Summary
Specialized software becomes irreplaceable for companies that adhere to delivering their projects on time and within budget. Reliable construction project management tools are essential when it’s necessary to coordinate the work of many employees and processes.
One of the technologies that can help build efficient solutions for organizing these processes is the DHTMLX JavaScript UI Library, which offers a wide range of tools for visualizing and managing projects. In this article, we will explore how DHTMLX JavaScript components, such as User Manager, Scheduler, Kanban, To Do List, and Gantt, help build construction management software for process optimization and increased efficiency.
Understanding the Customer’s Needs
Let’s consider the following scenario. A construction company has several teams of specialists with different areas of expertise: concrete workers, roofers, plumbers, electricians, etc. Each team performs regular work on construction sites. Plus, there are new incoming requests for specific specialist services that somehow need to be managed. The company has a piece-plus-bonus wage system and no clearly organized staff structure.
Can you imagine how difficult it would be to organize all these processes without special software? We don’t even need to imagine because one of our clients came to us asking to help deal with all this chaos. The company used a set of applications, one for each aspect of project management. The lack of seamless data exchange between all chain elements did not allow for getting a comprehensive overview of the project, finding bottlenecks, and making adjustments quickly. Our top priority was delivering a full-featured construction project management system to organize the accounting of different teams’ workloads and manage current and planned projects. To reach these goals, the future system would need the following features:
- User management and role assignment;
- Task planning and distribution;
- Visualization of task execution;
- Decomposition of tasks into subtasks;
- Long-term planning and control of task interdependencies.
Our mission was clear and our next step was to choose the right tool set for implementing required functionality. We had to ensure that our solution could handle a diverse range of functionalities efficiently. Our customer required a system that could seamlessly manage user roles, plan and visualize tasks, decompose tasks into subtasks, and facilitate long-term project planning.
With DHTMLX, we had a suite of JavaScript components that perfectly aligned with these needs. All included JavaScript components already provide a comprehensive set of features. Additionally, rich customization possibilities allow us to adjust them to better fit the requirements of construction project management software we build. These possibilities range from changing the way the filtering function works to completely reworking the component’s appearance to better fit the company’s brand identity. Plus, it was a part of our tech stack in many previous projects, so we mastered the library to perfection. Now, let’s see what specific JavaScript components we chose to help implement required features and meet customer’s expectations.
Read Also Construction Technology Trends: What the Future Holds for Construction Industry
DHTMLX Suite for Efficient User Management
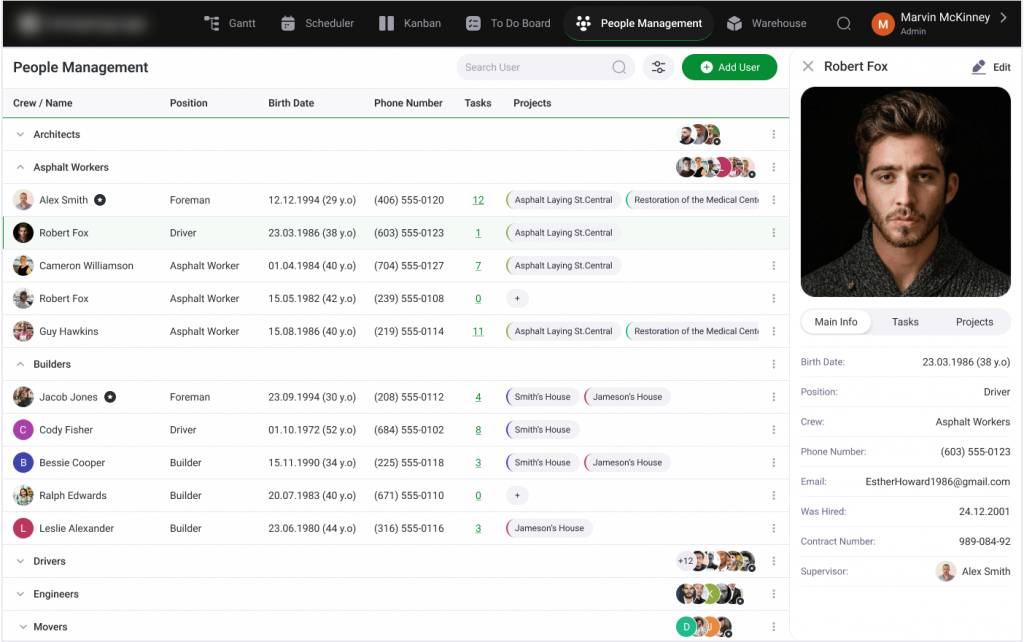
To build a table for managing users and their roles in the system, we chose the JavaScript Widget DHTMLX Suite, a library of various JavaScript components. Basically, what we needed is to provide the customer’s administrator with a table that includes columns with text and numerical information to display and edit user names, specialization, team affiliation, and contact information. When selecting a specific user, the table displays additional information that company administration may need. Using the DHTMLX Suite would allow us to implement these critical features:
- Creating and editing users. The ability to add new users and edit and delete their data as needed.
