Having an intuitive and easy-to-use interface is a formula to success of an application or software that a company uses or presents as its product. When a business has a system that employees have been using for years or a platform created for clients that hasn’t been updated for long enough, it may be the time for modernization. Different parts of your system may need an update, because both technologies and user’s interests alter over time. The issue also applies to the UI/UX of your application. As per WebFX research, 94% percent of first impressions of a brand’s website relate to its design.
In this ever-changing world, you may not be sure if you should already upgrade your UI/UX or if you have some more time. To wait for another brand new technology, for example, that could be implemented into your company’s software. It can be a difficult dilemma to deal with. Therefore, today, we will try to help you understand if your system requires UX/UI modernization by answering vital questions.
Question 1. Why Does System May Need UI/UX Modernization?

This is the first question that you may ask yourself and want to discuss with your employees or get feedback from your clients. It doesn’t matter if your application is used by your staff for internal business processes or if this is a product developed for certain customers. Any end-user may get tired of the same old UI/UX design that they have seen for years.
By comparing the design you implemented to your application with the current UI/UX development services and trends, you can make a preliminary conclusion about whether your software will comply with the best UX/UI practices. From the point of view of compliance with user experience standards, the application should be:
- Useful
It means that users must be able to solve their problems and needs with the help of the system;
- Usable
Making your application usable and convenient to use for the end-users involves the implementation of intuitive features and easy-to-use interface;
- Desirable
Users should emotionally like the system, which means that it should be pleasant to look at;
- Findable
It should be possible to efficiently find the necessary information and features in your software;
- Accessible
If your app can be used by the users with disabilities, their needs should also be considered;
- Credible
Users should trust the system and know that their personal information is safe and secured;
- Valuable
Your system must bring value and unique experience to the client.
The most significant markers that your UX/UI design is not good enough can be obtained by monitoring user actions and their workflows. Do they perform their tasks in the most optimal and simple way? Or, is there a deviation between how they do it and how you planned they would do it?
In other words, you need to simplify the user’s journey as much as you can, which is why it is important to understand if it’s simple enough at the moment.
Read Also Top List of Signs that Your Legacy Software Needs Modernization
Question 2. When Is the Time to Update UI/UX?

Without further ado, it is vital to know that most industry experts suggest updating your UI and UX design every 3 to 5 years. Of course, not every business has resources to do the application modernization and change its design as often as it’s recommended. But, there are times when you have no choice, because it can impact your company in a bad way. Therefore, let’s look at some of the factors that you may notice while thinking if it is efficient to perform user interface modernization.
1. Obsolete Design
Every year, we see a lot of trends occurring in different industries, including the design sphere. That is why, in about 3 to 5 years, you may notice that the user interface of your system seems to be not so charming as it was long ago. Your software may be overloaded with unreadable fonts, small pixelated images, and distracting background. As a result, it may not leave a good impression on the users.
2. Obscure Navigation
Through the years of your software existence, its functionality may alter due to the need of implementing additional features that improve the overall process. Therefore, the UI may eventually have too many layers, which may be difficult to navigate through. The interface may include unnecessary blocks, categories, sections, etc. that can be easily minimized to reduce actions and clicks required from a user.
3. Incorrect Work of Application
Working with code for many years can be tiresome, especially when you don’t have enough documentation and your team modifies by losing former employees and being filled up with new people. Time passes, and it can become more obvious that some parts of the code are not working as intended with its other parts.
4. Decreased Metrics
If you noticed that your application is not as popular among customers as it used to be and the traffic, performance stats, or sales are not increasing, maybe it’s time to develop more modern UX design. Of course, the reason can be in seasonality, however, if you see how dismal the future of your product may be, it is the time to change something. Otherwise, you may start to lose to your competitors and fall behind.
Read Also Key Factors to Consider When Migrating to a New UI/UX
Question 3. What Are the Benefits of UI/UX Modernization?

