webix and DHTMLX JavaScript UI libraries that we use for rapid software prototyping are designed for quick and efficient application development. Ready-to-use UI components enable faster prototype development, thereby saving your money.
Our iterative development processes enable us to adapt to market changes and project dynamics as quickly as possible. We retain clear and open pricing structures to ensure you have a comprehensive understanding of project costs upfront.
We prioritize delivering tangible outcomes, including accelerated time-to-market, enhanced user satisfaction, and optimized resource utilization.
We employ the latest software development tools, languages and frameworks to build interactive prototypes that closely simulate the final product.
Rapid Software Prototyping Use Cases
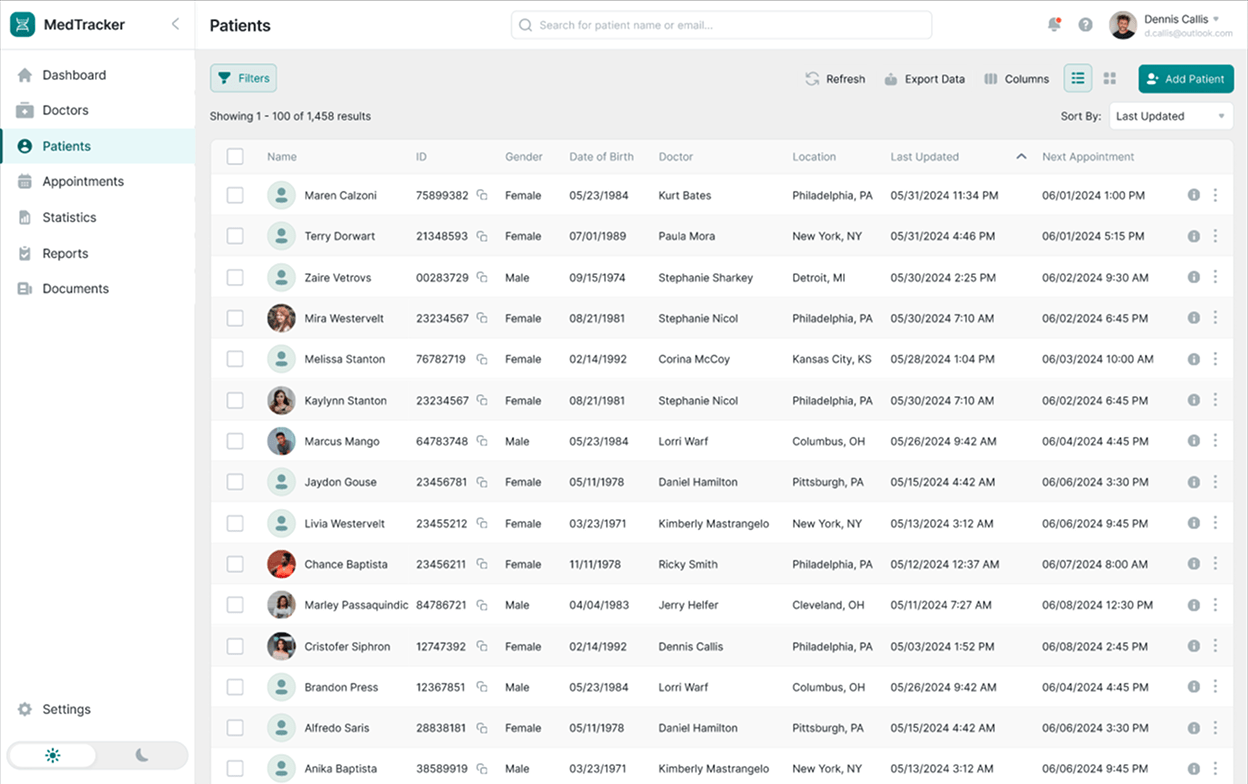
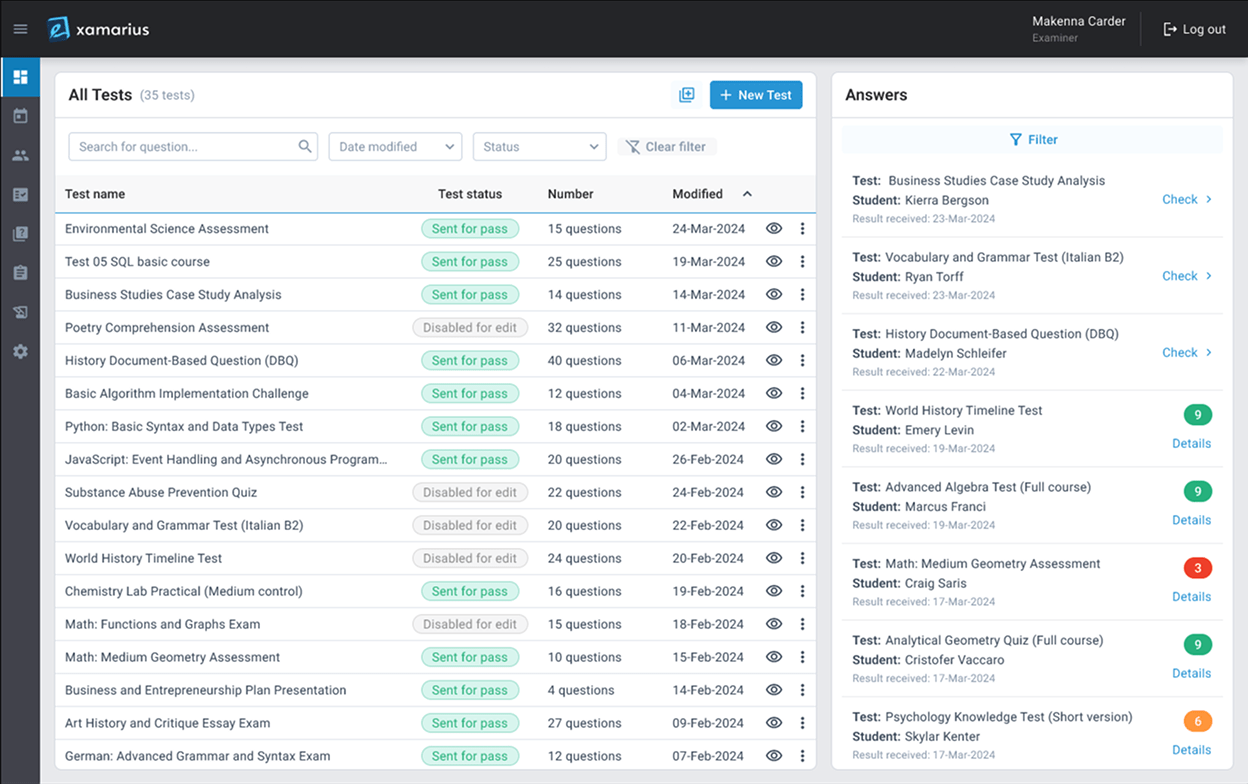
Here’s some of the examples of how our rapid prototyping services have helped companies quickly test concepts, iterate, and move forward with confidence.
Blog Articles About Prototype Development
Frequently Asked Questions
Rapid software prototyping is an agile development approach that involves quickly creating a working model of a software application. This prototype serves as a preliminary version of the product that allows stakeholders to visualize functionality, gather user feedback, and make iterative improvements before investing in full-scale development.
Key features of prototype development include:
- Fast creation. The focus is to get a software prototype fast, often using low-fidelity tools and techniques. Reduced development time and the identification of issues at the very beginning saves time and resources in the long run;
- Iterative feedback loop. The prototype is presented to users for feedback, which is then used to refine the design and functionality in subsequent iterations;
- Early validation. Prototype development is irreplaceable when you need to validate your software idea quickly. It helps identify potential issues and validate core concepts early in the development cycle, minimizing risks associated with building a full-featured product without user input;
