Summary
This article walks through how animations and transitions can bring React interfaces to life—making them more engaging, intuitive, and polished. It surveys popular libraries like Framer Motion, React Spring, and GSAP, showing their trade-offs and typical use cases. Finally, it demonstrates how to build animated components step‐by‐step (e.g. animated buttons and form elements) as a practical starting point.
Long gone are the days of static web pages that fail to capture attention and quickly become tiresome to use. Animations and various visual effects have become an essential part of modern web development. They help transform static interfaces into dynamic and engaging experiences. For React developers, implementing Motion UI is a way to enhance the usability and aesthetics of their projects. Smooth transitions and interactive animations bring life to React components, making applications feel intuitive and professional.
In this article, we’ll explore the importance of Motion UI in React and see how it improves user experience. We’ll consider some popular libraries that allow React developers to integrate animations seamlessly into their projects. Additionally, we’ll learn how to create simple animated components step-by-step, which will provide a practical starting point to elevate the future app’s design.
What’s Motion UI and Why It Matters for React Developers
Motion UI refers to the use of animations and transitions to create dynamic, interactive user interfaces. In React development, Motion UI is typically achieved through libraries like Framer Motion, React Spring, or GSAP, which enable developers to animate components declaratively, making animations easier to implement and maintain. By adding life to otherwise static elements, Motion UI enhances the overall experience for users, making applications feel polished and engaging.
In a modern fast-paced world, user attention spans are shrinking. Motion UI plays a critical role in creating interfaces that captivate and retain users. Imagine simple animations like a button growing slightly when hovered over or a card smoothly fading into view. These subtle touches make interactions feel intuitive and satisfying. And Motion UI goes beyond aesthetics. It can serve functional purposes as well, such as visually guiding users through workflows or highlighting important changes in an app’s state.
Read Also Common Knowledge: When It Is Impossible to Avoid Using Responsive Web Design Techniques
For instance, page transitions can indicate navigation progress, while animated error messages can draw attention to required actions. These visual cues help users understand what’s happening, reducing confusion and frustration. Motion UI also reinforces branding by creating a cohesive and memorable visual style. When implemented thoughtfully, animations can convey professionalism and attention to detail, setting your React application apart in a competitive market and becoming a part of your brand’s identity.
Summarizing, we can highlight the following benefits of using Motion UI in your React apps:
- Enhanced user engagement;
- Guided attention;
- Improved visual hierarchy;
- Interactive animations and transitions;
- Reduced cognitive load;
- Aesthetic appeal.
Tools for Implementing Motion UI
Creating Motion UI in React can be made simpler and more efficient with the help of specialized libraries. These tools provide developers with intuitive APIs, powerful features, and optimized performance, making it easy to implement animations without diving into complex code. Here’s an overview of the most popular tools for Motion UI.
Framer Motion
Framer Motion stands out as one of the most popular options for React developers due to its simplicity and versatility. Designed specifically for React, it provides a declarative approach to animations, enabling developers to animate components with minimal effort. Its features include gesture support (e.g., dragging and tapping), physics-based animations, and tools for animating elements as they enter or leave the DOM.
Example Use Cases:
- Smooth page transitions;
- Interactive hover effects;
- Drag-and-drop interfaces.
Why Use It:
- Intuitive syntax and seamless integration with React;
- Advanced features like variants and keyframe animations;
- Excellent documentation for both beginners and advanced users.
Read Also A Square Deal: How to Hire React.js Developers and Don’t Spoil Anything
React Spring
React Spring focuses on physics-based animations, allowing for natural and fluid motion. Instead of predefined durations, animations are driven by physical properties like tension and friction, making interactions feel more organic.
Example Use Cases:
- Animating lists or charts;
- Mimicking real-world physics (e.g., bouncing or elastic effects).
Why Use It:
- Ideal for animations that require complex, natural motion;
- Highly customizable animations;
- Works well for visualizing data.
GSAP (GreenSock Animation Platform)
GSAP is a powerful library used widely by developers for high-performance animations. Although not React-specific, it integrates well with React projects and is suitable for complex animation sequences.
Example Use Cases:
- Animations involving SVGs;
- Advanced timelines and chained animations;
- Detailed control over animations for intricate designs.
