Summary
The article outlines how updating a legacy web application’s UI/UX should be done carefully — ideally by rolling out changes gradually while keeping the old interface available so users can transition smoothly. It argues that because the underlying data and backend often remain unchanged, it’s feasible to support both versions during migration, minimizing disruption and reducing user confusion. The recommended approach helps avoid a flood of support requests and ensures a smoother adoption of the new interface across the user base.
Today, a web app built ten years ago looks outdated even if you paid a significant amount for its implementation. It’s not eye-catching, and every action leads to long loading times, which harms user productivity. The appearance of such apps draws a little attention and causes potential users to look in another direction where they might come across a more attractive competitor’s application. Your long-term presence in the market, rich experience, good customer reviews, and broad app functionality, in this case, will mean nothing.
The reason is that UI/UX development approaches have changed, and new technologies help implement functionalities that make your decade-old application look like a fossil. If it’s hard to impress somebody with 10-year-old software, imagine how bad things are with even older software. However, since the app performs all the functions, you can’t simply abandon it.
Specifics of Migrating to a New UI/UX
If you want to regain your competitive advantage, you have two major options. You can either build a new web application from scratch or modernize the one you already have. It’s clear how to make a new application. You create a specification, follow it to implement app functionality, and migrate users to the new system. The main problem is that such an approach would be costly and irrational since your issue is the app’s appearance rather than functionality. After all, you don’t rebuild a house from the ground up only because the facade has worn out over time. Migrating the existing app to a new UI/UX and adding new features is more tricky. Here, you only change the front-end responsible for the visual part of the product. Back-end and databases remain untouched.
Every software product is a complex system with tons of dependencies. All codependent components will be affected if you change one of its parts. To avoid the domino effect and unpredictable consequences it may cause, you must know the system well and modify all system components affected by the changes made. Due to this reason, modification of the system can be quite a complex process. However, it is a better option than complete product rebuilding in terms of cost and time spent.

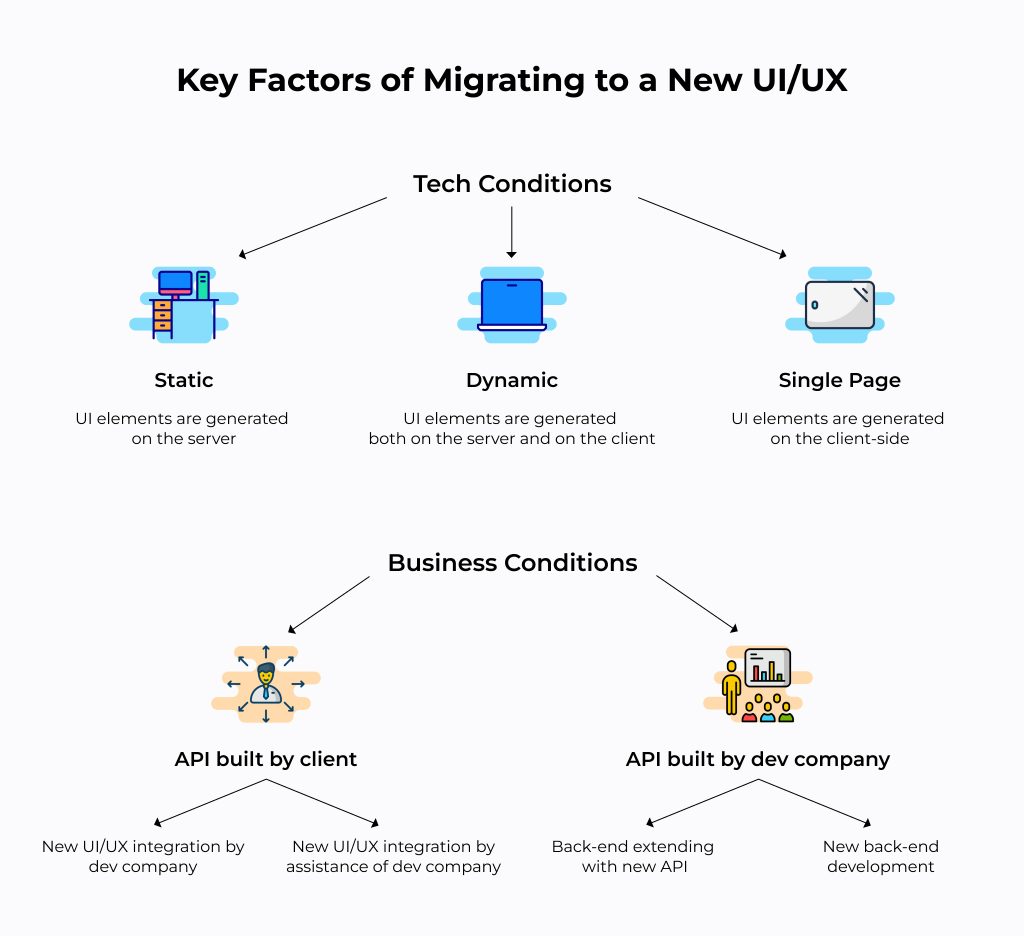
The dependencies we described are due to the system architecture and are part of migration specifications. Depending on the availability of the current system’s API, there are three major groups of technical conditions to consider:
- Static. It usually refers to products built before 2005. The visual part (front-end) is generated on the server (back-end). For example, such a visual object as a table can be defined on the server as the <table /> HTML tag. Such a table’s content is also defined on the server side. The web page must be reloaded if users need to see new data. All the HTML tags to be displayed on the browser as a web page are received from the server. Back then, developers did not use any APIs for interaction between the front-end and the back-end. Therefore, modifying such apps requires creating new APIs from scratch.
