Summary
This comprehensive guide outlines a 7-step website development process, emphasizing that successful projects begin long before coding. It covers essential stages such as information gathering, planning, design, content creation, coding, testing, and launch, highlighting the importance of each phase. The article aims to provide a structured approach to building custom websites that align with business goals and user needs.
Despite conventional wisdom, the core part of website development and design is not necessary for the coding process. Indeed, such technologies as HTML, CSS, and JavaScript give the web we know its shape and define the way we interact with the information. But what usually stays behind the scenes and, at the same time, remains the crucial part of the custom website development life cycle are the stages of preliminary information gathering, detailed planning, and post-launch maintenance.
The process doesn’t end with choosing a domain name, so in this article, we’ll take a look at how the general process may look like. The overall number of development stages usually varies from five to eight, but every time the whole picture stays pretty much the same. Let’s choose the average value and look at the following seven steps of web development: Information Gathering, Planning, Design, Content Writing and Assembly, Coding, Testing, Review and Launch, as well as Maintenance.
Website Development Timeline
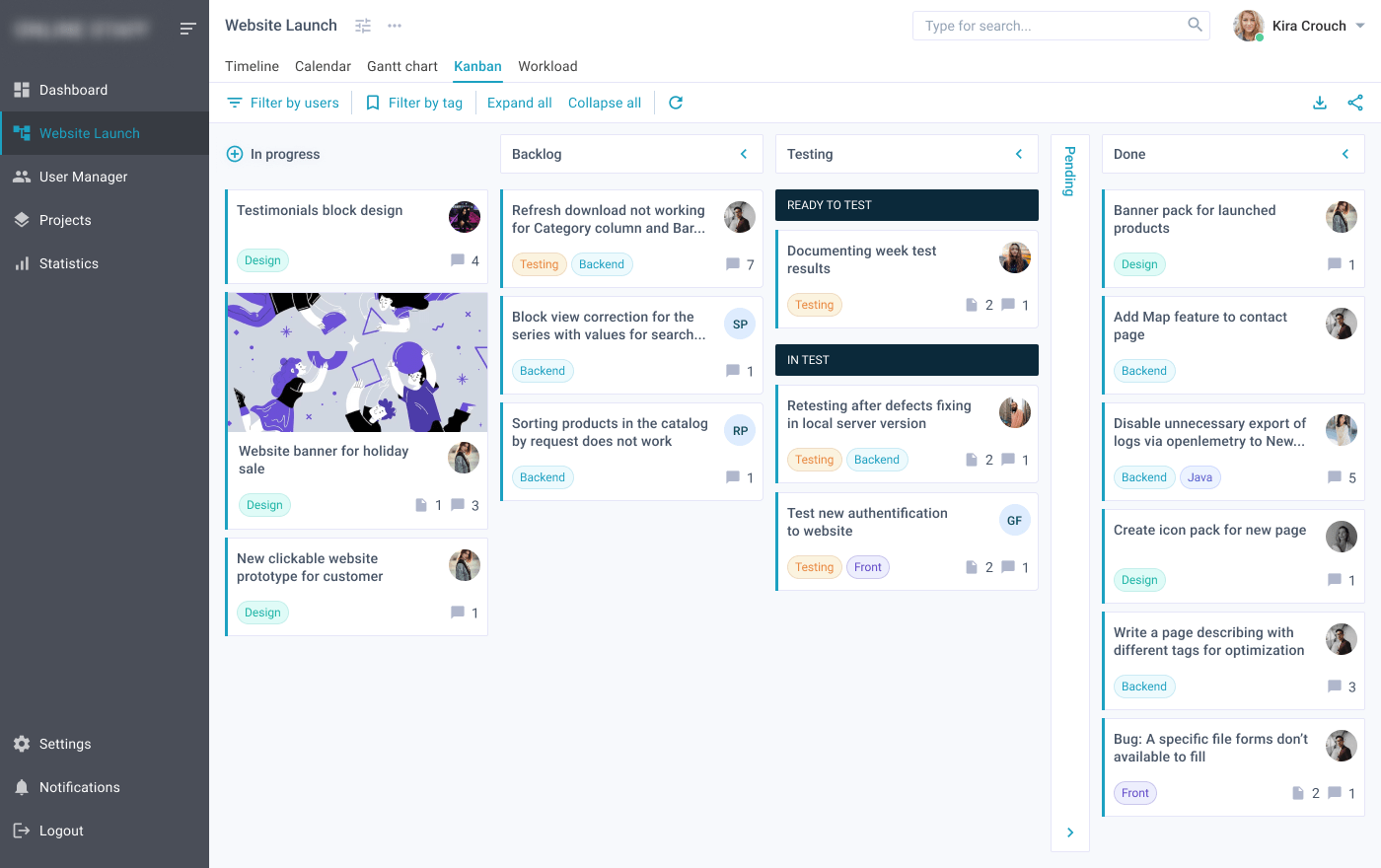
When you think of building a website, your thoughts rotate around two main issues – price and time. These two values depend largely on the size and scope of the project. To outline the tasks for particular development phases or the entire website development process, monitor workflow timeline, and plan team activities, you can use various intuitive project management software. They include a great variety of tools, such as Kanban, Gantt charts, calendars, user story maps, time tracking, reports, and so much more. Additionally, investing in software development training can help teams effectively utilize these tools and enhance their project execution. It is the best way to track your project implementation and make sure you keep up with the deadlines.

We’ve prepared a detailed description of the whole website development process, estimated time for each step, and added a checklist to double check you don’t miss anything.