- Flexibility. Agile software prototyping allows for rapid adjustments and changes to the design based on feedback received.
Not exactly. A proof of concept (PoC) is a preliminary exercise aimed at validating the feasibility of a particular idea or technology, ensuring it can be implemented technically. In contrast, a prototype is an early model of the product that demonstrates its design, functionality, and user interactions. While a PoC addresses the question “Can this be built?”, a prototype focuses on “How will this work?”
Key differences summarized:
- Focus. A PoC focuses on proving that the underlying technology can work, often with minimal functionality, while a prototype focuses on testing the UI design and user experience of the product;
- Development stage. A PoC is often created earlier in the development process to validate a product idea before investing significant resources, whereas a prototype comes after the PoC to refine the UX/UI design and gather user feedback;
- Level of detail. A PoC might be a simple diagram or document outlining the core concept, while a prototype is a more tangible representation with visual elements and interactive features.
We developed UI libraries and frameworks with ready-made widgets specifically to increase the development process. Thanks to our pre-built libraries (Webix and DHTMLX), we can deliver a functional prototype within 2-4 weeks. The exact timeline depends on the project’s complexity and specific requirements.
Key factors influencing agile software prototyping time:
- Project complexity. A simple product with basic functionalities will have a faster prototype development cycle compared to a complex system with many features and interactions;
Prototype fidelity. Low-fidelity prototypes (like sketches or wireframes) are quicker to create than high-fidelity prototypes with detailed visuals and functionality; - Iteration cycles. The number of rounds of testing and feedback loops directly impacts the overall time required for prototype development;
- Team expertise. A team with strong design and prototyping skills can often create prototypes faster.
