Summary
This article by XB Software provides a comprehensive guide for developing e-learning platforms using JavaScript technologies. It covers essential features such as user authentication, content management, and assessment tools, while emphasizing the importance of scalability and user experience. The piece also highlights the significance of integrating multimedia elements and responsive design to enhance learner engagement and accessibility.
Web app development is not a piece of cake by itself, and each new project brings new challenges. We can usually freely navigate the pages and choose our journey when using apps. But what if we need to build an app where users must follow the prescripted page order?
For example, it can be an online quest game where users can’t proceed to the next room before solving clues and finding a key. A more straightforward example is an eLearning app that tests students’ acquired knowledge that you’ve probably seen on platforms like Coursera. Today, we will show you how we implemented such functionality for one of our projects and share some techniques we used.
How We Found the Suitable Technology for Our Project
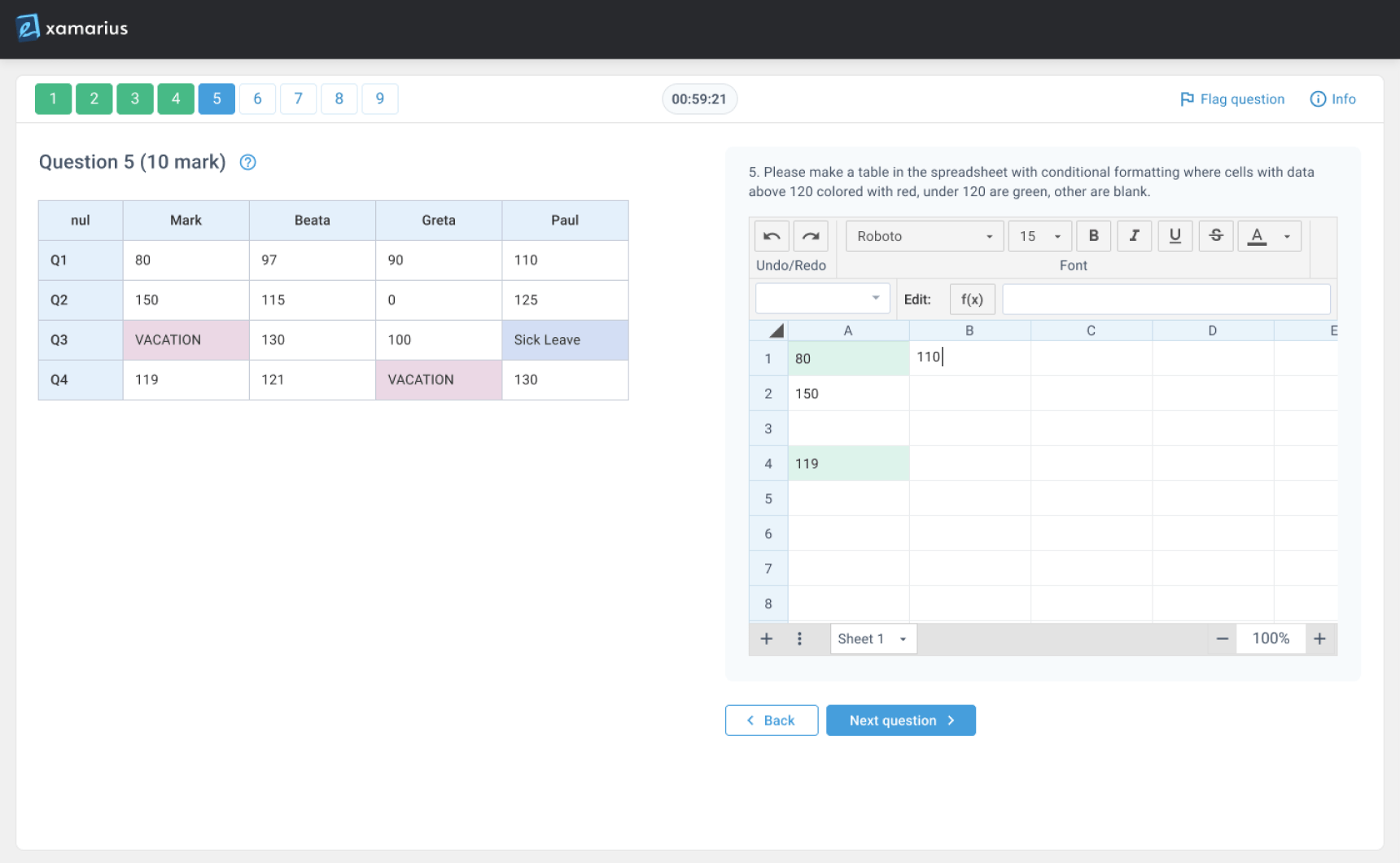
Suppose you need to build a web application that guides users through a sequence of pages in a particular order. Users need to solve a specific task on each page, such as answering a series of questions. For each correct answer, users receive some points. The total number of points and correct answers must be saved somehow. After the test, these results will be compared with reference values to understand whether the user passed the test. Also, to avoid cheating, users must perform tasks one by one without the possibility of jumping ahead or returning to the previous page after the answers have been submitted. Described functionality is similar to what we previously implemented in our online test system:

This time we needed to act fast and efficiently to demonstrate functionality to the customer as quickly as possible. In our team, we have a React guru and an experienced Webix developer (he’s a guru as well). The team started to discuss who should take care of this task and the most optimal way to solve it. The React enthusiast suggested using Redux, React Router, and other tools, which made sense but didn’t fit our primary goal of rapidly launching an MVP without redundant technologies.
