Summary
Customizing DHTMLX Kanban improves TV media management by enabling real-time data visualization and streamlined workflow coordination. Features like dynamic configuration, system integration, and bulk management tools boost efficiency and adaptability in fast-paced broadcasting environments. This approach ensures the Kanban board meets specific operational needs while remaining user-friendly.
In today’s fast-paced, data-driven environment, organizations need highly adaptable tools that allow them to manage and visualize vast amounts of information in real-time. For industries like TV media, where managing studio facilities and broadcasting processes is critical, flexibility, scalability, and intuitive interfaces are essential. That’s when implementing Kanban can be a perfect solution.
By visualizing workflows and identifying bottlenecks, Kanban methodology helps teams to optimize their processes and improve efficiency. Especially when used as a software tool in a project management system, it fosters better communication and collaboration, ensuring that everyone is on the same page and working towards common goals. For example, each user can add or remove functions that are necessary for the successful completion of the objectives. That was one of the key reasons our client had when they asked us to enhance the software solution used by their company.
Examples of Kanban Customization by Adding Custom Parameters
Using a Kanban JavaScript component is universal for any team if a business wants to have better control over the assignments and real-time updates. Before diving into the real-life example, let’s look at some of the other cases we had experience to deal with while implementing DHTMLX Kanban JS.
Situation 1
Suppose your team needs more information about each task that is specific to that team and specific to the current project. In this case, you can add custom parameters to task cards, such as priority, deadline, responsible employee, and completion status.
To do this, just use the built-in methods and settings of DHTMLX Kanban. You can also create new fields in the configuration file and define their behavior depending on the state of the assignment. This allows you to track the progress more accurately and make the necessary adjustments in a timely manner.
Situation 2
Imagine your team is working on a new product development project. You need to consider many factors, such as due dates, resources available for the project, and task priorities.
In this situation, DHTMLX Kanban JS can be a good choice for including custom fields to display the information you need on the board. This can include various fields required by the user to determine (ex. the stage of product development, assigning responsibility for each objective, and tracking the risks associated with completing them). This way, you can create a more transparent and manageable development process that will meet the unique requirements of your project.
Situation 3
Another example of DHTMLX Kanban customization is embedding custom labels and filters. For example, if your team is working on several projects at the same time, it is relevant to add labels that indicate that the task belongs to a specific project. This will allow you to easily filter assignments by project and allocate resources more efficiently. You can also set up filters to search by various criteria, such as deadline, priority, or responsible employee. This makes task management much easier and allows the team to focus on the most important and urgent objectives.
The Challenge: Managing Complex Data in a Dynamic Environment
Now, let’s get back to the project we worked on.
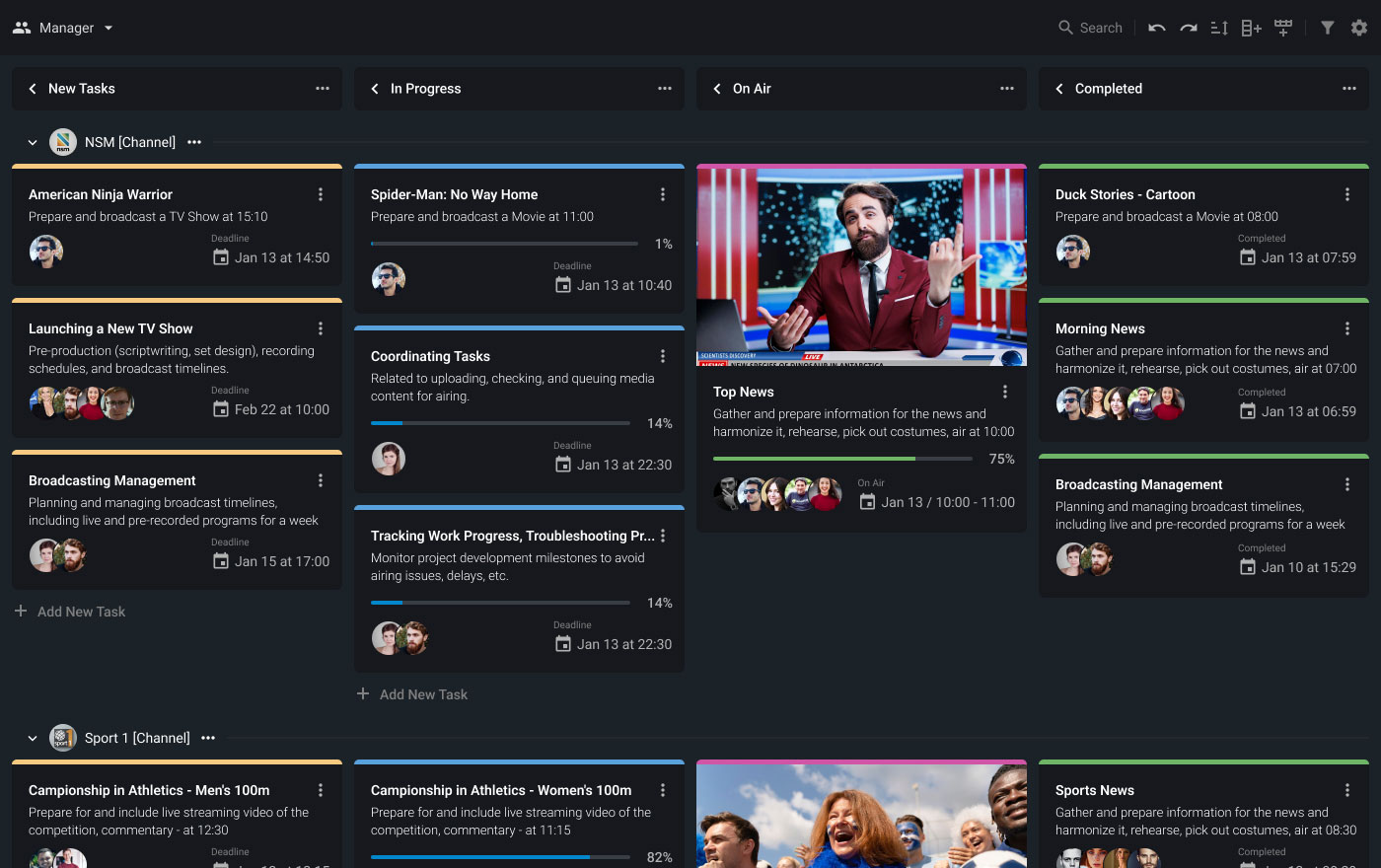
