Every year, web applications reach extra levels of functionality, previously unimaginable. With a device connected to the Internet, you can access fully functional office suits, project management tools, ERP solutions, and countless other applications for work and entertainment. Such comprehensive solutions require the use of complex architecture both for backend and frontend parts.
To handle such big things with less effort, developers have found an elegant and effective solution: to focus on as small concepts as possible. When we talk about the backend, this idea was embodied in microservices architecture. But what about frontend development, you might ask? Here, we can rely on micro-frontends. Today, we’ll learn the main specifics of the micro-frontend approach and consider the benefits its adoption can bring.
How Breaking Things Makes Everything Better
First, let’s look at how software development companies build web applications in the traditional way. The monolithic approach implies that the development team considers the frontend part of the application as an indivisible whole in terms of the architecture. To make their life easier, developers choose a framework that makes the development process more straightforward. React, Vue.js, Angular, or any other framework from a plethora of options will become a solid foundation for the future app and permeate all its layers, such as models, views, and controllers.
As time passes, the development team implements new functionalities, fixes old bugs, and optimizes the code. The codebase is growing and forms what we can call our monolith. Everything seems to be pretty straightforward in this scheme. The monolith architecture is intuitive and there’s no need to bother if it does the trick. But the thing is that at some point, the application built following this approach can become too heavy and overloaded with code to maintain. Additionally, the pace of development of front-end frameworks is quite high. What if one day a new tech will appear on the horizon and its advantages will outweigh the ones that React, Vue.js and other popular frameworks provide? Here, if we deal with an application based on the monolithic architecture, how can we change the tech stack without redeploying the whole app? That’s where micro-frontends come to the rescue.
Read Also Monolithic vs Microservices Architecture
The term “micro-frontends” first appeared in 2016 and the idea behind it was pretty simple. Development companies already had experience in breaking complex systems into a set of relatively small and easy-to-maintain services. This so-called microservice method is fairly widely used in relation to the backend part of the application. Micro-frontends work the same way, but in this case, the development team can break the frontend part of the software system into a set of smaller chunks and work with them as if they were separate applications.
Let’s consider a small example of micro-frontends implementation. Imagine that you want to develop an online store application. At least, such an app must show users the list of recommended products, allow them to add specific products to the cart, and pay for them. The micro-frontends architecture implies that the development company can divide the system into three parts and assign the implementation of each of them to specialized small teams. One team can work on the “main page app” while the other polishes the “cart application”. Such an approach helps to simplify the maintenance of the frontend code. Additionally, the micro-frontends architecture combines well with the microservices delivered by the backend team.
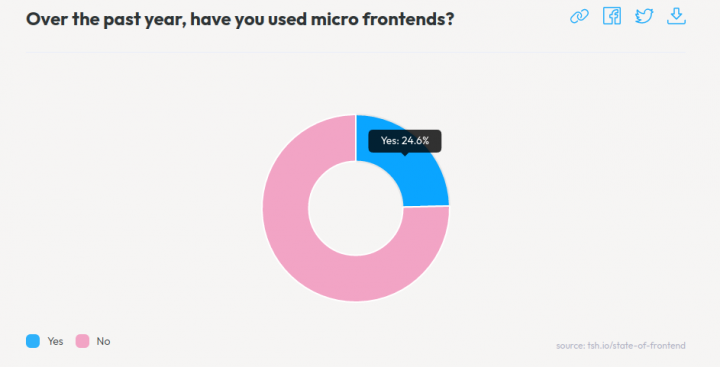
The concept looks pretty promising, but its relative novelty raises questions regarding its applicability and prospects. To see if the micro-frontends approach is mature enough, let’s look at the state of frontend 2022 report. It reflects the opinion of 3703 frontend professionals that provide web applications development services in 125 countries. According to survey results, almost a quarter of developers apply the micro-frontends architecture in practice:

Among other things, the report shows that the micro-frontends architecture is used by such large companies as Netflix and PayPal in some of their systems. Although there’s still a lot to clarify and discover regarding practical application of micro-frontends, the overall picture is more optimistic than a few years ago.
Benefits of Adopting Micro-frontends
Now, let’s discuss the major advantages of adopting the micro-frontends architecture. Every development team member has unique personal preferences and area expertise. Some have reached the highest levels of proficiency in React, others know everything about Vue.js. Of course, nobody will ask each team member what framework is his or her favorite. There are strict project requirements everyone should come to terms with. However, the micro-frontends architecture helps to scale up to multiple teams and make the most of the strengths of each developer. Since the software system can be divided into a bunch of applications to be implemented, developers have the opportunity to work with the system part that allows them to fully express their coding skills.
What’s more interesting is that with micro-frontends you can use different tech stacks for different parts of the application. This feature increases the flexibility of the development team. There’s no need to stick with a specific framework and devs can choose those that better suit a specific part of the application, cause fewer problems, or require less time to implement required functionality. Plus, the development team can quicker rewrite a specific chunk of code if such a requirement appears. Besides flexibility, this feature of the micro-frontends architecture provides developers with wide scope for experimentation.
Read Also React vs. Vue.js
The next advantage of micro-frontends is that its adoption enables faster development and deployment. There’s no need to manage a large development team that has to deal with an extensive codebase. Instead, a small team of developers, independent from the others, can focus on a small list of features. It results in faster development, more efficient testing, and more frequent releases of new features. Some JavaScript UI libraries, such as Webix, for example are designed to make more with less code. If you combine micro-frontends with such dev tools, you can achieve even lower development time and cost. Also, applications based on the micro-frontend architecture are easier to maintain. A small team can focus on a single business requirement to implement, test, and maintain in the future. As a result, developers know their area of responsibility better and chances to get lost in the code as low as possible.
Conclusions
Micro-frontends can become an excellent solution for those who develop complex software following the microservices approach. In this case, the overall app can be divided into a set of tiny applications, each of which corresponds to a specific service. Also, it’ll become a decent opportunity for those who can’t decide what tech stack to choose and want to take the best from different worlds. A simple concept of dividing a complex task into tiny bits in practice results in faster development, increased flexibility, and better maintenance. If you’re not sure whether your application will benefit from adopting the micro-frontends architecture or not, feel free to contact us. We’ll be happy to discuss your project.