Read Also How Much Does MVP Development Cost
The Webix UI library, on the other hand, had all the ready-to-use components that were ideal for our needs. Charts, multi selects, forms — everything was at hand. Why use React if you have Webix Jet, a microframework for building web apps, with a ready-made solution for routing management? Plus, there’s a convenient API for working with Local Storage, making Webix a simple and effective solution we could use without resorting to redundant React technologies. Ultimately, we chose Webix, and this decision could not have come at a better time since we had no resources to reinvent the wheel. And despite the temptation to dive into React, we preferred simplicity and efficiency, allowing us to achieve our e-learning project’s goals quickly.
Implementing Our Solution with Webix Jet
In our solution, each individual quiz screen is a view. In Webix Jet, a view is a part of the UI large enough to be treated as a separate entity, for example, a form or a datatable. You can nest views inside each other to create complex layouts. Views included in other views are called subviews. There are different ways of creating views, but the preferable one is to create a new class. This approach enables some significant advantages. We can create a new class called BaseView that inherits from the JetView class. It will become the cornerstone of all dynamic views and subviews integrated into the URL:
|
1 2 3 |
export default class BaseView extends JetView { ... } |
All other views will inherit from BaseView, resulting in a structured architecture of our web application. In addition to the visual part of the app, we need to store the progress of executing the quiz and its final results somehow. Webix has an API for working with browser storage. One of them is Local Storage, which can help us with our task. It can maintain progress and store calculated results upon test completion. To ensure data consistency, we can create a function that validates the current URL based on data from the Local Storage:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
export default class BaseView extends JetView { ... checkCurrentStep(): boolean { ... if (!progressLS || !resultsLS) { this.clearLocalStorage(); const isRedirected = this.redirect(`/${PagePath.Start}`); return !isRedirected; } } } |
This function ensures that if there is no data on progress or test results in the storage, the app will clean it, redirect the user to the main page, and return a boolean value indicating the page’s validity.
Redirection is a crucial component of the process. Due to some features of Webix internal structure, it’s essential to ensure redirection triggers only after the current page components are fully prepared. Therefore, later, we’ll need to use the ready() method to ensure the code is executed only when the current view and all its subviews have been rendered.
|
1 2 3 4 5 6 7 8 9 10 |
export default class BaseView extends JetView { ... redirect(path: string): boolean { const isSamePath = this.checkEqualPathWithCurrent(path); if (!isSamePath) { this.pathToRedirect = `/${path}`; } return !isSamePath; } } |
During initialization of the app, we validate the current URL and set the redirection path. For this, we can use the init() method that is called once when a view is rendered:
|
1 2 3 4 5 6 |
export default class BaseView extends JetView { ... init() { this.isEnabledPath = this.checkCurrentStep(); } } |
Upon full component readiness, the ready() method verifies if the current path is valid, triggering further actions if allowed or redirecting otherwise:
|
1 2 3 4 5 6 7 8 9 10 |
export default class BaseView extends JetView { ... ready() { if (this.isEnabledPath) { this.readyAfterValidation(); } else { this.app.show(this.pathToRedirect); } } } |
For your specific views, such as “Start View,” the structure should resemble this. Here, the config() method returns the initial UI configuration of a view:
|
1 2 3 4 5 6 7 8 |
export default class StartView extends BaseView { config() { return {/* some webix config */} } readyAfterValidation() { // some actions if url is allowed } } |
That’s how you can implement a robust mechanism for controlling and permitting specific URLs within your application. With Webix and its little helper Webix Jet, you can:
- save time on building the UI of the web app thanks to tons of functional widgets;
- implement a user journey through specified pages and a simple session state management mechanism. No third-party dependencies required.
This functionality can become the backbone of your future e-learning project or a tiny module you can integrate into a more extensive system. But it’s only the tip of the iceberg. You can apply it to any web application requiring users to follow a predetermined sequence of steps and saving the app state between them.
Where Else Can Predefined Page Sequences Be Useful?
A set of configurable Webix UI components with rich out-of-the-box functionality, including forms, layouts, and simple controls, helps design and implement different interactive elements as quickly as possible. High customizability allows them to fit any project. Let’s consider a few examples.
For instance, you can build a survey module for your e-commerce platform to collect user feedback and improve customer experience. Also, it can help design a seamless checkout flow where customers need to proceed a series of steps (review shopping cart, initiate checkout, fill customer information, etc.).
When users sign up for a software application, they may undergo an onboarding process with a sequence of pages introducing them to key features and functionalities. Also, you can use this approach to design a wizard application that helps users configure a complex software solution, such as a SaaS system upon first launch. Another example is patient survey modules in healthcare applications that guide users through informational pages about their health condition or treatment plan. Companies may use a predefined sequence of pages in their HR systems to introduce new employees to company policies, procedures, and culture.
Integration with other technologies allows the use of Webix with other popular frameworks and libraries, such as Angular, React, and Vue.js. If your quiz app or a checkout feature is part of a larger ecosystem using these technologies, it can seamlessly fit into the architecture.
Conclusions
Today, we considered the basics of a technique that allowed us to implement a predefined sequence of web pages for the eLearning app quickly and effortlessly. Adding more Webix components on top of that code or integrating it into your project built with different technologies will allow you to provide users with access to a quiz, poll, or survey from any web app that may require it. Feel free to contact us to learn more about how Webix can help you build a new web application from scratch or modernize the one you already have.