There are tons of web development frameworks and mastering them all is a task that requires due diligence and a lot of time. However, all this time and effort could be wasted if you choose the wrong approach. When you learn a new language, it is important to immerse yourself in the environment where it’s used. For example, you can spend your time on reading foreign books or going on a trip to the country of the language being studied. In a manner, learning new development skills works the same way. In web development, reading guides and documentation is vital, but without applying this knowledge to projects that are close to real-life programming experience, chances are it won’t get cemented in your head.
Starting a full-stack development project is a good chance to understand better how web apps are built end-to-end. In this scenario, you can not only improve your skills in creating visually appealing applications but also well understand how the UI interacts with the application part hidden from the end-users’ eyes. Today, we’ll consider five full-stack development projects that can help you improve your skills in 2023.
Specifics of Full-stack Development
First, let’s talk about full-stack development fundamentals. In simple terms, web apps comprise two big parts. Front-end is the one with which users interact. It includes the user interface and all elements it consists of, such as buttons, forms, charts, and so on. Back-end makes all these UI elements functional. It ensures that the information entered by the user is saved on the server, all requests are fulfilled quickly enough, and the application won’t turn into a useless pile of code. To build front-end and back-end parts of the application, developers use different technologies, such as programming languages, libraries, and frameworks. These technologies form the so-called tech stack of the app. As you may have guessed, full-stack developers know how to deal with every part of this stack.
Since full-stack developers must take care of both client and server sides of the app, the number of technologies they work with may be higher compared to narrowly focused specialists. For example, it’s essential to know how to use HTML, CSS, and JavaScript, three pillars of front-end development. The functionality that pure CSS provides may not be enough for experienced developers working on complex systems. Various CSS preprocessors, such as Sass, Less, or Stylus, can come to help in this case. They allow developers to expand their tool sets with variables, inheritance, and functions, which helps to automate dozens of repetitive tasks and reduce the probability of errors appearing in the app.
It’s difficult to find a modern web application entirely built with vanilla JavaScript. React, Vue.js, Angular, and other JS libraries are pretty common for any development project. If you’re not satisfied with the possibilities that JavaScript provides, you can use TypeScript, which is often described as JavaScript with types. Lately, it has become some kind of standard in the web development industry.
Read Also What is a Tech Stack and How to Choose the Right One for Web Application Development
On the server side, PHP was a dominant technology for decades. Today, there are still too many web apps running on PHP. However, more advanced development technologies appear and step-by-step replace it. For example, Node.js allows you to write server-side code of the app using JavaScript. Python, one of the most popular programming languages, can also be used for back-end development. Django and Flask are Python frameworks that can help full-stack developers to build their software.
At a first sight, it may seem that successfully combining all these technologies within a single project is an unbearable task for a single person. Well, probably, that’s why full-stack developers earn so much. However, moving from a relatively simple web app to something more complex can be a decent plan of clarifying how to turn these parts into a solid mechanism calling a web app.
Top Full-stack Projects to Implement
To-Do App With Authentication
Building a to-do list is probably one of those projects that people who want to learn a new front-end library most often find in guides. There are many reasons for this. Such apps are pretty easy to implement and adapt to mobile devices. They dynamically change the state of the user interface. They’re apps that people really use. Seriously, sometimes there’s nothing harder than finding a reliable to-do app that just works as you want it to. To simplify the client-side part of the job, you can use this DHTMLX JavaScript To Do list. Or you can use it as a source of inspiration if you want to build everything from scratch.
Adding authentication functionality to such an app is a relatively simple development task that will turn the to-do list into a full-stack project worth sharing in your CV. You can enable users to login into the app and make sure it saves its state between the sessions. If you want more development challenges, make sure that users’ data is safe by writing the code that checks if they use strong passwords. Plus, you can play with the CSS code to change the list appearance dynamically according to the current state of items.
E-Commerce Application
Yes, maybe we’re raising the stakes too high with this full-stack app. Modern e-commerce systems may be too hard to implement and test for a single person without significant web development expertise. However, the benefits such systems bring to companies that sell goods and services online make their adoption desirable for many market players. Therefore, you can at least try to implement partial functionality that online shopping apps provide.

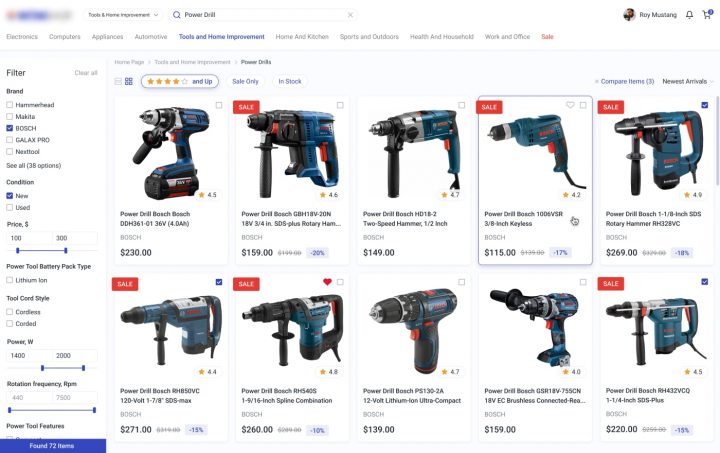
The most obvious option is to create a web app that shows potential customers certain types of products loading them from the database following the user’s request. More advanced full-stack development techniques will allow you to implement additional features. For example, when somebody buys a hammer and nails, the system may offer to buy work gloves as well.