- Role assignment. The distribution of roles and access rights for different user categories, including administrators, project managers, and workers.
- Activity monitoring. Tracking user activity to ensure they are currently working on tasks, controlling their execution, and planning future tasks.
Essential Benefits for the Client
The User Manager component we integrated and customized built, in the first place, manage company employees and display their data. The employee identifier and affiliation with a specific team can serve as a linking element for other system components. This system component allows for quickly retrieving any information related to an employee, from their birthday to contract expiration date. It simplifies personnel management and makes it more transparent. User Manager also helps create new profiles for workers and assigns them specific roles. For example, concrete workers can only access tasks related to their work, while project managers can access all tasks and plans.
Read Also AI at Your Service. How to Build an AI Assistant in 9 Steps (feat. DHTMLX ChatBot)
DHTMLX Scheduler for Task Planning and Distribution
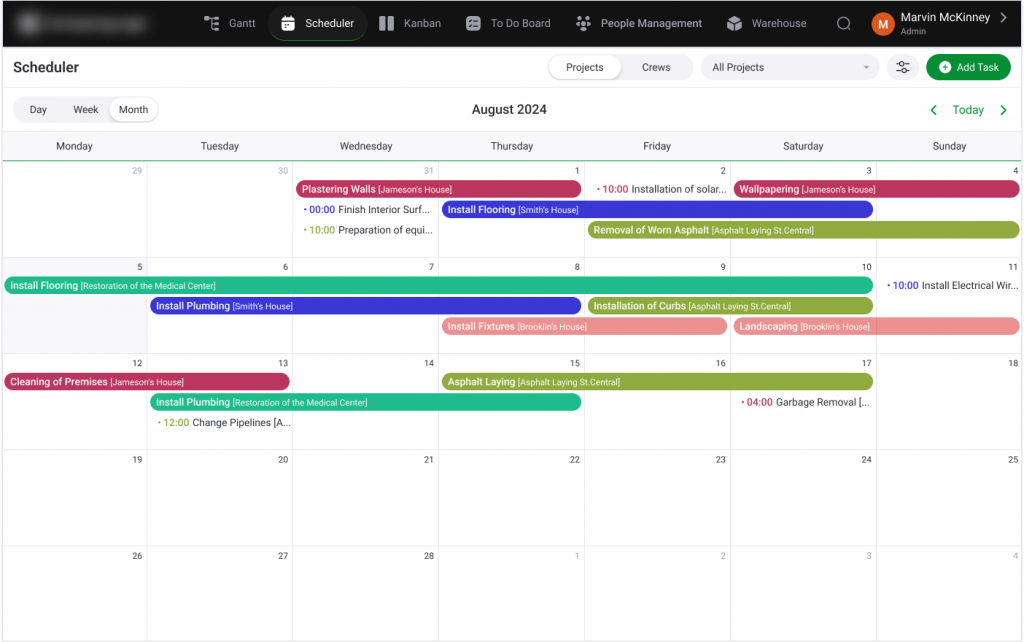
DHTMLX JavaScript Scheduler is a tool for visualizing and managing work schedules both for construction teams and individual employees. JS Scheduler represents a calendar with several types of data representations, such as days, weeks, months, and hourly working time grids. It was our top choice for creating schedules due to its ability to allow team managers to perform the following tasks:
- Creating schedules. The ability to create and edit work schedules for various teams and individual employees.
