Design process is a highly flexible technique that requires your creativity and understanding of common design principles, which you can turn to your side. You can even come up with a new solution or method as a result. UI and UX design is not so far from that. There are also particular UX/UI design principles that you need to know about and the laws of UX/UI design, which a designer has to understand. It is impossible to get the chaos under control without having rules, which is why one cannot create a successful project without following at least some kind of strategy.
To make the process easier, various design frameworks were developed that a UX/UI designer can adopt to achieve the company’s goals. In today’s article, we will cover more details about UX design frameworks and look at some of the popular examples that a designer can follow.
What Are UX Design Frameworks For?
First and foremost, let’s form an understanding of what exactly a UX design framework is. To put it simply, it is an approach or a guide of how to create successful designs. This set of procedures and tools helps designers to solve issues and deliver products of a better quality. Of course, it doesn’t mean that you must follow these frameworks no matter what, but they are able to greatly simplify your tasks and developing process in general. Design specialists can make it efficient and structured when they follow these principles. There is a wide choice of UX design frameworks and sometimes even new ones are created, because sometimes it can be difficult to get a clear understanding of how a user can interact with the created design.
Whether you are a seasoned professional or a newbie in the design sphere, following UX design frameworks can deliver a lot of benefits, and here some of them:
- Structured Process
Having some order in your head is a good way to keep a project on track and be able to understand how to proceed further. When brainstorming or deciding on where to put this or that element, the process can get messy, and a framework can bring you back to reality and help you remember the prior goals. An approach you use can also define your next steps and give you a clearer direction.
- Minimization of Misunderstandings
Having a UX design framework for your project means that each participant will be able to express their ideas, which eventually results in the ability to look at the task from different perspectives. It simply saves your time and the time of your team members, as everyone will know what they are doing and why. Collaboration and the workflow in general will be a lot more consistent.
- More Creativity
It may sound strange, but with a framework that delivers organization and clarity into the process a team will be able to generate more creative ideas. It is all because there will be no need to spend your time and efforts on putting everything in order. There will be just a transparent flow of creativity, freedom, and innovative solutions.
- Reduction of Bottlenecks and Possible Errors
UX design frameworks use the principles that are known and familiar to everyone, which is why it is easier to understand their goals, deal with the challenges, and, as a result, make less mistakes. The process is split into small steps, every participant has a determined task, and there is even a room for creativity. There is simply no place for errors to be made.
6 Examples of UX Design Frameworks
With today’s variety and availability of UI/UX development services that a software development company can outsource or an organization can get from a vendor, it is possible to pick any set of UX design frameworks that suits your particular situation. Therefore, let’s look at 6 interesting options that you can go for or even combine together.
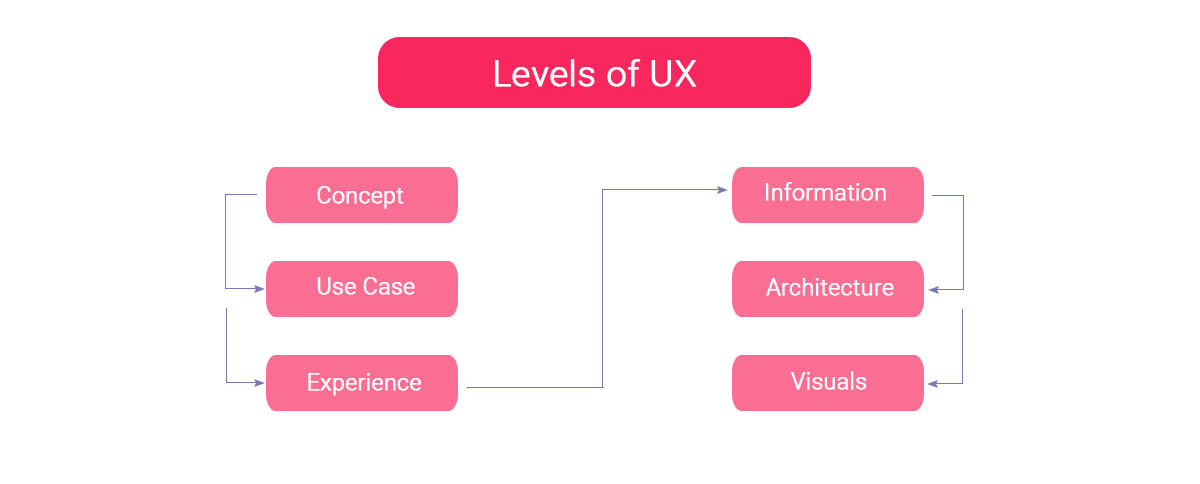
Example 1. Levels of UX
This is all about the workflow of designing a project and how this process can be prioritized. The first level contains the creation of a concept. You have an idea, but what is it for? What is it connected to and what can it change? This phase slowly flows into the next one, which is about the use case. It is important to understand what you want from a project and which value it can give to your customers. After that, you define the experience that a user has with each design element you implement and where they can lead them to.
