When you decide to build an app or a website for your business to show your online presence and draw attention to your company, you need to think through many steps. Which framework to choose? Do you want to build a cross-platform app, a website, or a system for your employees only? Which features do you need for your solution? There are many questions that you will have to find answers to, and how to create an admin panel is also one of them.
Administration panel is the main tool of your site or application that is utilized to manage data, track KPI metrics, and gain valuable insights about the software users. With the admin panel, it is easier to identify problem areas of your solution and increase its quality. Therefore, it is vital to decide which aspects you want to implement and how its design can aid with the fulfillment of business objectives. In this article, we will help you to understand what an ideal admin panel requires and how it can assist your business.
Purpose and Capabilities of Admin Panel
If your product has an admin panel, it is a sure way to make your team’s work efficient and optimized. Its main goal is to let users interact with software easier and deal with the tasks quicker. Therefore, when you decide to implement one into your platform, it is important to explore its benefits and understand which design techniques to add. To be able to do that, you have to know the capabilities of the admin panel.
Basically, the admin panel is the core of any build, which enables you to manage settings, monitor and change the content of your product, as well as alter its design. It means that all administrative and technical tasks are controlled from one space. It is also possible to add business-related features in order to monitor customer accounts, process their transactions, and solve other problems your users may run into. All in all, admin panel has many capabilities and the most common ones are the following:
- Each of them has a dashboard, which is simply a front page of the administration UI. It displays the key data of the system and may include some details about customers or software users, statuses, and other insights. This is a homepage that you can modify up to your needs in order to see the required data and analytics right away. You can even make several dashboard templates, so that an admin is able to change the UI/UX design of the system on demand;
- The administrator of your app is able to have better management over different tasks and workflow. It is possible to push transactions through manually when needed, configure user profiles, edit website pages, or manage other content of your solution. Taking action when a user is violating your policies is also much faster and effective;
- When you develop an admin panel, you cannot ignore security. Such a tool creates an audit log and allows you to change permissions for different users. Do you need to control the details your customers see on their dashboards? Or, is one system admin not enough and you want to share the permissions with another user? You can easily restrict one consumer or give more access to others via the admin panel. Besides that, all the change history will be included in the security log;
- If talking about customer-oriented applications, you can definitely provide your clients with a better service while working through the admin panel. Besides chatbots and customer support tools that help to communicate with users swiftly, you can engage with them via notifications and surveys or promote various deals and coupons that are relevant to their needs.
Depending on what the target audience of your software or website wants, what level of complexity you can deal with, and how much resources your company has, you can ensure the presence of all key capabilities or go for the chosen ones only.
Read Also What Affects the Cost of Web Portal Development and What You Need to Consider to Start the Process
Best UI/UX Practices for Implementing Features You Consider Using
When creating an admin panel, you should understand what you want from it and which aspects you are going to include. All these factors will have to turn into bugs-free code and optimal UI and UX design. Of course, it all depends on your business needs, however, there are some general practices that can greatly enhance the admin panel of your app or website.
Simple Navigation