- Dynamic. Here we usually speak of products created in 2005-2010. The structure of the visual part of the app is formed on the server side. In some cases, filling these visual elements with data happens on the front-end using JavaScript. However, sometimes this process still relies on the server side. For example, the server defines the table using the <table /> tag, but filling it with data is a separate process that takes some time. Sometimes this delay is noticeable to the naked eye, and sometimes not. Here, some user actions lead to the page reload, while others only lead to the background loading of new data. In these apps, developers usually used the Ajax technique and created APIs. Usually, such APIs don’t enable comprehensive functionality and don’t correspond to the modern standards. Therefore, they require some adjustments and improvements regarding product modernization.
- SinglePage. These are the first modern-era applications built since about 2011. The app’s visual part is created on the front-end with JavaScript. Data, in its turn, is loaded in the background using Ajax, which helps avoid interruptions. Such apps are built with extensive use of libraries such as jQuery and Bootstrap, for example. Front-end interacts with the back-end using APIs. Modernizing such apps requires refining the existing API and/or creating a proxy layer for converting data for compatibility with the new UI/UX.
Read Also: Single Page Applications (SPAs). Benefits and Pitfalls
There are other factors influencing the product modernization process. They depend on the specifics of your business and determine the availability of your APIs to the development company. Let’s consider the following cases:
- Your developers implement a new API or adjust the existing one themselves. Here, you have two options:
- You can allow a software modernization company to integrate the new UI/UX with the back-end along with your team;
- Alternatively, for some reason, you can deny access to your API by the software modernization company;
- Your developers can’t build or adjust the existing API themselves:
- You can provide the modernization company full access to the application source code and allow them to make API;
- Another possible scenario is where you can’t open the source code since it’s compiled into a jar or dll, but can enable access to the test database. If you don’t have one, you can always build it from the production database.
All these factors combined give us 3 technical conditions and 4 business conditions resulting in 12 possible variants of solving the app modernization puzzle. It may seem too complicated, but fortunately, some of these conditions share common characteristics allowing us to combine them in some instances.
For example, the accessibility of developed API affects the organization of work in the first place. The availability of the API for the current product affects the implementation time. Therefore, we can combine all technical conditions (Static, Dynamic, and SinglePage) and focus on the differences in business conditions as a significant priority.
Read Also Application Modernization vs Building App from Scratch — Choosing the Lesser of Two Evils
Major Phases of UI/UX Migration
In UI/UX migration, the initial phase is the same for all web apps. It begins with clarifying the product features and writing documentation if unavailable. Also, the documentation must include new functionality to be implemented. If the development team knows how the application or its specific part works, the designer can present the UI/UX for the new version of the product. It’s crucial for both the client and the software development company performing the migration to understand how the final product should look.
The next step is implementing the UI/UX migration. Here, software developers act differently according to the availability of the application’s API.
Example 1. The Client Implements the API
Here, clients can rely on their developers and either provide the modernization company with access to the API or deny it. We’ll consider both cases.
The implementation phase starts with planning and identifying the milestones. Here, developer involvement is necessary for discussing the API features and sequence of its implementation with documenting everything in Swagger. After that, all involved parties can start implementing their part according to the documentation. Developers will integrate new API with new UI/UX as the project progresses to test the results and receive feedback.
If there’s access to the API, the integration can be performed on the development company side. This way, the project will be completed faster, but in some cases, the client’s API is inaccessible. In this case, the development company can deliver the newly built UI/UX to the client and let him perform the integration. For the company carrying out the modernization, it’s vital to stay in contact with the client to react quickly to unexpected integration issues.
There’s an important point regarding Single Page web apps that we should note. In some cases, it’s easier to adapt the new UI/UX to the already existing API when working with such apps. In other cases, adjusting the API to fit the new UI/UX will be more efficient. Therefore, such projects must be discussed with developers in detail to find the optimal approach regarding implementation time and efficiency. In some rare cases, the API used in Dynamic solutions may also be reused.
You can find our practical experience of the UI/UX Modernization for a Construction Management Web App.
Example 2. The Client Can’t Build the API, but the Development Team Can Access the Source Code
In this case, the development company can carry out the API implementation. Documenting the API in Swagger is recommended since it can help implement new functionality in the future. However, in some cases, in some cases it’s acceptable to save some time and work without documenting everything in Swagger. The implementation process starts with planning and identifying the milestones. The new UI/UX screens can be demonstrated to the client to get feedback as soon as possible.
Example 3. The Client Can’t Build the API and Can’t Provide Access to the Source Code
If there’s no code, the development team must write it. The amount of work, in this case, will be almost the same as when creating a product from scratch. Access to the client’s database plays a vital role in this scenario. It will help to save tons of time when migrating the existing users to a new app version. The implementation phase starts with planning and identifying the milestones. Then, the development team demonstrates the new UI/UX to the client as soon as possible to get feedback.
Conclusions
When the new UI/UX is implemented, it’s time to provide end-users access to the new app version. Since there were no changes in the database, it’s possible to enable access to both old and new versions. It will help users smoothly get used to the new system’s features. Also, it may be helpful to introduce the new product to the users gradually. Such an approach will help to avoid an avalanche of user questions regarding the new UI/UX.
Contact us if you’re looking for an experienced team of web developers to modernize your software system or build a new one from scratch.