Website Development Life Cycle
From creating a plan to launch, your team needs to perform many tasks in order to design and develop the website that will be able to attract customers. To ensure success, some companies tend to request assistance from IT staffing companies to augment the in-house team with a dedicated team of developers. Others try to create a website by their own efforts. Regardless of the choice, the whole development life cycle will take time and resources, so let’s take a closer look at how to develop a website and what has to be done.
Step 1. Gathering Information: Purpose, Main Goals, and Target Audience
The stage of discovering and researching determines how the subsequent actions will look like. It is applicable to any development process, also including web application development, software development, and other types of development. The most important task at this point is to get a clear understanding of your future website purposes, the main goals you wish to get, and the target audience you want to attract to your site. By gathering all the needed information, it is easier to develop the best strategy for further project management. As a result, you are able to define the scope of the project and outline vital details, such as features of your website, tasks to assign, timeline and scope of work, budget, etc.
News portal differs from an entertainment platform, and online resources especially designed for teenagers look different from the sites developed for mature audiences. Diverse types of websites provide visitors with different functionality, which means that various technologies may be used according to purposes. A well-described and detailed plan based on this pre-development data can protect you from spending extra resources on solving the unexpected issues, such as design changing or addition of the functionality that wasn’t initially planned.
Estimated time: from 1 to 2 weeks
Read Also What Affects the Cost of Web Portal Development and What You Need to Consider to Start the Process
Step 2. Planning: Sitemap and Wireframe Creation
At this stage of the website development cycle, the developer creates the data that allows a customer to judge how the entire website will look like.
