Summary
The article compares React’s flexible, scalable ecosystem with Webix’s fast development powered by extensive ready-made components. React suits highly customized, real-time applications, while Webix is ideal for data-heavy business interfaces. It concludes that using both together can deliver faster, more powerful web solutions.
We often guide our clients through the choice between React and Webix, two top-tier JavaScript UI libraries we usually use. This decision represents a fundamental question: should you build a custom interface from the ground up using foundational tools, or accelerate development with powerful, ready-made widgets? This article provides a comparison of React and Webix, explores their strengths, weaknesses, and demonstrates ideal use cases to show that the best solution might not be a choice of one over the other, but a combination of both.
Evaluating React.js: Where It Excels and Where It Falls Short
React remains one of the most widely used tools in modern web development, and its strengths truly shine when supported by the right React development services and applied in the proper context. Below is a balanced look at where React delivers exceptional value and where its limitations may introduce friction or added development overhead. Understanding both sides helps teams choose the most efficient path for their product.
Key Benefits of Using React for Web Development
High Performance and Scalability. React’s virtual DOM technology creates an in-memory cache that computes changes made through user interactions and efficiently updates the browser’s displayed DOM. This results in smoother user experiences, especially crucial for applications with frequent updates like dashboards or social platforms. This architectural advantage makes React exceptionally suitable for large-scale applications that need to handle complex state changes while maintaining performance.
Strong Ecosystem and Community. React has one of the largest developer communities, which translates to extensive resources, continuous updates, security patches, and countless third-party libraries. This vast ecosystem provides solutions for virtually any development challenge, from state management (Redux, Zustand) to routing (React Router) and server-side rendering (Next.js).
Flexibility and Integration Capabilities. React’s agnostic approach to other technologies makes it exceptionally flexible for integration with existing stacks. It can seamlessly connect with various backend technologies (Node.js, Python, .NET), state management libraries, and API services. This flexibility allows development teams to select the optimal tools for each project aspect, rather than being constrained by framework decisions.
Developer Experience and Tooling. React provides an exceptional development experience through tools like React DevTools, which now includes enhanced performance tracing and error boundary integration. The updates of React 19 in 2025 brought further improvements to concurrent rendering, automatic hydration, and Server Components, streamlining development workflows and reducing boilerplate code. Features like hot reloading during development and strong TypeScript integration also enhance productivity.
Potential Drawbacks and Challenges of React
Additional Dependencies Required. As a focused UI library rather than a full framework, React often requires additional decision-making and integration efforts for features like routing, state management, and advanced form handling. While this modularity provides flexibility, it also places the burden of architectural decisions on development teams, potentially leading to inconsistency across projects or additional research and integration time.
No Built-In Widgets. React is just a UI library. It does not include ready-made tables, charts or complex controls. You must build or integrate all UI components. Our study shows that building a sample data dashboard took 34 hours with React versus just 17 hours with Webix, because React required creating many custom components. In practice, teams often pull in multiple 3rd-party React UI libraries, which means more setup and learning, leading to longer Time-to-Market (for data-heavy apps).
License Management. A typical React project pulls in many libraries, each with its own license and version. This dependency tree can become hard to manage or audit. Using many free React libraries can lead to complex dependency chains and potential licensing risks. In contrast, a single-library approach avoids this headache.
Read Also Hidden Pitfalls of Using Free Libraries and Frameworks
When Is React.js the Best Choice?
- Large-Scale Real-Time Applications. React excels at building complex applications that require frequent interface updates, such as social platforms, collaborative tools, and dynamic dashboards;
- Custom UI Requirements. When your project demands highly customized user interfaces with unique interactions and branding requirements that don’t fit standardized component patterns;
- Cross-Platform Expansion. If you anticipate expanding to mobile platforms using.

For a complex P2P cryptocurrency exchange platform, the development team used React’s advantages to create a successful, high-performance solution. A real-time and responsive UI was one of the fundamental requirements. Client wanted the platform to reflect market fluctuations, order book changes, and trade executions without delay. React’s core architecture efficiently managed the constant, high-frequency updates, ensuring a seamless user experience by minimizing sluggish interface interactions that could directly impact trading outcomes.
Webix: Key Advantages and Limitations
While React dominates the broader web ecosystem, Webix offers a very different, and often more efficient, approach for building data-heavy business applications. Its ready-made widgets, consistent design system, and rapid development capabilities make it a strong choice when speed and complex UI requirements are top priorities. Below, we break down Webix’s biggest strengths, its limitations, and the scenarios where it delivers the most value.
Core Benefits of the Webix Component Library
Comprehensive Component Library. Webix is a JavaScript UI library that comes with 114+ controls and 15 advanced widgets (Grids, Charts, Kanban, Gantt, Spreadsheet, etc.). This means developers can implement complex features (like drag-drop grids or report managers) without coding from scratch, dramatically reducing development time for feature-rich business interfaces.
