Summary
The article breaks down the roles and responsibilities of front-end and back-end development, explaining how they work together to build robust web applications. Front-end focuses on the user interface—what users see and interact with—while back-end handles server-side logic, databases, and APIs. It also discusses when to prioritize hiring front-end or back-end developers based on project needs and business goals.
The question of whether you should handle the frontend or backend part of a web application first may sound pretty easy. Nevertheless, answering it may require more effort than you think and often depends on the project’s purpose and requirements. Various starting conditions don’t allow developers to follow the same pattern in all possible scenarios and create too many ifs and buts.
What if we want to build a website? Or, a web application? What if it’s a high load system? Where should we start when our task is to modernize a legacy software solution? And this is just the beginning. For example, what if a desktop application has a perfect look and feel, but we need to migrate it to the web? Also, if we want to find a sponsor, what’s the best approach to giving a proper embodiment to our startup idea? And finally, what should be the decision path in all these cases if there’s no silver bullet out there? Let’s find out.

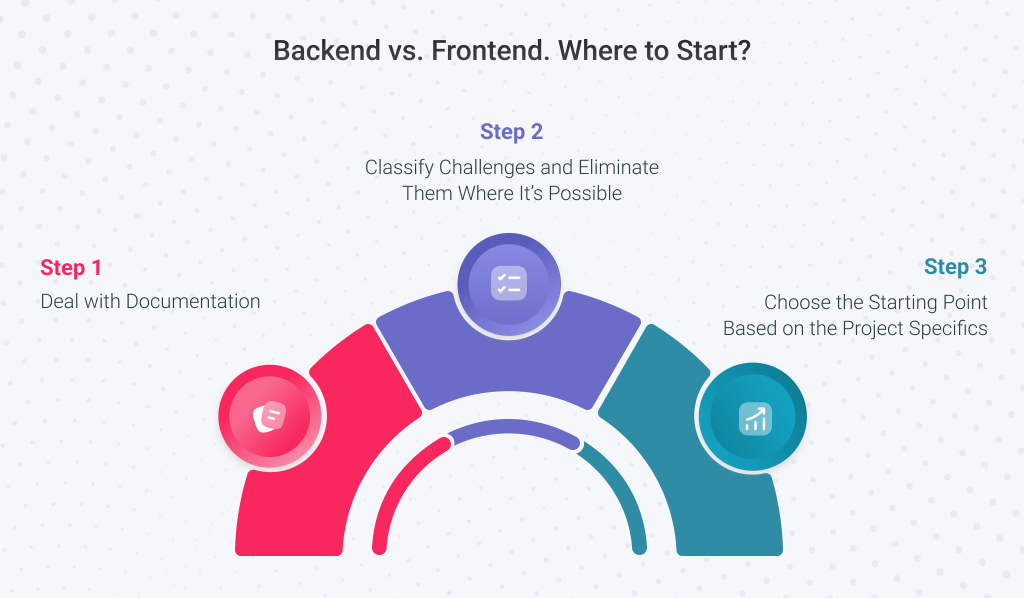
Step 1. Deal with Documentation
Despite all the differences between the mentioned web development projects, you should start with documentation in all scenarios. Thanks to the documentation and subsequent discussion, all project participants will have the same understanding of major goals, requirements, and challenges that may appear during the project implementation.
Not skipping or underestimating the discussion stage with all stakeholders is essential. Otherwise, by the time the project starts, one or more of them may have their own vision of the final result or requirements for achieving it. Here’s how Omar Khayyam talked about people seeing and understanding the same thing differently:
In one window looked two. One saw the rain and mud.
Other — green foliage ligature, spring and the sky is blue.
In one window looked two.

Also, for better understanding, it is advisable to visualize the documentation with some screenshots, which can help reduce the likelihood of misunderstanding between involved parties.
Step 2. Classify Challenges and Eliminate Them Where It’s Possible
Whether challenges are related to backend or frontend development, you must classify them according to how critical they are for the project and how difficult they are to overcome. Next, you should prioritize challenges to determine in what order they will be dealt with. If your list has an insurmountable challenge, you’ll need to revise the project’s requirements or goals. In some cases, project implementation may be considered impractical, so you can honestly tell yourself that it’s not worth even starting. In other cases, introduсing changes to the project requirements can give it the green light.