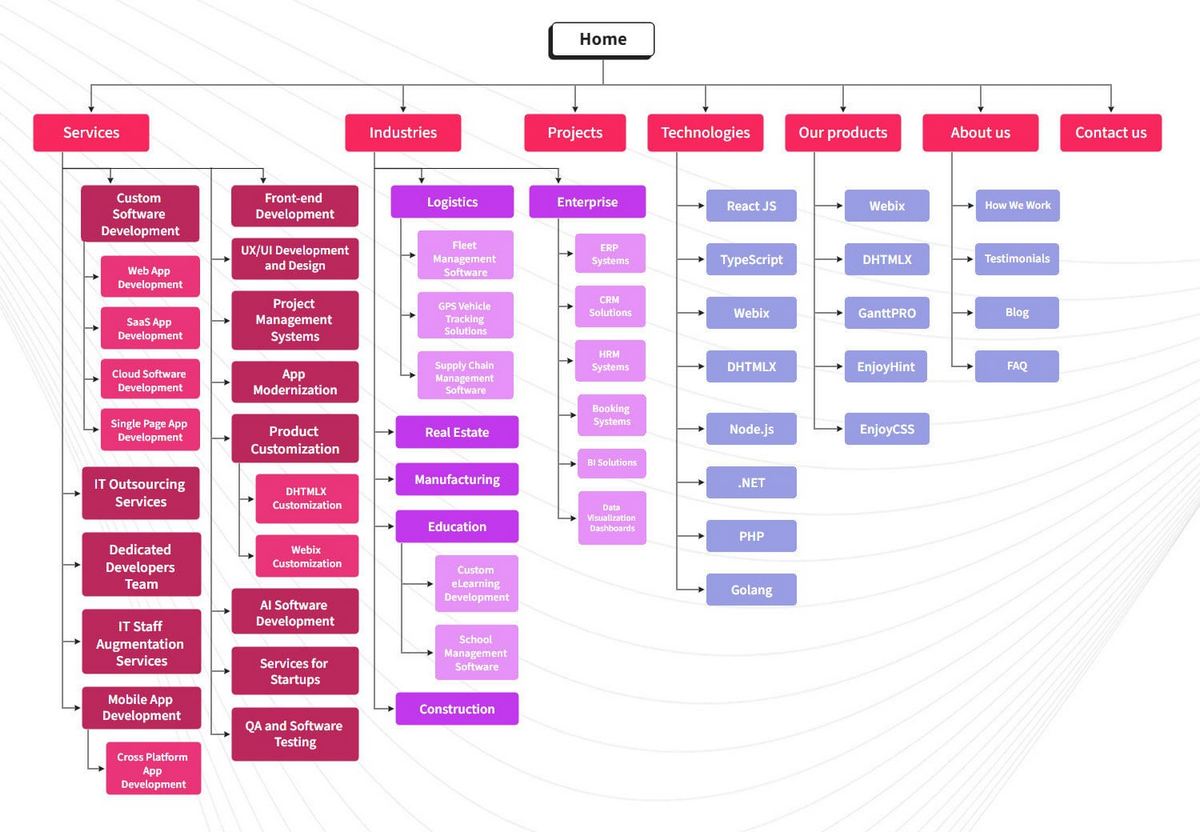
Based on the information that was gathered together in the previous phase, the sitemap is designed. Here is the sitemap of the XB Software website:

The sitemap describes the connections between the main areas of your platform. Such representation could help understand how usable the final product will be. It can show you the “relationships” between the different pages, so you can judge how easy it will be for the end-user to find the required information or service if he starts from the homepage. The main reason behind the sitemap creation is to build a user-friendly and easy-to-navigate website.
The sitemap allows you to understand how the inner structure looks like but doesn’t describe the user interface. Sometimes, before you start to code or even work on a design, there’s a necessity to get approval from a customer that everything looks fine so you can begin the next phase of development. In this case, a wireframe or mock-up is created.
A wireframe is a visual representation of the user interface that you’re going to design. But it doesn’t contain any design elements, such as colors, logos, etc. It only describes the elements that will be added to the page and their location. It’s artless and cheap in production sketches. You can use any mockup for this purpose, such as Figma or any other similar option.
The other important thing is to select the technology stack – programming language, frameworks, CMS that you’re going to use.
Estimated time: from 2 to 6 weeks
Step 3. Design: Page Layouts, Review, and Approval Cycle
During the design phase, your site takes the shape. All the visual content, such as images, photos, and videos, is created at this stage. Once again, all the info that was gathered through the first phase is crucial. The customer and target audience must be kept in mind while you work on a design to make the user interface and user experience intuitive and easy to use.
Developing the website layout is the result of a designer’s work, often done using a laptop for graphic design. This can be a graphic sketch or an actual graphic design. The primary function of the layout is to represent the information structure, visualize the content, and demonstrate the basic functionality. Layouts contain colors, logos, and images, providing a general understanding of the future product. In such cases, companies often seek the assistance of UI/UX designers from outsourcing companies that offer UI/UX development services to achieve the best results faster.
