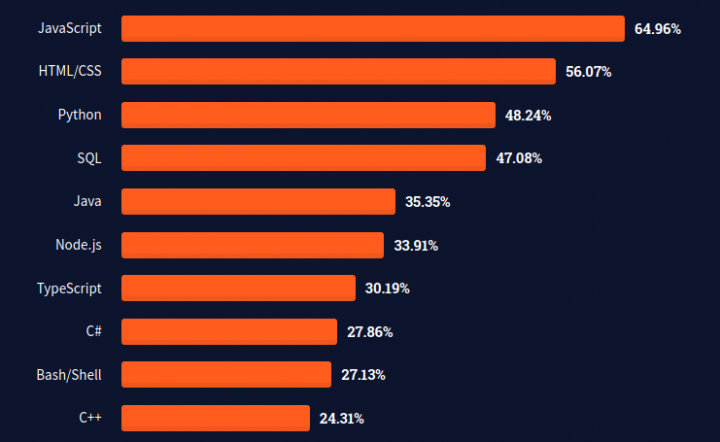
When it comes to web application development, JavaScript ranks first in the list of most popular programming languages. So whether you want to start developing web apps yourself, have many years of experience in web dev, or try to find a reliable company to enrich your business, say, with a progressive web app, most probably you’ll have to deal with JavaScript in one way or another. According to the latest StackOverflow survey, JavaScript has been the most commonly used programming language for nine years in a row, both among regular users and professional developers.

Such popularity doesn’t allow us to ignore this technology. For this particular reason, we decided to briefly overview the most useful JavaScript frameworks that help software development companies build great web applications as quickly as possible without sacrificing the overall quality. We’ll briefly discuss some of the frameworks in the TOP-10 of the above list and consider those that have become essential for many development companies or provide unique features you might like. Let’s roll!
JavaScript Frameworks Worthy of Your Attention

Angular is what you can call “old but gold.” Initially launched in 2010 as AngularJS, it was rewritten entirely to find a further embodiment as Angular (without any JSs whatsoever). It has remained one of the most popular JavaScript frameworks for quite some time. Among the main reasons for such popularity, we can mention outstanding performance, and high flexibility achieved thanks to a modular structure of web apps. This feature allows distributing work effort between programmers who work on the project to achieve the required flexibility. Besides, developers can reuse code for creating components with similar functionality, which is also a plus in terms of the pace of development.
Additional development tools and components such as Material UI and CLI can free developers from dozens of routine tasks and simplify app initialization and configuration. But unfortunately, everything has its price, and if you want to benefit from using this JavaScript framework in your projects, you have to deal with some of its disadvantages. For example, it’s more complicated to start working with Angular compared to React, for example.

Vue.js wasn’t around for as long as other JavaScript frameworks from this article. But despite that, this new contender for the throne of universal love quickly became one of the favorites. This is because Vue.js doesn’t force developers to change their habits and allows using a traditional approach implying the separation of HTML, CSS, and JavaScript or prefer utilizing JSX like React developers usually do.
Despite the relatively small size, this framework allows building high-performance apps thanks to the state management mechanism polished to perfection. Virtual DOM is another feature that invests in the performance of web applications built with Vue.js. The idea behind this technology is pretty simple and can be described as “why load the whole application if you can load small parts of it as the user needs them?” In addition, ease of learning and extensive documentation helps new developers to add Vue.js to their arsenal.

React.js is a king among kings. Check any statistics or developers’ surveys. This JavaScript framework will be on top of the list. First of all, Virtual DOM that we mentioned earlier, is one of React’s killer features. Use it, and you’ll receive outstanding performance and an excellent user experience. What else do you need to be completely happy? JSX, a JavaScript syntax extension similar to XML and HTML used in React, is another distinguishing feature of this development tool.
If developers don’t want to reinvent the wheel each time, there’s the need to write a new web application component. This JavaScript framework enables vast possibilities of code reuse. Ever wanted to have your own mobile app? Not a problem! React Native allows benefiting from all React’s features for creating cross-platform mobile applications.
Read Also Flutter vs React Native

