In web development, no one is surprised when a new framework or library enters the stage. Implementing complex functionalities and creating UI elements from scratch only using the powers of a specific programming language is not always the most optimal way. Instead, developers either rely on the existing frameworks or create their own for internal use. In the case of programming languages, the situation is a little more complicated.
A fairly large number of coders are unhappy with the limitations of a programming language that they use every day. Therefore, from time to time, we can hear about the new programming language release. The question is, will the development community adopt it as a replacement for well-established technologies? As an example, we can take a look at Dart. It was initially released in 2011 but remained quite unpopular until the Flutter framework was launched in 2017.
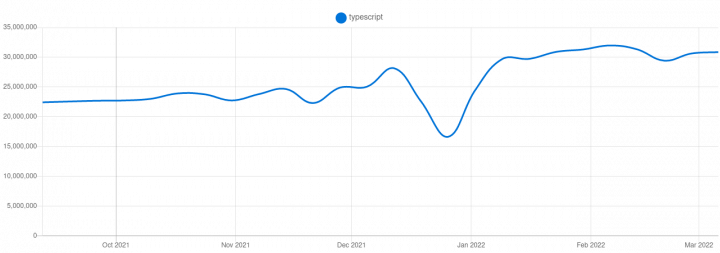
TypeScript can be considered as an exception to this rule. This technology is less than 10 years old, but its popularity among developers is quite high. For example, over the past six months, the number of weekly TypeScript npm package downloads has exceeded 31 million:

Today, we’ll consider the main reasons behind such popularity and share some tips that will help you to get the most out of TypeScript.
Where Does All This Fuss about Typescript Come From
As the name suggests, TypeScript makes more emphasis on using types when you create your application. Its creators took the best of JavaScript and made a step forward by adding type definitions. TypeScript is an open-source language, so any developer who has enough curiosity and skills can dive into the source code and contribute via GitHub.
Types Matter
At first sight, a TypeScript app may look like something written with JavaScript with a pinch of typed data. In practice, close attention to types prevents developers from incorrect usage of data. Let’s look at an example any developer can see in one of his or her functions:
|
1 2 3 4 5 |
let doggo: string = "Snoopy"; let age: number = 2; function makeOlder(age:number){ return age + 1; } |
In TypeScript, when you run this code and try to use something like makeOlder(doggo), you’ll receive an error, since this function is not expecting a string. In the case of JavaScript, you’ll receive Snoopy1 as a result with no error notifications. Such behavior can cause a problem that will pop up somewhere in the code, and you’ll have to show your best bug tracking skills to find its source.
TypeScript Takes Cross-compatibility to the Next Level
Nowadays, the pace of technological advancement is breathtaking. Probably, for everybody, except web developers. Code that makes the web up and running does not always keep up with how fast things change. TypeScript can help to solve this problem to some extent. To ensure that all systems function properly, developers can choose what version of JavaScript output they currently need. With TypeScript, you won’t have to spend hours and hours testing how your app behaves on different devices and browsers. Instead, you can focus on functionality and polish the application’s logic as long as necessary.
Communication Between Teams is as Easy as Never Before
The mentioned feature of TypeScript opens another possibility for large development teams. If you divide a complex system into several modules to be implemented by different teams, there’s no need for them to be bound to a specific JavaScript version. Web apps written in TypeScript will age well, and you won’t have to refactor each time a major JavaScript update is released.
TypeScript Pairs Well with Major Frameworks
TypeScript looks very promising on its own. But what about its compatibility with most popular frameworks, you may ask? React is on the rise at the moment and many developers can’t live without NodeJS.
Read Also Top JavaScript Frameworks
Old habits die hard and, in some cases, the inability to use well-proven development tools will add extra complexity. In our scenario, there’s nothing to worry about. TypeScript supports JSX out-of-the-box, and the code you write using it can be effortlessly compiled to JavaScript that you can run using Node.js and be sure that it functions correctly.