Why Use It:
- Exceptional performance and control;
- Extensive plugin support for unique effects (e.g., ScrollTrigger);
- Robust enough for advanced animation needs.
| Library | GitHub Stars | npm Downloads | Good For | Loved For |
| Framer Motion | 25,9K | 4,960K | Page transitions;
Hover effects; Drag-and-drop UI; |
Intuitive syntax;
React integration; Advanced features; Documentation |
| React Spring | 28,3K | 887K | Smooth animations;
Complex interactions; Lists and charts; |
Good performance;
Customizable animations; Flexibility; |
| GSAP | 19,9K | 570K | Animating DOM elements, canvas objects, SVGs, and WebGL objects;
Advanced control with timelines and staggered animations; |
Speed and efficiency;
Straightforward API; Versatility and compatibility with various frameworks; |
Read Also Clash of the Libraries. Building a Data Dashboard with React, Vue.js, and Webix
When deciding which specific tool to use, consider the complexity of your animations and your developers’ familiarity with each library. Since Framer Motion is the most popular according to npm weekly downloads, we’ll use it for demonstrating the basics of Motion UI. In general, this motion library strikes the perfect balance between ease of use and powerful features.
A Not-So-Deep Dive in Practical Motion UI
1. Setting Up Your React Project
As an example, let’s build a tiny React form using Framer Motion for adding animation effects. If you don’t already have a React project set up, follow these steps to create one:
|
1 2 |
npx create-react-app motion-ui-form cd motion-ui-form |
Now, you can install Former Motion using the following command:
|
1 |
npm install framer-motion |
Also, we’ll prepare some styles to make our form look… stylish! Add this code into the src/styles.css file:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
/* Center the form on the page */ .App { display: flex; justify-content: center; align-items: center; min-height: 100vh; background-color: #f9f9f9; padding: 20px; font-family: Arial, sans-serif; } /* Form container styling */ form { background: #fff; padding: 20px; border-radius: 10px; box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1); width: 100%; max-width: 400px; box-sizing: border-box; } /* Input field and textarea styling */ input, textarea { width: 100%; padding: 10px; border: 1px solid #ccc; border-radius: 5px; outline: none; box-sizing: border-box; transition: border-color 0.2s ease, box-shadow 0.2s ease; font-size: 1rem; } /* Focus effects for input fields */ input:focus, textarea:focus { border-color: #F8275E; box-shadow: 0 0 5px rgba(248, 39, 94, 0.5); } /* Label styling */ label { display: block; margin-bottom: 5px; font-weight: bold; color: #333; } /* Submit button styling */ button { background: #F8275E; color: #fff; border: none; padding: 10px 20px; border-radius: 5px; cursor: pointer; font-size: 1rem; transition: background-color 0.3s ease, transform 0.2s ease; margin-top: 10px; } /* Button hover and active effects */ button:hover { background: #d91c50; } button:active { transform: scale(0.98); } /* Success message styling */ .success-message { text-align: center; font-size: 1.2rem; color: #2ecc71; padding: 20px; background: #eafaf1; border: 1px solid #2ecc71; border-radius: 10px; box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1); } |
The preparations are over and we can start learning the basics of using Framer Motion.
2. Understanding the Basics of Framer Motion
Before moving any further, let’s learn some basics. Framer Motion simplifies adding animations to React components with declarative syntax. Here are some key elements that developers use:
- motion.div is a wrapper for animating div elements. Framer Motion provides motion versions of standard HTML tags like motion.div, motion.button, etc.;
- initial defines the starting state of the animation;
- animate specifies the target state for the animation;
- transition controls the timing and easing of the animation.
Now, we can use this information to create a simple animation for a button. Replace the code you have in the App.js file with this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
import React, { useState } from "react"; import { motion } from "framer-motion"; import "./styles.css"; const AnimatedButton = () => { const [clicked, setClicked] = useState(false); return ( <div className="form-container"> {clicked ? ( <motion.div initial={{ opacity: 0, scale: 0.8 }} animate={{ opacity: 1, scale: 1 }} transition={{ duration: 0.5, ease: "easeOut" }} className="success-message" > Button Clicked! </motion.div> ) : ( <motion.button onClick={() => setClicked(true)} whileHover={{ scale: 1.1 }} whileTap={{ scale: 0.95 }} className="submit-button" > Submit </motion.button> )} </div> ); }; export default AnimatedButton; |
Run your React app using the npm start command and you should get the following result:

Now, as we know the basics, we can build a form with some stunning effects.