- Visualization of workload. A clear visual representation of the current and planned workload for individual workers and teams in the form of separate blocks on the calendar.
- Reminders and notifications. Setting reminders and notifications to receive timely information about upcoming tasks.
Essential Benefits for the Client
With the component we built and integrated into the system, new schedules can be created for each team and then displayed in a convenient visual form. For example, for concrete workers, our customer can plan tasks for preparing and pouring the foundation for the week, and they’ll be displayed in the calendar. Using this JavaScript component enables customer’s company managers to see the workload of each team or individual employee and correct plans in real time if necessary. For teams, this functionality provides a visual and intuitive way of planning their workload for the near future.
Read Also How to Build a Custom Scheduling App Faster with Lovable AI and DHTMLX Scheduler
DHTMLX Kanban Board for Visualization of Task Execution
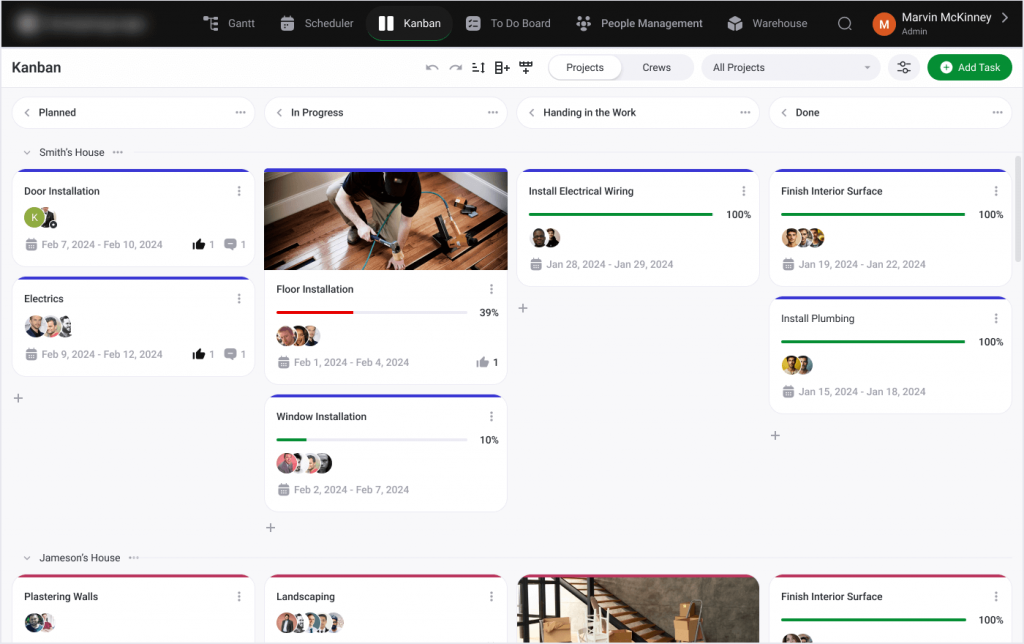
DHTMLX Kanban JavaScript Boards are tools for visualizing and managing task execution statuses. They help track progress and respond to changes quickly. Choosing them allowed us to build effective construction project management software with the following possibilities:
- Creating task cards. The ability to create task cards with detailed information about each task, linked to Scheduler and To Do List components.
- Moving tasks between different execution stages (e.g., “Planned,” “In Progress,” “Completed”).
- Status configuration. Setting statuses and execution stages of tasks according to project needs. For example, it helps to work with statuses that do not depend on worker involvement: “On Review,” “Revision,” etc.
