Summary
This article explains the Prototype Model within the software development life cycle (SDLC) and how it’s ideal when requirements aren’t fully defined. It walks through stages such as building a quick prototype, gathering stakeholder feedback, iterating until satisfaction, and then moving into full development. Finally, it highlights various forms of prototyping (rapid, evolutionary, incremental, extreme) and clarifies when this model is most beneficial and what risks to watch.
Stable and feature-rich software is a goal to which you can move using different paths. There are no good or bad among them. Eventually, you’ll get an app that performs its functions properly and there’s always the chance that there will be so few bugs in it that users will find it pleasant to use. However, not all paths are suitable for every traveler.
If you choose the SDLC that doesn’t suit your project, you risk facing inefficiency and a high probability of rework. When you make this decision, you must consider not only the type of application you create but also such aspects as clarity of requirements. Here, every working hour spent on the project won’t be wasted. Today, we’ll consider a Prototyping Model, one of the SDLC methodologies, that you may find worthy of use.
Rebuilding Prototype Until it Satisfies Your Needs
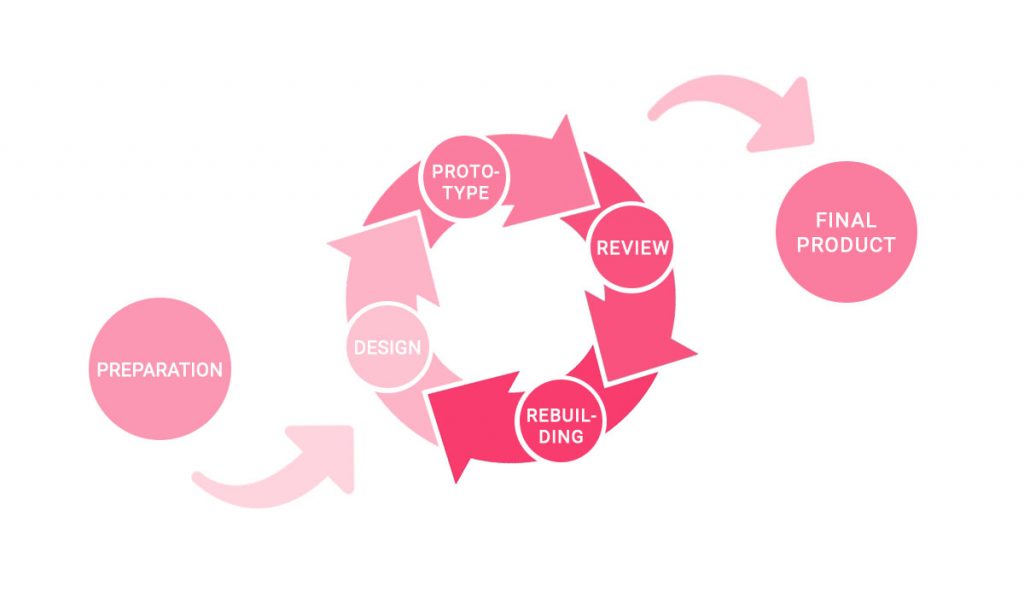
The prototyping model is an SDLC methodology that implies you master a prototype, test it, and if it doesn’t meet the needs and expectations, you rebuild it over and over again. In this scenario, you attempt to build a prototype that your customer will consider satisfactory. Then, you can use it as a basis for the final version of your application. In a manner, this model is similar to Scrum. In both cases, you iteratively improve the software system and stakeholders’ feedback can change the course of the development process. The major difference is that with prototyping, you don’t deliver a working software after each iteration. Instead, you make an emphasis on the prototype, which doesn’t reflect the logic of the original system.
The major concept of the prototyping model is to get approval from the customer before proceeding with such labor-intensive activities as design, coding, and testing. However, the phase of quick design, for example, is inevitable since it’s important to showcase the future system. In case the client finds the prototype unsatisfactory, developers can clarify the requirements using this feedback, change the prototype, and send this new version to be reviewed. This process continues until the client is satisfied with the state of the prototype and the team can start to write the code and dive deeper into the design and testing phases.