3. Building a React Form
Replace the code in the App.js file with the following React code that builds the form with animations:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 |
import React, { useState } from "react"; import { motion } from "framer-motion"; import "./styles.css"; const AnimatedForm = () => { const [formData, setFormData] = useState({ name: "", email: "", message: "" }); const [submitted, setSubmitted] = useState(false); const handleChange = (e) => { const { name, value } = e.target; setFormData({ ...formData, [name]: value }); }; const handleSubmit = (e) => { e.preventDefault(); setSubmitted(true); }; const formVariants = { hidden: { opacity: 0, y: 50 }, visible: { opacity: 1, y: 0, transition: { duration: 0.6, ease: "easeOut" } }, }; const inputFocus = { whileFocus: { scale: 1.05 }, }; return ( <div className="App"> {!submitted ? ( <motion.form initial="hidden" animate="visible" variants={formVariants} onSubmit={handleSubmit} > <motion.div whileHover={{ scale: 1.02 }} style={{ marginBottom: "15px" }} > <label htmlFor="name">Name</label> <motion.input id="name" type="text" name="name" value={formData.name} onChange={handleChange} whileFocus={inputFocus.whileFocus} /> </motion.div> <motion.div whileHover={{ scale: 1.02 }} style={{ marginBottom: "15px" }} > <label htmlFor="email">Email</label> <motion.input id="email" type="email" name="email" value={formData.email} onChange={handleChange} whileFocus={inputFocus.whileFocus} /> </motion.div> <motion.div whileHover={{ scale: 1.02 }} style={{ marginBottom: "15px" }} > <label