When it comes to user experience, it doesn’t matter what audience you plan to aim at, because everyone will expect to have a positive experience. Whether your company occupies a niche in the construction industry and needs an ERP solution, your business goal is to create an ecommerce platform, or your project managers need a project management system to monitor team’s tasks, it may be hard without a clean admin panel. That is why it is important to make your product user-friendly and non-overwhelming. Try to keep it simple, minimalistic, intuitive, and easy to navigate. Besides that, you shouldn’t forget about speed and effectiveness. Both administrators and the users with restricted permissions want to not just manage the needed information with ease but also get it on time.

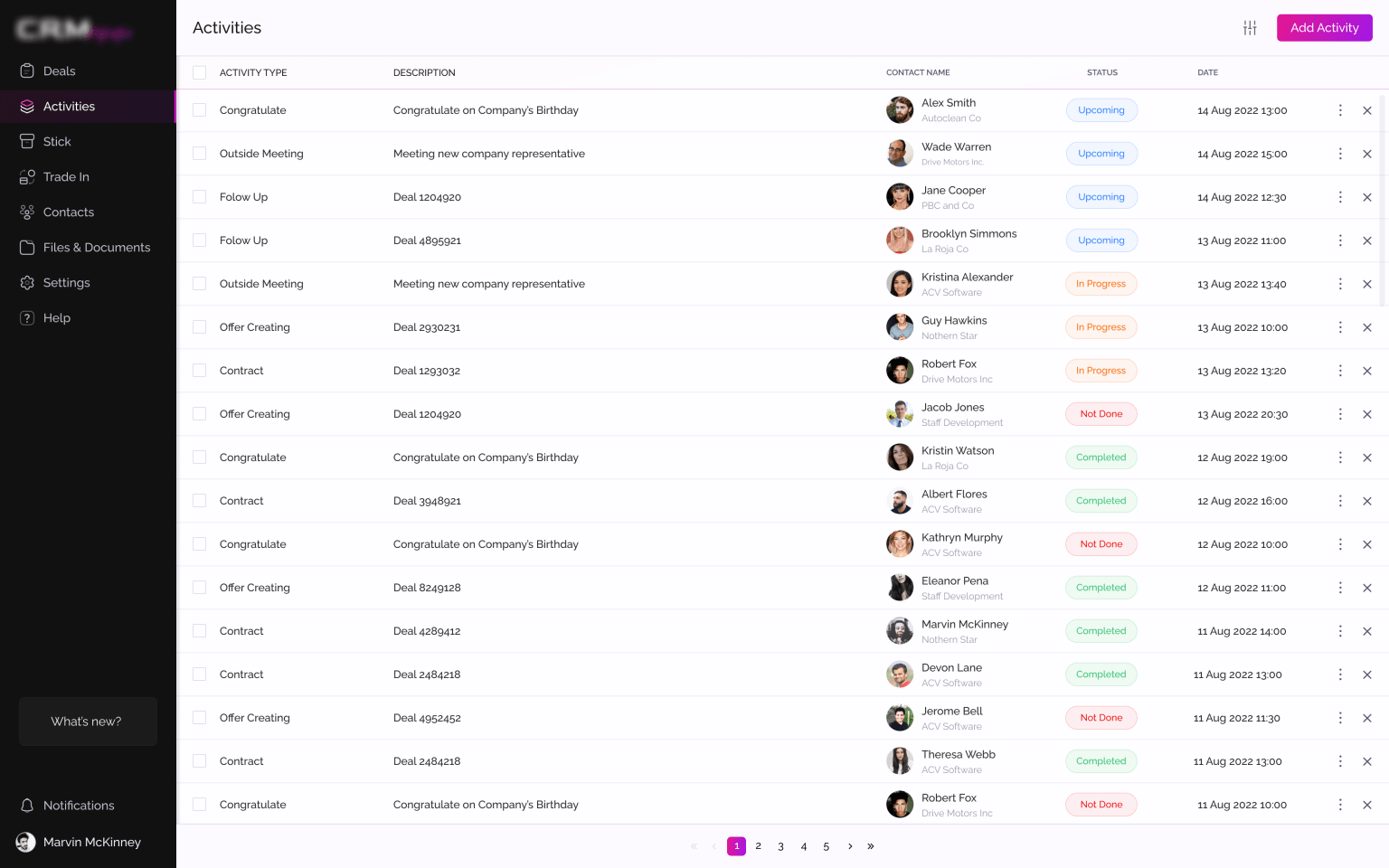
Source: Handy Custom CRM Software
Thus, multi-column interfaces and left-hand-sided navigation should be considered, because most users got used to it on other platforms. Remember about the contrast and hierarchy of elements and how they can impact the user’s perception. The more space the central and right sides will have, the more attention they will draw. This helps to understand where to look at and what data to analyze. Color highlighting for certain components and simple shapes are also welcomed. If you cannot exclude a complex unit, add instructions and explanations in tooltips next to it. It is better to avoid misunderstandings in advance than see how customers pass by your app because of some unclear characteristics. You can also use icons, but try not to draw too much attention to them when there is no need for that.
Read Also 5 Laws of UX Design That Put All Pieces of the Puzzle Together
Interactive Data Tables
Implementing interactive lists and data tables is something you cannot ignore. It is essential to make your admin panel well-functioning, and this way of delivering reports and other analytics greatly expands its capabilities. There are many UI libraries and applications that offer Gantt Charts, such as DHTMLX. Also, such features as click-to-filter option or crosstab filters can be included for better functionality and interactivity. You can add different modules to customize your software according to your needs and make your experience more efficient. Also, make sure that a user will be able to zoom in or out certain units if needed, add custom values, or change time intervals. Decide what should be shown right on the dashboard and which objects should be hidden under other tabs.
Grouped Elements
When you apply different widgets into the admin panel, you need to be sure that they don’t overweight each other and the whole panel in general. Different information blocks should be separated and grouped together only by certain categories. That is why the entire layout of the admin panel has to be consistent. Proper grouped modules make a huge difference in navigation and help distinguish all elements from each other. It is easier to find the needed data and move between various groups faster. Therefore, mix filters, tables, icons, metrics, and other components wisely.
Clean Design
Overall, it is vital to be able to combine a minimalistic and easy-to-operate appearance of the admin panel with the complex set of custom elements included inside of it. Don’t put too many colors and differences in shapes, try not to use many animations or omit them completely, because a great variety of options is always overwhelming. The whole structure should be logically placed and layouts have to be clean. Ensure that at the end of the development process the visuals of your solution don’t distract from obtaining required insights but encourage customers to use the application even more. You can build a prototype or MVP and give it to your users to test the necessity and usability of different components. Thus, it will be even better for you to understand users’ needs and optimize the design of the admin panel to their requirements.
Conclusions
Just like any other part of the developed solution, an admin panel with its tables, dashboard, and settings requires close attention from the front-end developers and UX/UI designers. It is critical to ensure that all the team members have a clear understanding of what they are doing and why. Set business objectives, define the goals with your team, determine which skills your team have or lack. This information will lead you to the right choice of features for the admin panel and might even give you some new ideas. In case some of your teammates don’t have the relevant experience or you want to know which elements will be suitable for your solution, you can contact us.