Then, you should think about the information you give your users. Will it be too overwhelming for them or misleading? How can they clear out those questions that can arise in the process of using your product? Most of these questions can even not be asked at all with the widgets and libraries that can be included. For example, such options as Webix and DHTMLX can make your life easier. At the end, there is only architecture and visuals that are left. Decide on simpler navigation and find out the better appearance for your solution. It is recommended to go through each step if you want a good result.

Example 2. Fogg Behavior Model
This framework is considered one of the most important and simplest options among the UX designers. According to this model, three essential factors are combined in human behavior. The elements include Motivation, Ability, and Prompt, and you need to know how they impact your users.
First of all, your product should attract users to interact with it further, which is why you need to understand how to motivate them to do that. Also, it has to give your consumers certain abilities and control over your project. You cannot take away from human nature the desire to have power over anything, so take benefit from it. Give your customers what they want and they will surely stay with you. If you are afraid to lose authority as the rightful owner of your product, prompts are what you need. They attract and make one want to have more and more. However, don’t overdo it, dosed prompts are consumed better.
Example 3. Lean UX
Agile methods are used by many teams, which is why it is not a surprise to hear such a name as Lean in the UX design. Lean UX is a user-centered design methodology, which embraces both Agile and Lean development principles in order to reduce waste. It is aimed at cost and time reduction as well as helps you to develop and produce a workable product quicker. This UX design framework offers three stages:
- Think: It includes the creation of rough sketches, brainstorming, assumptions, predictions, user research, and everything about analysis and idea forming;
- Make: The next step is about the creation of MVP and its testing;
- Check: Finally, you need to analyze customers’ and stakeholders’ feedback and reactions to understand what should be changed or improved.
Read Also Top List of Mistakes to Avoid During MVP Development
Example 4. Agile UX
There is also an Agile UX, which is a framework that aligns with agile software development. In comparison with Lean UX, which mainly focuses on meeting the user’s needs, Agile UX is more about cooperation, communication, and customer journey. It includes certain guiding principles, some of which are the following:
- Customer experience (CX);
- Realistic timelines;
- Adaptive collaboration;
- Cross-functional teams;
- Constant testing;
- Sustainable development;
- Adaptable and flexible designs.
Example 5. The Familiarity Test
This principle is about the creation of such a UX that will be intuitive and simple for your users by utilizing those elements that are familiar to them. It simply means that both you and your users know which interactions can be expected from them. The framework is based on the similarity that your users faced in the past. However, it is vital to understand that it can limit their actions, which is why a designer should not forget about how to bring advantages alongside by implementing unfamiliar features. Maybe, think about using data visualization software or tools to deliver even more effectiveness to your solution.
Read Also Data Visualization Software: Making Visual Representation of Your Data Effective
Example 6. The UX Honeycomb
This is another interesting framework that can help you in the UX development. It contains 7 characteristics that your design should possess. Overall, to make your project of a high quality, it has to be:
- Usable: Easy-to-use design and intuitiveness;
- Useful: Customers want to interact with your software, because they see benefits in using it;
- Accessible: Access to all users of your target audience, including people with disabilities;
- Findable: Your product includes obvious and simple search and navigation panels;
- Desirable: Appealing UI design and positive overall user experience;
- Valuable: Project brings uniqueness and valuableness;
- Credible: Trustful and safe content.
Conclusions
Following at least one UX design framework greatly increases your chances of developing a successful product that will satisfy the needs of your current customers and attract new ones. When a UX designer thinks that they lack creativity or order in their actions, it means that they are not including design frameworks to their tasks. With their help, the productivity of the entire development process can be increased. Therefore, it is highly recommended to consider using them. If you need assistance in the UX/UI development or don’t have enough specialists for your project, you can contact us.