After the job’s done, the customer can review the layout and send you their feedback. If the client is not sure about some aspects of your design, you should change the layout and send it back. This cycle is repeated until the customer is completely satisfied.
Estimated time: from 4 to 12 weeks
Read Also Common Knowledge: When It Is Impossible to Avoid Using Responsive Web Design Techniques
Step 4. Content Writing and Assembly
Content writing and compiling usually overlaps with other stages of website creation, and its role can’t be underestimated. Now, it is necessary to put in writing the very essence you’d like to communicate to the target audience and add call-to-action. Content writing also involves the creation of catching headlines, proofreading, writing new blocks of text, etc., which takes time and effort. As a rule, the client undertakes to provide website content ready to migrate to the site. It is better when all content is provided before or during coding.
Estimated time: from 5 to 15 weeks
Step 5. Coding
You can finally start creating the site itself. Graphic elements that have been designed during the previous stages are used at this stage to develop an actual website. Usually, the home page is created first, and then all sub-pages are added, according to the hierarchy that was previously compiled in the sitemap. The chosen frameworks and CMS are implemented to make sure that the server can handle the installation and set-up smoothly.
All static web page elements that were designed during the mock-up and layout creation should be implemented and tested. Then, special features and interactivity are added. A deep understanding of every website development technology that you’re going to use is crucial at this phase.
When you use CMS for site creation, you can also install CMS plugins at this step if there’s a need. The other important step is SEO (Search Engine Optimization). SEO is the optimization of website elements (e.g., title, description, keyword) that can help your site achieve higher rankings in the search engines. And, once again, valid code is pretty important for SEO.
Estimated time: from 6 to 15 weeks
Read Also How to Choose the Right Tech Stack for Web Application Development
Step 6. Testing, Review, and Launch
Testing software or a website is probably the most routine part of a process. Every single link has to be tested to make sure that there are no broken ones among them. Check every form, every script, run a spell-checking software to find possible typos. Use code validators to check if your code follows the current web standards. Valid code is necessary, for example, if cross-browser compatibility is crucial for you.
After you check and re-check your site, it’s time to upload it to a server. An FTP (File Transfer Protocol) software is used for that purpose. After the deployment of the required files, you should run yet another final test to be sure that all your files have been installed correctly.
Estimated time: from 2 to 4 weeks
Read Also Make Sure Your Business App Won’t Turn to Dust. Major Testing Methodologies Overview
Step 7. Maintenance: Opinion Monitoring and Regular Updating
What’s important to remember is that a website is more of a service than a product. It’s not enough to just “deliver” it to a user. Make sure that everything works fine, and everybody is satisfied and always be prepared to make changes in another case.
The feedback system added to the site will allow you to detect possible problems the end-users face. The highest priority task, in this case, is to fix the problem as fast as you can. If you don’t, you may find one day that your users prefer to use another website rather than put up with the inconvenience.
The other important thing is keeping your site up to date. If you use a CMS, regular updates will prevent you from bugs and decrease security risks. To be sure that there will be less of them, you can opt to the custom software development services provided by outsourcing companies. In this case, you will be sure that a website or software is developed by experts, while your team can deal with other projects.
Estimated time: ongoing
Read Also Checklist of 8 Tips in Negotiating an Outsourcing Contract and How to Get Around Them Easily
Bonus: Website Development Checklist
To make sure you don’t miss anything and do work on time, grab this checklist:

Conclusions
You should always keep in mind that the website development project doesn’t start with coding and doesn’t end after the day you finally launch your website. The phase of preparation affects all subsequent stages, defining how productive the development process will be. A profound and in-depth discovery of such aspects like age, sex, and interests of your end-user may become the key to success. The post-launch period is rather significant. Make your project agile and flexible enough to have a possibility to change your site according to users’ feedback or spirit of the time.
Keeping in mind that there’s no such thing as insignificant website development phase will prevent you from unexpected troubles and give you confidence that everything flows as it intended, and you have full control over the project. Hopefully, this article provided you with valuable information, and you can develop your platform with ease.
If you have questions and want to have a detailed consultation with our experts to know more about the website development process or want to get help in designing a site, please contact us, and we will be glad to assist you.