Essential Benefits for the Client
In the construction management system, JavaScript Kanban boards are used to display the current status of tasks. For example, tasks required for preparing and pouring the concrete can be moved from the “Planned” state to “In Progress” and then to “Completed.” The management team can use Kanban boards as a summary tool to visualize task execution by different teams. Tasks for different plumber and roofer teams can be displayed on a summary Kanban board for more efficient management. It helps managers track progress and respond quickly to any delays or issues.
Read Also How Kanban Customization Helps TV Media Management Processes (feat. DHTMLX Kanban)
DHTMLX To Do List for Task Decomposition
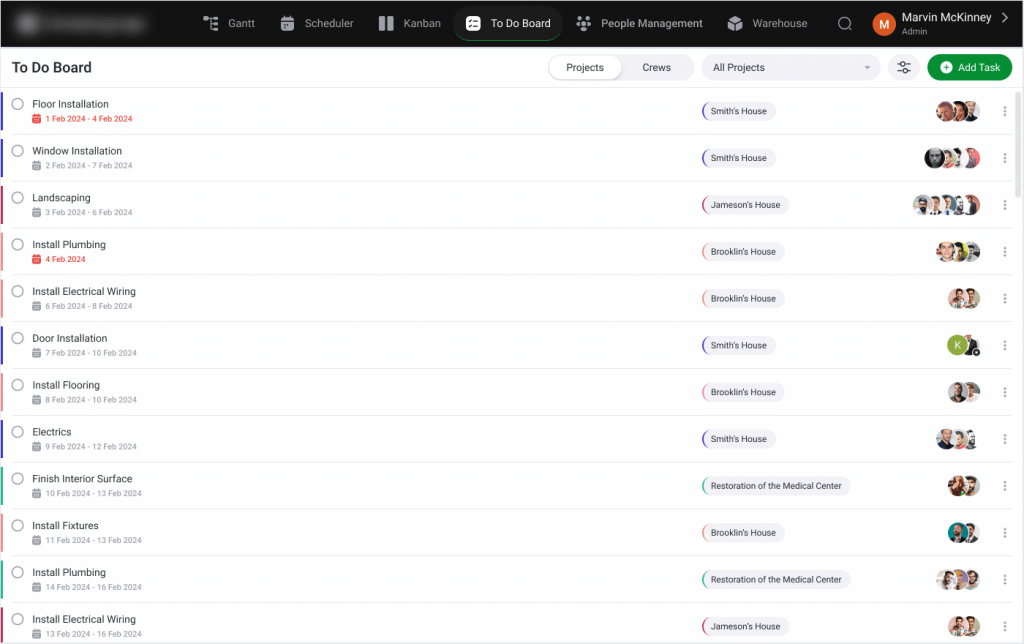
DHTMLX To Do List is the simplest yet one of the most effective and intuitive tools for task management. It is a perfect option for a client to be able to decompose large tasks into subtasks, making it easier to control execution and adding transparency for workers responsible for specific tasks and the administration team. Using the DHTMLX Kanban JavaScript component allowed us to build the following functionality:
- Creating subtasks. The ability to break down tasks into smaller subtasks, assign workers responsible for implementation and set deadlines.
- Priorities and statuses. Setting priorities for execution and statuses for each subtask for efficient time and resource management.
- Reports and analytics. The ability to obtain reports on tasks and subtasks execution.
Essential Benefits for the Client
As a result, the customer got the JavaScript To Do List that allows the managers to detail tasks for each team. Let’s consider the task of laying concrete on a construction site. With our solution, it can be divided into subtasks assigned to specific workers (preparing the site, installing formwork, etc.) and a joint general task for the entire team (pouring concrete). Each of these subtasks can be assigned to specific workers with deadlines set. It ensures a more precise distribution of tasks and control over their execution.