The cost of rapid software prototyping varies quite largely and depends on various factors:
- Project Complexity. More features and advanced technologies (e.g., AI, IoT) increase costs;
- Design Requirements. Custom UI/UX design and interactivity add to the budget;
- Development Time. Faster timelines may require more resources;
- Team Expertise. Experienced developers and specialized skills can impact pricing;
- Integration Needs. Connecting with third-party tools or APIs adds complexity;
- Scalability: Building a prototype that can scale into a full product may raise costs.
For a precise estimate tailored to your project, contact us to discuss your specific requirements.
Absolutely! Our iterative approach allows for continuous refinement. We gather user and customer feedback at each stage, making necessary adjustments to ensure the prototype evolves in line with expectations. Here’s the key concepts of our approach:
- Iterative design. Agile software prototyping helps create a working model that can be tested and refined through multiple iterations based on user feedback;
- User testing. By testing the digital prototype with potential users, we can gather valuable feedback about its usability, functionality, and design flaws;
- Feedback analysis. After testing, we analyze the collected feedback to identify key areas for improvement and prioritize changes to make to the prototype;
- Refinement process. Based on the feedback, our team can modify the prototype by adjusting features, design elements, or functionality to address identified issues.
Definitely! Rapid software prototyping for startups is particularly beneficial as it allows you to quickly test and iterate on product ideas with minimal cost, gather crucial user feedback early on, and validate their concept before investing heavily in full development, significantly reducing risk and accelerating time to market.
Key reasons why rapid prototyping is beneficial for startups:
- Fast iteration cycles. Startups can whip up multiple prototypes, test different design ideas, and quickly see what clicks with users. It’s all about learning fast and adjusting even faster;
- Market validation. By showing potential customers a working prototype, startups can get a real sense of market interest and figure out what needs tweaking before going all in with production.;
- Reduced development costs. Testing ideas early on with prototypes helps catch issues before they become expensive problems, saving both time and money down the road;
- Investor attraction. A solid prototype gives investors something concrete to see and get excited about, boosting the chances of securing the funding needed to bring the idea to life;
- User-centric design. Digital prototypes make it easy to gather feedback from real users, helping startups refine the product and ensure it hits the mark with their target audience.
We begin by thoroughly learning your business goals and target audience. Through collaborative workshops and continuous communication, we ensure the prototype reflects your vision and effectively addresses your objectives.
Key steps include:
- Set clear objectives. Before diving into building your prototype, be clear about what you want to achieve. Define key metrics and what business priorities you want to tackle so you know exactly what you’re aiming for;
- Involve stakeholders. Involve decision-makers and team members from all areas of the business early on. This ensures your prototype stays in sync with the bigger picture and the overall strategy;
- Prioritize features. Prioritize features that directly help you achieve your business goals. Avoid adding unnecessary extras that don’t align with your core value or distract from the main purpose;
- User testing and feedback. Test your prototype with real users to get honest feedback on how it works and feels. This will help you figure out what’s working and what needs tweaking to stay on track with your objectives;
- Iterative development. Keep refining your prototype as you gather feedback and learn more about what users need. This iterative approach ensures the prototype always stays relevant to your business goals;
- Measure and analyze. Track key metrics throughout the process to see how well the prototype is meeting your objectives. This helps you spot areas that need improvement and optimize for better results.
Important considerations:
- Fidelity level. Pick the right level of detail for your prototype depending on where you are in the development process and what feedback you’re looking for. No need to overdo it if you’re still in the early stages!
- Communication and transparency. Make sure everyone involved understands the prototype’s purpose, its limits, and how it’s meant to be used. Clear communication helps keep everyone on the same page;
- Adaptability. Be ready to tweak your prototype as you gather new insights and as business needs evolve. A little adaptability goes a long way in making sure your prototype stays useful.
Once the prototype is ready, it’s time for in-depth testing to make sure the product works as expected, meets design specs, and is good to go for the next phase. Based on feedback from testing, you might need to make a few tweaks before moving forward with full production.
Key areas of focus after the prototyping:
- User testing. Getting feedback from real users to spot any issues with usability or areas that could be improved for a better experience;
- Performance testing. Testing the product’s functionality under different conditions to make sure it’s reliable and durable in the long run;
- Design refinement. Fine-tuning the design based on feedback to make sure it aligns with user needs and expectations;
- Pilot production. Running a small batch of products to do a final round of testing and validation before you go all in with full-scale production.
Fill the form to get a no-obligation consultation