For a customer in the TV media industry, managing various studio facilities and broadcasting elements involves coordinating multiple data streams, keeping track of resources, and ensuring that everything runs smoothly. The product in question required an integrated solution that could help engineers to visualize, manage, and interact with real-time data on multiple devices, including mobile phones, laptops, and desktops. However, the real challenge was to create a system that not only displayed data but also allowed users to customize their experience dynamically, as the nature of the work requires frequent changes to how information is visualized.
The solution needed to:
- Provide a clear and intuitive way to organize and visualize complex data;
- Enable users to configure their own Kanban board to show specific information relevant to their workflows;
- Allow the integration of custom fields and entities directly into the board’s layout, without affecting the backend;
- Be easily configurable, allowing TV engineers to make adjustments as needed.
DHTMLX Kanban JavaScript component proved to be the ideal choice for this project because it offers robust features that support dynamic customization, user-friendly interfaces, and seamless integration.
Why DHTMLX Kanban Was Chosen
1. Customizability at Its Core
The core reason DHTMLX Kanban was chosen for this project is its out-of-the-box flexibility. The TV media customer needed the ability to modify the Kanban board’s configuration dynamically – something that DHTMLX Kanban JS excels at. With this solution, our developers were able to include custom fields and entities to the board at the column level, which provided the ability to display common labels and data in a way that fits the specific requirements.
For example, TV engineers could configure the JavaScript Kanban board to display real-time updates about studio resources, broadcast statuses, or any other data points relevant to their operational needs. They are now also able to change the appearance of the board, increase the set of parameters, and customize the interaction of elements. Besides that, the DHTMLX customisation services we provided opened an opportunity for users to change color schemes, fonts, card and column sizes, and include additional fields to display important information.
Additionally, it became possible to allow the dynamic switching on/off of specific display elements and labels. This makes the tool adaptable, ensuring that the Kanban board always shows what the user needs, without overwhelming them with unnecessary information.

2. Maintaining Static Configurations with Flexibility
Another key requirement of the project was to allow for some static configurations of the Kanban board to remain unchangeable, ensuring consistency across different users and environments. We supported this requirement by offering a clean separation between configurable and static elements of the board.
While certain parts of the configuration remain locked (to prevent any accidental changes that could disrupt workflows), other elements are fully customizable, providing the necessary flexibility. This dynamic behavior is essential when dealing with complex media management processes where some configurations need to be standardized while others may require frequent changes depending on the needs of the user or the broadcasting schedule.
3. Ease of Integration with Customer’s Code
We also offered our client the ability to integrate with other tools and platforms of their business (custom scheduling systems, facilities storing software, etc.) without disrupting the existing architecture, creating a unified information space for the team and improving interaction between participants.
This integration capability ensured that any changes made on the front end (such as adding new labels, changing layouts, or adjusting field types) could be managed dynamically, allowing for the JavaScript Kanban widget to stay in sync with the rest of the application’s code. This feature was particularly important for the TV media application, where users needed to update settings in real-time while keeping all other functionality intact.