It might not be the most recognizable JavaScript framework, but we think that Webix deserves its place on our list. Not because it’s our own invention, but because of the features it provides. It offers the development teams a set of more than 100 widgets with rich out-of-the-box functionality. Webix allows programmers to reduce project time and save costs on development significantly. Making more with less code enables effortless web app development, which can become especially important for those with limited budgets or who want to deliver as quickly as possible.
Easy prototyping and rapid Minimum Viable Product development is a field where Webix can outplay countless alternatives. Usually, businesses don’t have much time to polish their ideas before launching the product due to severe market competition. Therefore, the ability to create an app functional enough to impress first users and simple enough to build it fast and not to let somebody else provide similar services may turn out to be a desired ace up your sleeve. The best part is that this JavaScript framework combines ease of development with great functionality of its widgets, among which you can find such complex ones as Chat, Spreadsheet, or Gantt chart, for example.
Read Also Webix vs Vue.js

Believe it or not, you can create both front-end and back-end parts of your project using JavaScript. Node.js is the exact tool you’ll need if you want to benefit from this breathtaking opportunity. Reduced costs, fast time to market, and sustainability have turned this framework into an essential development tool used by such companies as Uber, Netflix, or LinkedIn. npm, an online repository enabling access to numerous packages simplifying the development process, can save a lot of time on project creation. Unfortunately, the use of tons of these third-party dependencies can sometimes lead to pretty serious updates issues.
A Few Words About Choosing the Proper Tech Stack
The features that mentioned JavaScript frameworks provide are breathtaking indeed. And there are many more of them out there, each with its own set of unique features and development opportunities. The question is, according to which criterion you should choose the one and decline another. For example, suppose you decide to cooperate with a software development company with decent experience in the industry. In that case, the chances are they have a well-tested tech stack and enough flexibility to build single page apps or complex enterprise-wide cloud-based systems. However, keeping in mind some of the critical aspects helping to decide which JavaScript framework to choose for a specific project can be pretty helpful to understand the overall picture better.
Most probably, you don’t want the life cycle of your application to end after the development process is finished. There’s always the need for continuous maintenance. Besides, one day you may decide that your project requires some new additions. A feature or two that will make your app users happier. Due to these considerations, it’ll be a wise decision to choose a JavaScript framework that is popular in the industry. The more trendy the technology, the easier it will be to find a specialist with sufficient expertise in development to fix bugs in your web application years after the launch. Therefore, the popularity of a specific JavaScript framework among StackOverflow or GitHub users can be a good starting point in your search.
Speed of development also plays an important role even if you can afford to pay the development team for countless hours of work until they finish the project and polish it to a shine. For example, suppose you work in a startup company. In that case, you might need to develop a working version of the application as soon as possible to show it to potential investors or get feedback from the first users. In this scenario, you can choose JavaScript frameworks like Webix to become one of your primary development tools. It will help you finish your project on time, lower the overall project costs, and reduce your Time to Market (TTM).
Last but not least, considering the frequency of JavaScript frameworks updates can also become an excellent opportunity to avoid some risks in the future. Updating your JavaScript frameworks and many third-party dependencies used during the project development allows, for example, to prevent serious security vulnerabilities. At the same time, updates can bring new bugs or performance regression risks. There are different approaches to avoid possible problems. For example, say developers can update their libraries only if they’re absolutely sure this action will fix a specific problem they have. However, regardless of the updating strategy you choose, the frequency of updates may also play a role, so it will become important when you have to decide whether to choose Angular that has some updates issues every six months or more stable Vue.js with its major updates that happen once in a few years.
Conclusions
Choosing the proper JavaScript framework can be an arduous task. Without the appropriate knowledge, it’s hard to determine which of them to prefer to build a responsive user interface and a back-end that will work flawlessly under high loads. Luckily, besides the features that a specific JavaScript framework provides, there are other signs, such as past and current demand in the industry, that can be somewhat helpful when choosing a technology that suits your project.
If you’re looking for a team of developers with substantial knowledge of modern technologies, contact us.