It is essential to keep in mind that UX/UI modernization can bring both positive and negative effects on your business. If the process is done properly, it’s unlikely that negative effects would be observed after the transformations.
User-friendly interface, better engagement, improved productivity, customer delight – these are the factors that you should aim at. And, UX and UI modernization is what can lead to them. Among some positive impacts of user experience and interface modernization, there can be named the following:
- Simplified user experience
The simpler and more intuitive your application is, the more satisfied users will be. For example, you have a CRM system that has to satisfy both the needs of your employees and clients. You will have more chances to attract customers to make better purchase decisions and to make the work of your employees less troublesome and complicated. Everyone will spend less time learning how to use the system, and the reduction of time to perform typical operations will not be long in coming.
- Customer retention
You need to aim at the growth of user satisfaction rate and have easier approaches to retain users. Upgrading your system’s UI and UX is the way that can lead to a successful outcome. With fast-loading and visually appealing design, it will be easier to win users’ preference and show that you are not only in tune with the times but also with your target audience. As a result, you may gain more loyal customers.
- Increased sales
Among the apps that are similar in functionality, those that have modern UX and UI have a competitive advantage. It is not only about the prettiness of software, it is also about guiding customers through the buying process. The proper design can easily convince clients to choose your services or products among other companies in your business niche.
- Optimization of costs
Net profit growth is what every business wants, and optimizing the UI/UX design of your application helps to regulate the costs. It gives you an opportunity to analyze the behavior of your target audience, understand market trends, and make smart decisions towards the promotion of your product.
Read Also How Legacy Software Modernization Helps Replacing Hidden Costs With Obvious Benefits
Question 4. Which Actions Can Be Done?

The most important thing is to understand your end users and that not all of them may be happy with a significant change in UX/UI. Some percent don’t want to alter their habits. For each case, this percentage will vary depending on age, mentality, profession, etc.
Embarking on the path of UX/UI modernization, it is necessary to understand the user’s profile and their share. If your application is designed, for example, for middle-aged people with established habits and they have been using it for several years, changes must be done very carefully. Therefore, depending on your business goals, markets, and audiences, the ways of changing strategies may be different.
To reduce negative emotions after UX/UI modifications, in case there are any, you’ll need to work with your target audience’s opinion. To do this, you need to explain how the new interface solution compares favorably with the old one. It can be user opinion polls, or you can invite users to participate in beta testing.
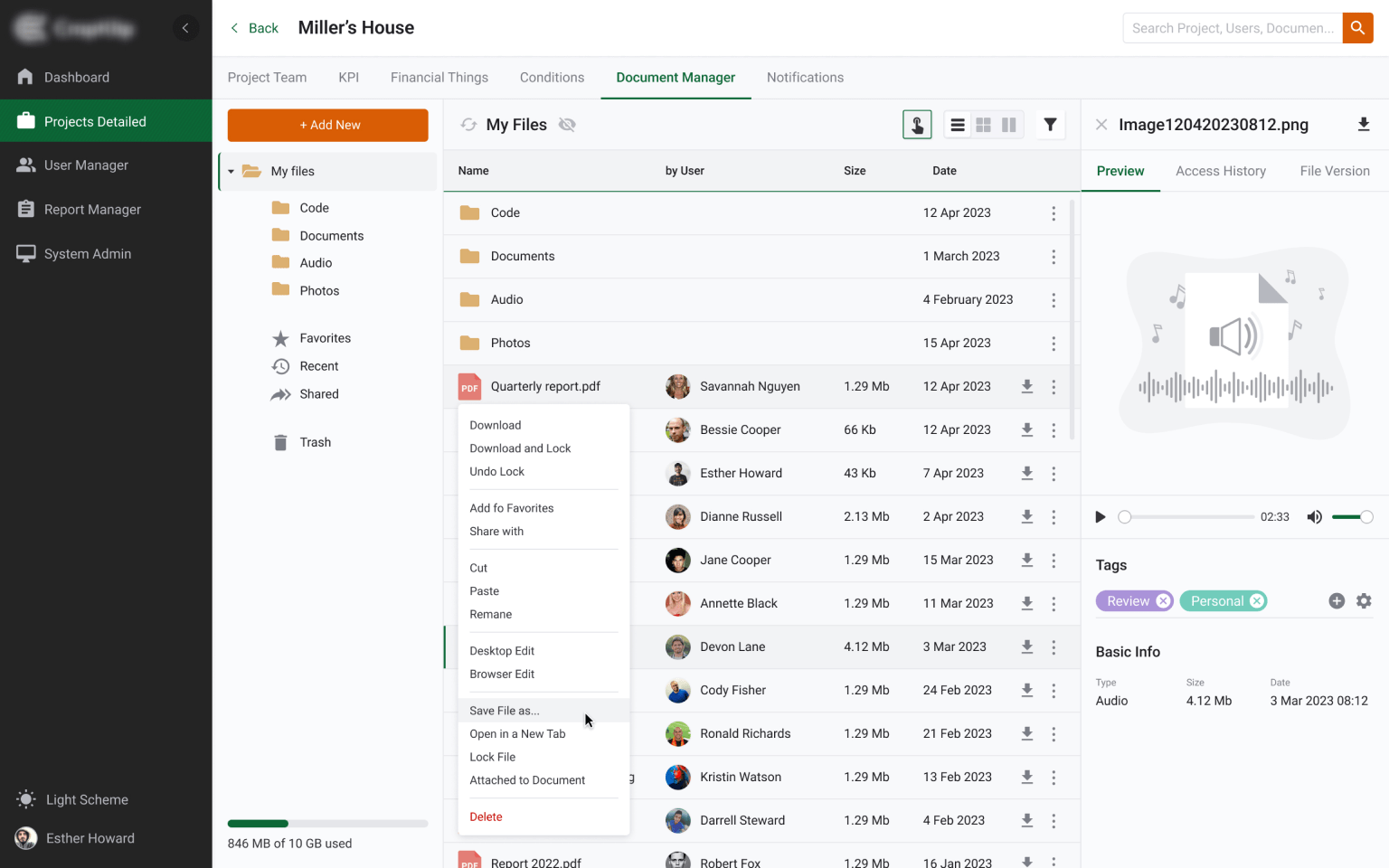
Let’s take the application for internal use as an example. We had an opportunity to work with a construction company to lend a hand in modernizing the UI/UX of the project management web application.