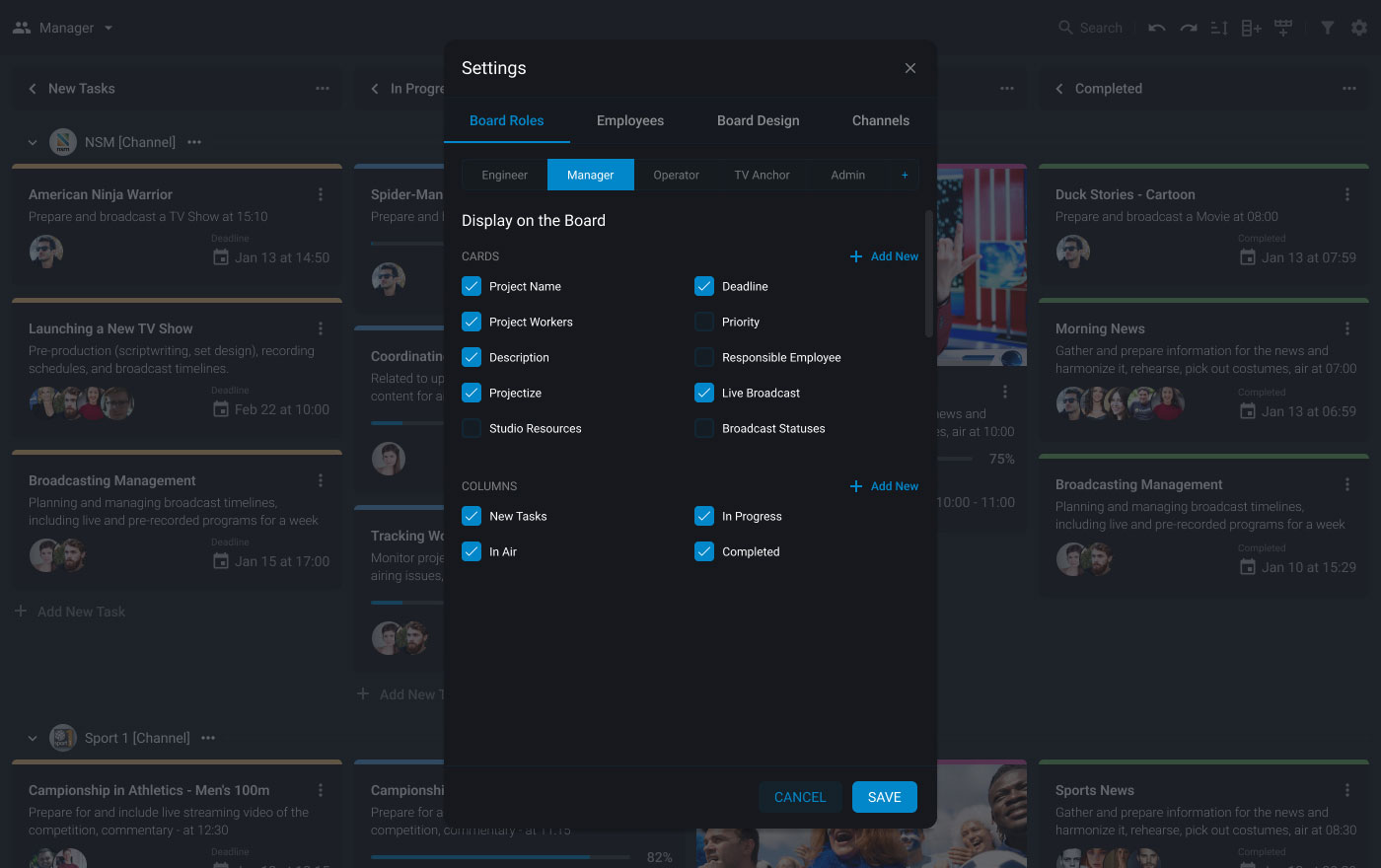
4. Pop-up Configuration Settings for Bulk Management
Another key feature of DHTMLX Kanban that perfectly matched the needs of this project is the ability to display configuration elements in a popup window. Thus, we added bulk settings management, enabling TV engineers to apply configuration changes across multiple entities at once, or make custom adjustments to individual items.
This bulk management functionality is vital in high-stakes environments like TV studios, where real-time data and operational configurations must be constantly adjusted based on shifting priorities. The ability to quickly configure multiple boards and entities in bulk helps the engineering team to maintain consistency and speed in their workflow, reducing downtime and improving efficiency.

5. Seamless Front-end Design Integration
Ensuring that new elements included in the Kanban board did not disrupt the existing design and backend was also a top priority. The solution needed to integrate seamlessly with the already established front-end design without creating conflicts or inconsistencies. Therefore, we added custom fields, labels, and entities into the board while maintaining the overall visual appeal of the user interface.
The Kanban’s design components allowed for highly customized interfaces that can be adjusted according to user preferences, while still adhering to the original design framework. For the TV media customer, this meant that their custom fields could be incorporated into the board’s layout without disrupting its intuitive, user-friendly design. The engineers could thus continue to focus on their tasks, without the distraction of an interface that feels disconnected or out of place.
Read Also Gantt Chart on Steroids. How to Build an Employee Timesheet by Work Performed
Conclusion
As you can see, the JavaScript Kanban board, in general, is a great tool for boosting the efficiency of any project management process. During our customer’s case, in particular, it has proven to be an ideal choice not only for the customer’s TV media facility management solution but also for the projects of our other clients, offering a customizable, flexible, and scalable way to manage real-time data. By providing intuitive interfaces, diverse customization options, and supporting bulk settings management, it has become a vital tool for keeping operations running smoothly in the fast-paced world.
If you want to enhance your current business operations with Kanban or implement other data visualization tools for your project management software, contact us, and you will be able to use our years-long experience for your specific solution.