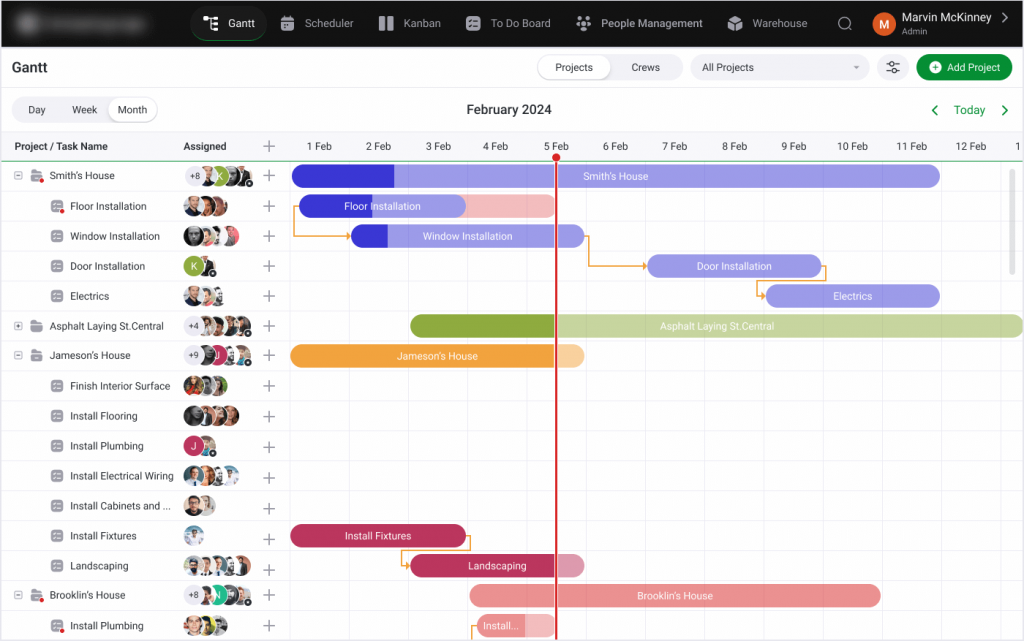
DHTMLX Gantt for Long-term Project Planning
The Gantt chart is the basis for project management teams that require long-term planning. They are irreplaceable tools for managing complex projects, and our construction management solution definitely needed one.The JavaScript Gantt chart from DHTMLX provides its classic representation. We used it for planning tasks and visualizing the relationships between them and their deadlines. Namely, we focused on the following features:
- Creating Gantt charts. The ability to create and edit Gantt charts for projects.
- Visualizing dependencies. Displaying dependencies between tasks and project stages.
- Resource management. Distributing resources and controlling their use within the project.
Read Also How to Finish a Construction Project on Time, Within the Budget, and not Run Out of Resources
Essential Benefits for the Client
In the solution that we delivered to our customer, JavaScript Gantt charts are used to plan the entire project when it’s necessary to represent task dependencies and deadlines clearly. They can display the sequence of execution of all tasks, dependencies between them, and their deadlines. For example, when planning the construction of a large facility, it allows visualizing the sequence of work, dependencies between tasks (e.g., laying the foundation by specific deadlines before starting wall construction), and the duration of each task. It helps project managers to distribute resources and control deadlines more effectively.
Read Also Optimizing Fleet Operations Through DHTMLX Gantt-Powered Scheduling
Conclusions
The project management solution we developed significantly streamline and enhance our customer’s operations. The user management system enabled the administrators to manage employees effectively, ensuring transparency and quick access to critical employee data. Effective scheduler ensured that all tasks were scheduled appropriately, preventing overlaps and reducing idle time. Kanban boards provide a dynamic and intuitive way to manage project execution and address bottlenecks promptly. The use of the To Do List ensured that each worker knew their responsibilities and deadlines, thereby improving overall task management and execution. With the Gantt Chart, project managers could plan complex projects more effectively, ensuring timely resource allocation and adherence to project timelines.
Effective use of DHTMLX in construction is a step towards modern and technological project management, which allows for achieving high results and successfully competing in the construction services market. Contact us if you require a similar solution or want to learn more about how DHTMLX helps us build comprehensive solutions for construction and other industries.