Tips on Making TypeScript One of Your Superpowers
Tips and tricks that will help you create better TypeScript applications is a fairly broad topic that deserves a separate book. As we are limited by the scope of this article, we’ll just share a few. However, don’t forget that if you decide to cooperate with a reliable company providing bespoke software development services, you can be sure that you’ll get a standard-compliant app that functions properly on all types of devices.
In TypeScript, there’s a feature allowing you to index types and/or interfaces as if they were properties of a specific object. It’s a pretty common technique, simple yet pretty useful. Say, you use TypeScript for creating a web application whose main function is to sell goods and services online and it asks customers to enter their date of birth. In this scenario, somewhere in your code, you may have the following lines:
|
1 2 3 4 5 6 7 8 9 |
Interface Customer { name: string; address: string; dateOfBirth: { day: number; month: number; year: number; } }; |
Somewhere, about 1000 lines later, you can use the following code in one of your functions:
|
1 2 3 4 5 |
const newDateOfBirth: Customer["dateOfBirth"] = { day: 4, month: 5, year: 1990, }; |
This 100% valid code will give the newDateOfBirth variable the type from the Customer interface.
You don’t always know beforehand which type will become useful in a specific part of your code. Sometimes a number will do the trick, and in some situations, you need the same variable to behave like a string. In TypeScript, you can use Union Types. To combine two or more types together, you can use this little fella: “|”. Let’s look at a small example of function declaration, where number and string can peacefully coexist together:
|
1 2 3 |
function(customerId: number | string) { //some useful code } |
In some cases, if you use union types in TypeScript, you’ll face additional challenges. For example, using such methods as toUpperCase can confuse TypeScript since it doesn’t know which exact type you’re going to pass. Therefore, you can check whether customerId is a string or not using something like this: typeof === “string”.
TypeScript provides some useful utility types that can free you from tons of code writing when you create new types. Pick and Omit can be used to define which items you want to take from the existing type and make them a part of the new one. Let’s take a look at how they function. Say you use this code for creating a customer interface:
|
1 2 3 4 5 6 7 |
interface Customer { name: string; age: number; address: string; email?: string; //other customer info } |
Now, if you need a new type that only has the customer’s name and age to be used, for example, in a function that checks if a specific person is old enough to receive specific services, you can use Pick:
|
1 2 3 4 5 6 |
type CustomerAge = Pick<Customer, 'name' | 'age'>; const newCustomer: CustomerAge = { name: 'John', age: 25, }; |
The separator “|” in this case ensures that both fields will be selected. The Omit works the other way around and allows removing the fields that you don’t want to use. For example, we can remove the address field using this code:
|
1 2 3 4 5 6 |
type CustomerAge = Omit<Customer, 'address'>; const newCustomer: CustomerAge = { name: 'James', age: 33, }; |
You probably noticed that we used the “?” symbol while playing with types. In TypeScript, its usage enables optional notation for fields that you may or may not want to use. For example, if we use this code:
|
1 2 3 4 5 6 7 8 9 10 11 |
interface Customer { name: string; age: number; email: string; //other customer info } let: newCustomer: Customer { name: "Julia", age: 23, }: |
We’ll put ourselves in a tricky situation since the required property is missed. Adding a question mark is a simple yet elegant way to make specific properties optional and reach more flexibility.
Conclusions
One of the main mind functions of every successful developer is constant learning. Adopting best practices helps to write code that is easy to maintain and less prone to errors. Adding new frameworks into the list of your skills enables extra levels of flexibility for solving complex problems and allows achieving more with less code. JavaScript, once designed as portable and lightweight, over time has outgrown itself and now is running on billions of devices. Redesigning such a technology keeping in mind all the lessons that developers have learned from other languages, is barely possible. Fortunately, TypeScript is the exact influx of fresh ideas that helps create better code without having to forget everything you knew before.
If you’re looking for a team of developers who know TypeScript as good as their native language, please contact us.