Source: UI/UX Modernization for a Construction Management Web App
The customer was not ready to transform the entire UI/UX, so we had to ensure that users won’t feel like they work with different apps when switching between various pages. Smooth transition was one of the key requirements that was successfully performed with the help of Webix JavaScript UI Library.
In case when you want to make the design and interface of your application modern and easy-to use, you can do the following:
- Implement Webix DataTable UI widget
For example, you can integrate the Webix DataTable UI widget in the middle of a legacy page. This is a ready-made component that contains a large number of features and settings and provides the best rendering speed among similar solutions.
- Make a container to insert a piece of the old UI
On the contrary, a container may be created where you can put any HTML content you need. In this case, you can use a component known as iframe. Thus, you can add something similar to this:
|
1 2 3 4 5 6 |
<iframe src="https://example.org" title="iframe Example 1" width="400" height="300"> </iframe> |
- Create a container to open an old popup on a new page (Popup Frame)
Webix ui.template component is what can be utilized in this situation. It is a simple container with rich API support that allows you to put any HTML content.
|
1 2 3 4 |
var template = webix.ui({ view: "template", template: "Default template with some text inside" }); |
- Allow switching between the old and new design versions
This is one of the options that can also be considered as easier because of less negative backlash from users. For example, you can add an “Explore New UI” button to attract users to a modern version of your app.
Thus, the modernization process can be partial, when you want to transform certain functionality. Or, it can be a full-fledged project, which has the goal to change the entire UI and UX of the app. It all depends on the requirements and needs you have.
Read Also Application Modernization vs Building App from Scratch — Choosing the Lesser of Two Evils
Conclusions
All in all, the decision to upgrade should be made based on your business goals. Changes should not appear out of the blue for the user, and it is very important to take their opinion into account. People have their opinions, share it on the net and marketplaces, and form the corresponding expectations of others. So, it’s essential to understand your users and their goals. UX/UI modernization can give outstanding results in raising your conversion rate, as well as satisfaction from the use of your app, and give market advantage and profit growth.
If you want to get a free consultation from our specialists and understand what can be done with the UX/UI modernization of your application, please contact us, and we will be glad to help you.