htmlFor="message">Message</label> <motion.textarea id="message" name="message" value={formData.message} onChange={handleChange} rows="5" whileFocus={inputFocus.whileFocus} /> </motion.div> <motion.button type="submit" whileHover={{ scale: 1.1 }} className="submit-button" > Submit </motion.button> </motion.form> ) : ( <motion.div initial={{ opacity: 0 }} animate={{ opacity: 1 }} transition={{ duration: 0.5 }} className="success-message" > Thank you for your message! </motion.div> )} </div> ); }; export default AnimatedForm; |
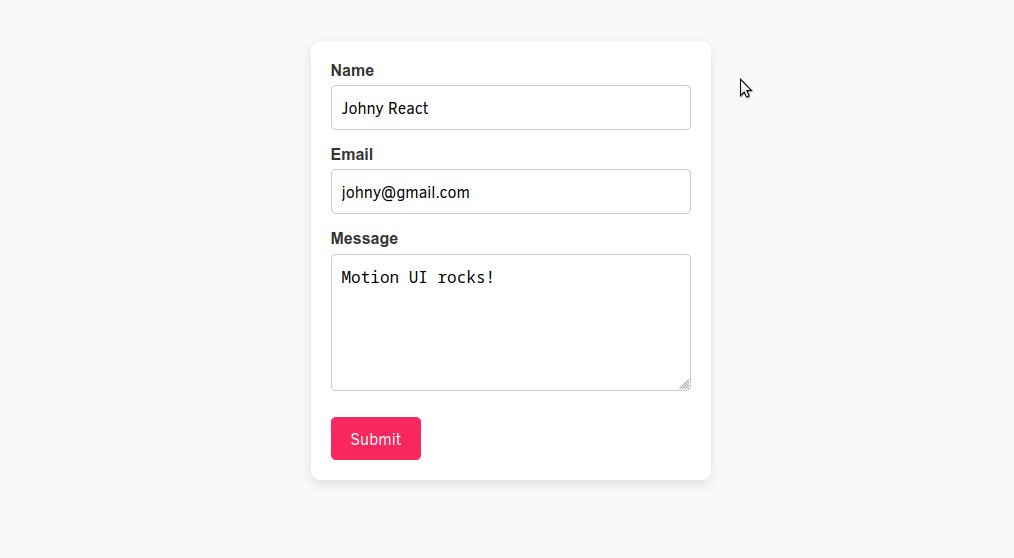
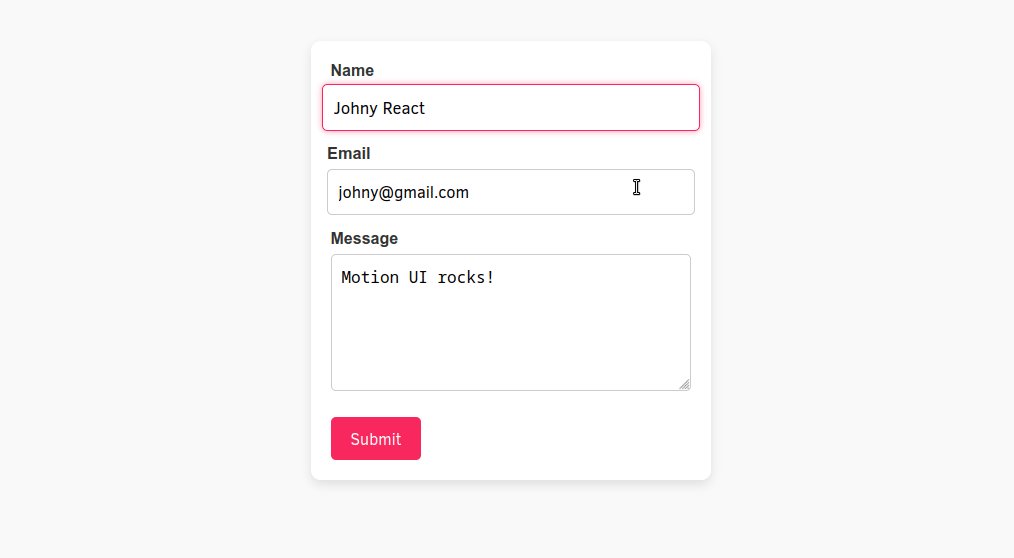
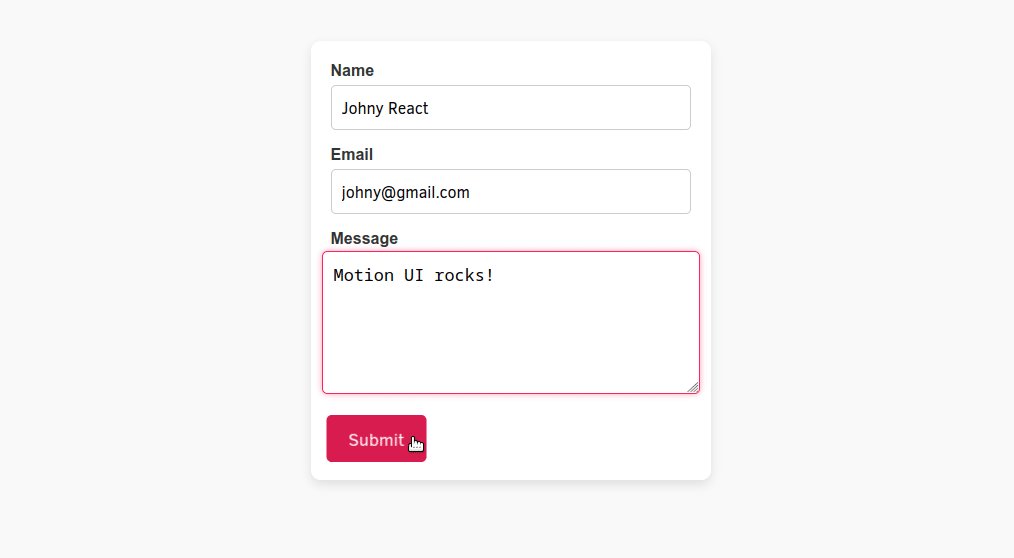
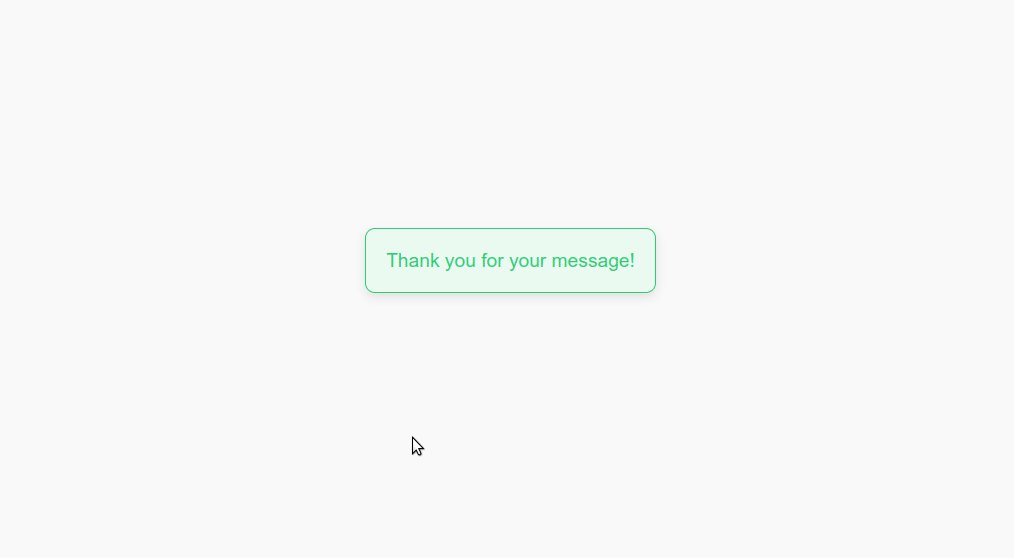
Run your project again and you’ll get the following result:

Here, motion.form, motion.input, motion.textarea, and motion.button add animation effects. Developers can use variants for the form to ensure a smooth fade-in and slide-up on page load and focus effects on input fields highlight interactivity and polish.
Read Also From Cordova to React Native: Migrating a Mobile App for Better Performance and UX
Conclusions
Motion UI brings an extra layer of interactivity to React applications. Developers can implement animations to guide user interactions, emphasize important elements, and make applications feel more dynamic. From form elements to interactive menus, Motion UI empowers developers to strike a balance between functionality and creativity.
Ready to add some motion to your next React project? Contact us and our developers will help unlock the endless possibilities of your creativity.