Read Also How Software Development Life Cycle (SDLC) Works and How to Choose a Proper Model

Depending on the habits of a specific software developer, the prototyping model can take various forms. Usually, the overall process goes through the following major stages:
- Requirements gathering is common for every software project, whether you plan to pay so much attention to the prototype or not. It goes without saying that the more specific details regarding the application you collect, the better. However, the prototyping model is usually used when requirements are unclear. Therefore, such aspects as system architecture or possible security issues may remain unclear;
- Primary design helps to understand fundamentals of the functioning of the future system. Here, we only speak of quick design. Since a customer’s opinion on the prototype can change the course of the project, there’s no need to design the overall system scrupulously. Such an approach will only lead to tons of reworks;
- Building the prototype is a stage that developers will face quite a few times. Basic requirements and primary design become the fundamental parts of the prototype, which main purpose is to reflect the look and feel of the final product;
- The review is the moment of truth for the development team since here the idea testing begins. At this stage, according to the prototyping model, the customer will decide whether the project can move further or another iteration is required. All comments and suggestions must be collected and turned into a set of requirements. For example, if the prototype look like a very hard to navigate app, the UX team will have to make some adjustments during the subsequent iterations;
- Rebuilding the prototype is a phase where feedback transforms into another version of the prototype, enhanced and more advanced. This new prototype then can be shown to a customer to collect new feedback and turn them into a set of new requirements. The process repeats until stakeholders are satisfied with the results of the prototyping. After all the expectations have been satisfied, it’s time to create the actual application;
- The product implementation. The prototype that completely satisfies the customer can finally be turned into functioning software. That’s where developers and designers are working at full capacity. This time, source code and design will be presented to the public. Because of this reason, specialists must show their best skills to keep end-users happy. Subsequent testing helps to lower the probability of bugs, and the maintenance team makes sure that the system gets timely updates.
As with any other incremental software development technique, the Prototyping model can be a decent choice for the projects where requirements to the final product are not clear for some reason. For example, one may decide that a mobile application that allows users to order items online can boost the business. However, lack of tech background may not allow to formulate which specific functionalities must be implemented. Here, testing the prototype can lead to new ideas.
Say, when a customer is testing the prototype and navigating through the list of available items, he can decide that a live chat with company representatives will help potential buyers to get consultations regarding specific goods and services. In the next prototyping iteration, the customer may decide that it takes too long to connect with a company employee via chat. Building a chatbot that uses AI and Machine Learning algorithms to answer basic questions can become the requirement for the next iteration.
When there’s a chance that a client’s needs will change quickly, the prototyping model can also become helpful. In this case, you can spend your time and effort to create a prototype with only basic design and functionality before making sure that you won’t have to rework anything in the future.
The prototyping model seems pretty straightforward. There’s coding, testing, and design common for every software project. And the iterative model looks familiar to everybody who has some experience with Agile methodologies. However, there are multiple types of prototyping approaches, which makes it more flexible than you might think.
Four Ways You Can Build a Prototype
Rapid or Throwaway Prototype is a technique that allows testing some preliminary requirements as quickly as possible. Usually, the prototype you build this way won’t become a part of the project. You build it only for quick testing of the idea that you have to receive feedback on a specific feature. Often, in this prototyping scenario, we speak about some visual aspects of the software solution, such as button positioning, color palette, etc.
Evolutionary Prototyping implies a more thorough approach. In this case, you won’t build the prototype from the ground up for every iteration, since testing the ideas this way may become pretty costly. When you use a new technology to build an app, you don’t know beforehand how it’ll behave due to a lack of deep understanding of its features. You can explore the functionality step by step and see how the prototype evolves until one day it completely satisfies the customer.
Incremental Prototyping is a technique that allows dividing the entire project into even smaller parts than this model implies. Here, instead of building and testing a single prototype of the future application, you build multiple prototypes. Each of them evolves individually and eventually fusions with other ones into a single product. Here, you don’t need to wait too long until the big prototype is finished. For testing a specific feature, you can build a tiny one instead and show it to the stakeholders to know their opinion.
Extreme Prototyping is a three-step model that is rarely used for anything besides web applications development. First, you build a simple web page using HTML, CSS, and some JavaScript. Nothing fancy. Next, you add a service layer to show how the app processes the data. Finally, if the client is happy, you can implement the actual services and integrate them into the prototype.
Read Also How to Build a Custom Scheduling App Faster with Lovable AI and DHTMLX Scheduler
Conclusions
There are many reasons for customers not to know beforehand how the final software product should look like. Sometimes, you can’t process in your head all possible variations until you see how the user interface looks at least approximately. With a prototype before your eyes, you can think of what features to add and how it’ll make the life of your clients better. Using cutting-edge technology may also cause some confusion. In these cases, it’s important not to throw all your efforts into development at once. After the testing phase, you may find out that you spend your time on no purpose and some functionality requires rework. Luckily, there are many incremental development models that can help you avoid such unpleasant situations and move towards your goal carefully, one step at a time.
If you’re looking for a development team that can build a state-of-the-art application even if the requirements are not clearly defined, feel free to contact us