Rapid Development Cycle and Lower Cost. For projects with well-defined requirements that align with standard business application patterns, Webix enables remarkably fast prototyping and development. The availability of pre-built, customizable components means development teams can focus on application logic rather than rebuilding common interface elements. This acceleration is particularly valuable for internal enterprise tools, admin dashboards, and applications with tight deadlines.
Consistent Design and Behavior. Unlike pieced-together component libraries from various sources, Webix provides a coherent, consistent design system across all its components. This consistency ensures predictable behavior and appearance throughout the application, reducing usability concerns and interface inconsistencies that can arise when mixing components from different sources or building custom implementations.
Built-in Complex Functionality. Webix components include sophisticated features that would require significant development effort to implement from scratch. For example, its data grid supports advanced functionalities like drag-and-drop reordering, hierarchical data presentation, cell editing, and Excel-like filtering right out of the box. This depth of functionality makes it particularly valuable for data-intensive business applications.
Consistent API and Theming Tools. All Webix widgets share a uniform API and look. Webix provides development aids like a Skin Builder, UI Designer, and Form Builder to customize appearance and behavior without coding. For instance, Webix’s UI Designer makes it easy to style data tables for a client app while maintaining performance.
Read Also Webix Gantt Chart Widget Customization: A Complex Guide for Simple Use
Potential Drawbacks to Consider
Smaller Community and Resources: Compared to React’s massive ecosystem, Webix has a smaller community and fewer online resources, tutorials, and third-party extensions. This places more reliance on official documentation and support channels for problem-solving. While professionally maintained, the resource pool doesn’t match the extensive community-driven knowledge base available for React.
Limited Design Customization. While Webix components are customizable to a certain degree, they operate within the constraints of their predefined structures. Teams requiring highly innovative or unconventional interface designs may find Webix components restrictive compared to fully custom-built React components. The library follows established patterns for business interfaces, which may not suit projects demanding breakthrough UI innovations.
When to Choose Webix
- Data-Intensive Business Applications. Webix excels at building complex data management interfaces such as admin dashboards, CRM systems, and financial applications that require advanced data grids, charts, and form controls;
- Rapid Prototyping and Development. When time-to-market is critical and project requirements align with standard business application patterns, Webix helps accelerate development cycles;
- Specialized Component Requirements. When projects require specific complex components like spreadsheets, file managers, charts, or sophisticated schedulers that would be prohibitively expensive to develop from scratch.

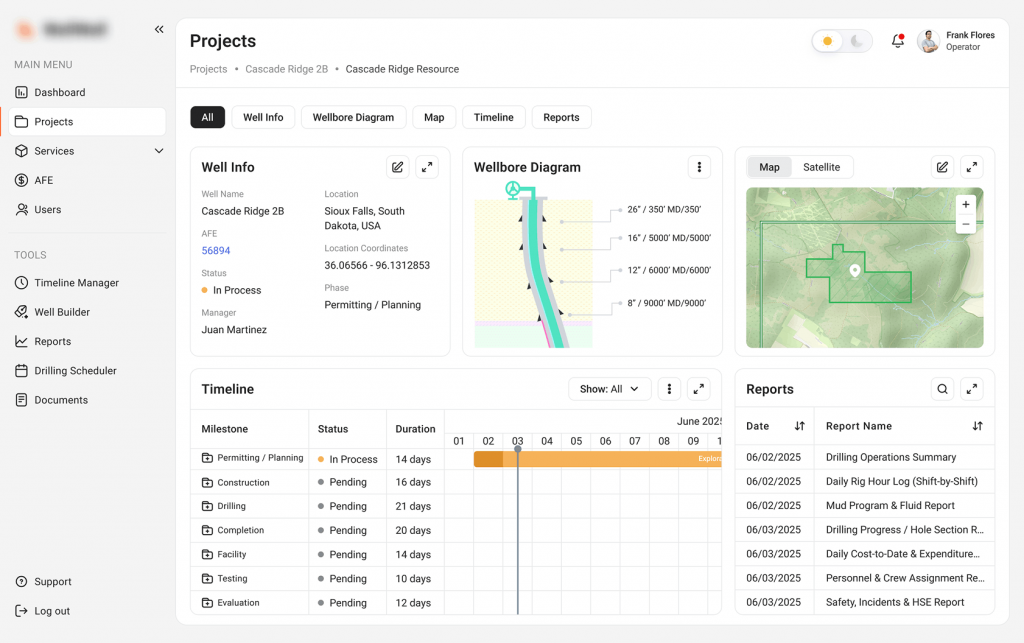
For a cloud-based drilling management system, the development team selected Webix, because the application required rendering vast amounts of geological and operational data in real-time through interactive charts, grids, and Gantt charts. Webix’s comprehensive component library allowed to bypass the need to build complex components from scratch, significantly accelerating the development cycle.