Sometimes, to understand if the goal is reachable, you need to build a small prototype. Suppose the key feature of your product is the interactivity of the product UI, provided by quick search through a vast database. In this case, the prototype will include the frontend, generating user requests, and the backend that has a database and processes these requests.
If there are challenges, you should start by resolving them according to priority, regardless of which side, frontend or backend, they belong to.
Read Also Front-End vs. Back-End vs. Full-Stack Developers: Who Do You Need for Your Project?
Step 3. Choose the Starting Point Based on the Project Specifics
When Visual-first Approach Works Better
If there are no challenges or you’ve successfully overcome them all, in most cases, the web application development should start with implementing the visual part, e.g., the frontend. The sooner you can try product features live, the faster you can decide whether it satisfies you, demonstrate it to loyal clients, and receive feedback. Clicking through the elements of a functional user interface is more informative in terms of getting an idea of the product rather than looking at dull screenshots.
When implementing the frontend, developers can use previously prepared static data, which is enough to understand how the UI/UX will work in real life. If everything works as expected, you can start implementing the backend and replace static data with the actual data from your database. But if there’s still the need to fix or modify something, these changes will only affect the frontend. You won’t have to spend your time or money making backend changes. Considering that approximately half of enterprise products’ features aren’t usually used at all, there’s the chance that the value of some of your features is also exaggerated. After trying the frontend, loyal users will inform you about them, saving you from pointless investment in useless functionality.
When It’s Better to Start from the Backend
There are some areas of web development where you should start from the backend. For example, web applications that also provide data. Here, it’s more crucial to implement a proper public API to which the frontend will adapt as one of the data consumers.
In IoT development, you can also start with the backend when collecting and processing time series. The reason is that the most effort is required when processing data on the backend. The same rule works for the real-time bidding (RTB) applications that rely on tons of critical backend code.
Why Not Both?
In stable and predictable environments, it’s better to develop the frontend and backend almost simultaneously. When the development process is stabilized, and there’s complete understanding among all stakeholders about how and where the project is moving, frontend development is best done one step ahead of the backend. Here, the feature implementation begins with the frontend development while simultaneously discussing the backend API. After both frontend and backend parts are ready, their integration into a single whole begins.
It’s better to focus on the frontend and optimize the API precisely for the frontend. The reason is that the user has one browser, the computer in use may work slowly, there may be myriads of extensions installed in the browser, and an unstable internet connection doesn’t make things easier. You can’t control the conditions in which your frontend operates. You only control your backend. In the case of some performance problems, you can always scale vertically or horizontally or use CDN, but scaling the users’ browsers or making their internet connections faster is barely possible.
There are exceptional cases when you need to do the opposite, but we described a typical situation.
To Sum That Up
Let’s return to the basic scenarios we mentioned at the beginning of our article. After the documentation is ready, your next step depends on the project type:
- Website. The backend will likely be based on CMS. Therefore, your primary focus and starting point is the frontend;
- Generic Web Application. Here, the backend will probably be simple. When building a web application, it’s better to focus on the frontend and start with it;
- High Load Web Application. If there are any challenges, begin with eliminating them. If the backend is not complex, start with the frontend. If the backend is complex, develop the backend and frontend simultaneously. Frontend is required to get the visual part up and running sooner, and the backend is required to avoid the gap between the backend and frontend development;
- Modernizing an Old Web Application. If you decide to modernize a legacy app, you need to update the user interface without changing it beyond recognition to ensure you won’t scare away the users. In this case, it’s critical to deal with the frontend as quickly as possible to show it to loyal users and receive their feedback;
- Desktop to Web Application Migration. On one hand, it’s UI modernization, and you should follow the rules of application modernization described earlier. On the other hand, you have to rework the server side for API. Your server side of the desktop app may or may not have the API you can adapt for the web. Each case should be considered individually;
- Looking for a Sponsor for the Startup. In the case of software development for startups, potential sponsors won’t spend time figuring out how everything works under the hood. You’ll likely find some time to describe your idea, demonstrate the frontend, and explain the feasibility of the investment. The created frontend can work on static data without the backend.
Conclusions
Choosing the first step of the development process depends on the nature of the product and its features. It’s important not to underestimate the value of documentation while deciding your first step. It is the documentation that will help you make the right choice and thereby save time and money. Contact us if you want to cooperate with a development team that always knows where to start and gets work without hesitation.