Content Management System
If you only make the first steps of your full-stack development journey, you can share your path from beginner to the industry professional in your own blog. There’s only one problem with blogging. It may be hard to find something to write about. Here, there’s a minor trick that can help you. For example, you can describe how you created your own content management system (CMS) powering the blog where you’ll publish this story. Here, everybody could read about your efforts and assess their results.
Read Also How the Metaverse Brings New Business Opportunities and Web Development Challenges
The major challenge with this full-stack project is that you have to engineer and implement an efficient role management system. In big companies, CMS apps are used by many people, each with their own area of responsibility. Say, you can work on a project of an app for a small media company with relevant access rules. For example, authors write articles, editors can make corrections before publishing them, but authors can’t edit their colleagues’ work, etc. If you are brave enough, you can implement comments support and build an automated spam detection system.
Project Management App
Speaking of role management, there’s another full-stack project example where you can improve this skill. When large teams work on something big, it’s hard to keep in mind all the small tasks from which the entire project consists. Here, PM apps can become rather helpful. If you decide to dive into PM app development, you can choose between two options: kanban board and Gantt chart. You can find a kanban board in such apps like Jira or Trello. This intuitive approach allows visualizing tasks as a bunch of sticky notes. Each task can be assigned to the specific employee and moved from the “In Progress” part of the board to “Complete” as the project develops.
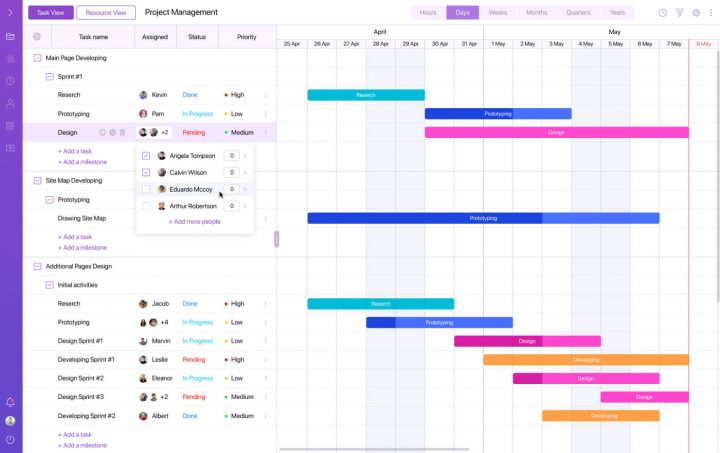
PM apps based on Gantt charts are harder to build. Here, you must implement a system of relationships between the tasks and enable an intuitive mechanism of adding new sub-tasks:

The best part of such apps is that you can shift focus from the front-end part of the app and focus on server-side functionality. You can, for example, use the Webix Gantt Chart or DHTMLX Gantt widget to build the UI with minimum effort and use the saved time to write the back-end code. And there’s a lot you can do here. You must create multiple user groups with different access levels representing the hierarchy of an organization for which the app is intended for. Say project managers must be able to create tasks for different teams, and team leaders must have access to functions allowing them to distribute tasks among the employees. All app users must receive notifications regarding tasks they must complete. Calculating the number of working hours required to complete all the tasks, highlighting the critical path on the Gantt chart, or implementing different types of dependencies between tasks are additional features you can work on.
Media Streaming App
We all know that the Netflix audience is shrinking in 2022. However, bad news for one is good news for the other. People who left one streaming platform will one day come to another. And, who knows, maybe it’ll be your time to shine. In any case, there’s no reason not to start a new full-stack project that will increase your knowledge of how streaming platforms development works to be able to fill this niche one day.
Read Also Top 7 Life-Changing Trends in Energy & Utilities Industry
It’s not a trivial task to process the video stream in real time, so you can start with something simpler, say a music streaming web app. Building such a system can become a tough test of your development skills since it must not only retrieve songs from a server and play them. Building a search function for finding a specific playlist or artist among thousands of available options is where you’ll have to sweat. And the search should be done in real time without reloading the page. Such a task requires a deep understanding of both front-end and back-end development, since both these parts of the app must work synchronously. Spotify algorithms work in mysterious ways, and nobody knows how their recommendations system functions. Therefore, it will be barely possible to repeat such functionality, which doesn’t mean you can’t try to work on your own recommendations function. You can start by offering users to listen to bands in the same musical genres as the last artists they listened to, and who knows where the road of experimentation will lead you when you decide to improve this function.
Conclusions
Full-stack development may look like something only a few dozen people on Earth can handle. You must take care of the app appearance, make sure it draws the eye and has outstanding user experience. Server-side code can’t be ignored since, in this case, you risk turning your work into an eye-catching app that has no purpose. Fortunately, full-stack development skills can be mastered as any other, and nothing stands between you and the ability to juggle client-side and server-side code like it’s nothing. Read some guides, find a full-stack development project that suits your interests, give yourself some time and end-to-end app development will become a piece of cake.
If you’re looking for a team of experienced web developers, feel free to contact us.