Why not Both? Integrating React and Webix
Instead of choosing one technology exclusively, developers can use Webix and React together. This hybrid UI development approach allows programmers to use React for application structure and state management, while dropping in Webix widgets where complex UI is needed. The Webix team provides a Webix-React demo on GitHub that demonstrates the technique of integrating Webix with React. For instance, technical integration approaches include:
- Prebuilt Webix-React Components. The simplest integration method uses prebuilt wrapper components that abstract the underlying implementation details. This approach allows React developers to incorporate Webix widgets using familiar JSX syntax;
- Custom Webix-React Components. For more complex scenarios requiring greater control, developers can create custom wrapper components that manage the Webix widget lifecycle within React’s component structure;
- State Management Integration. Webix components can successfully integrate with React state management systems, including Redux. It allows Webix components to respond to state changes while maintaining their internal functionality and performance characteristics.
Technology Selection Decision Matrix
|
Project Characteristics |
Recommended Approach |
Rationale |
| Highly custom UI/UX requirements | Pure React | Maximum flexibility for unique interface designs |
| Data-intensive business application | Webix or Combined | Leverage pre-built complex components |
| Limited development timeline | Webix or Combined | Accelerate development with pre-built components |
| Large-scale, long-term application | Pure React | Ecosystem stability and community support |
| Mixed requirements | Combined Approach | Balance customization needs with development speed |

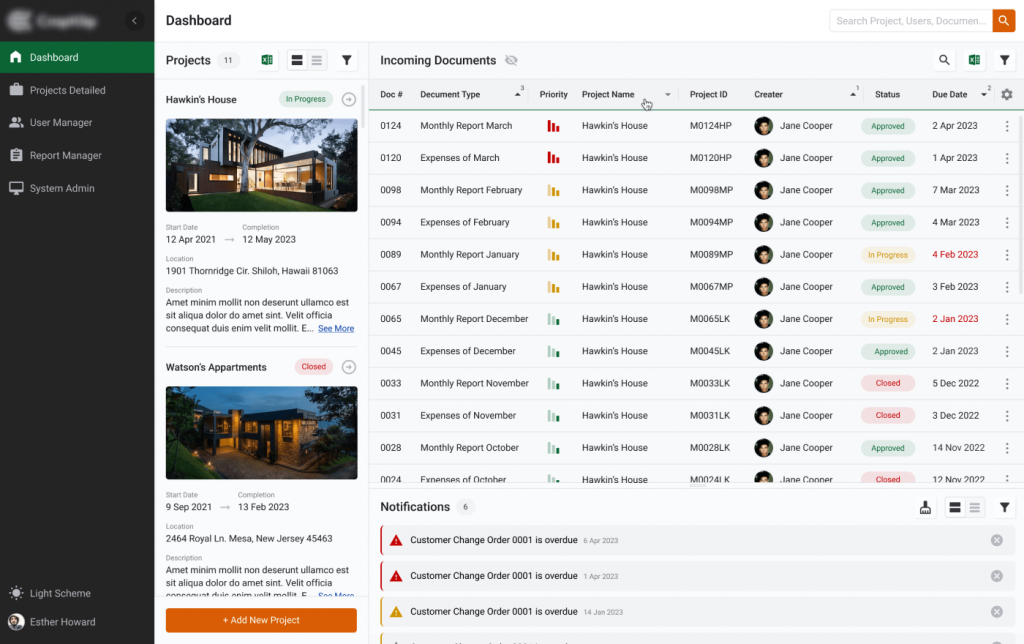
For a legacy construction management application required a complete UI modernization, our team implemented a React-Webix integration. We used React as the foundational framework to manage the overall application structure, routing, and state across numerous collaborative features, while embedding Webix widgets for data-intensive components. As a result, React’s flexibility created a cohesive, modern shell for the multi-page application, while Webix’s pre-built Report Manager, Document Manager, and User Manager widgets were used to handle advanced reporting, file management, and role configuration.
Read Also Taking the Best of React and Webix with Micro Frontends
Conclusions
The React vs. Webix decision represents a choice between flexible foundation and specialized acceleration. Rather than viewing these technologies as mutually exclusive, forward-thinking development teams can consider them complementary tools. By strategically combining React’s structural capabilities with Webix’s specialized components, programmers can deliver robust applications more efficiently, balancing customization needs with development pragmatism. If you’re unsure which library better suits your project’s needs, please feel free to contact us for a personalized consultation.