Summary
The article explains how a technical debt management plan helps development teams identify, prioritize, and address code quality issues that can slow progress and increase future costs. It outlines practical steps for documenting debt, assigning ownership, monitoring its impact, and integrating repayment strategies into regular sprint planning to maintain product health and long-term agility.
Commercial software development prioritizes putting the customer first, often focusing on delivering more features as quickly as possible. When deadlines loom, the temptation to implement features hastily, sometimes at the expense of best practices, can be hard to resist. While everything may seem fine on the surface, over time, this approach can lead to a tangled web of workarounds, patches, and shortcuts that become increasingly difficult to manage. This is how technical debt accumulates. Today, we’ll outline an eight-step plan for efficient technical debt management and share a list of tools to simplify the process even further.

1. Quantify and Prioritize Technical Debt
Before you start addressing technical debt, you need to know where it resides and its impact on your system. Take the time to catalog your technical debt and evaluate its severity. Here’s how.
Effectively managing technical debt requires insight into the state of your codebase, and one of the best ways to achieve this is through the use of code analysis tools. Static code analysis tools can identify issues, such as code smells, high complexity, and duplication. By pinpointing problematic areas, these tools provide developers with actionable insights.
Examples of code analysis tools:
- SonarQube provides comprehensive insights into code quality, identifying bugs, vulnerabilities, and code smells. It’s an excellent tool for maintaining high standards in your codebase;
- PMD is focused on Java. It can analyze your code for potential issues and suggests improvements, such as removing unused variables or optimizing complex logic.
Use case in practice. Imagine your web development team is tackling an area of the codebase that’s notorious for being difficult to work with. By running a static analysis tool, you identify duplicated code that increases maintenance efforts and a highly complex function prone to errors. Armed with this information, your team can strategically refactor these areas while tracking the reduction in technical debt over time.
According to our experience, these tools are most appreciated by the team in the following two scenarios:
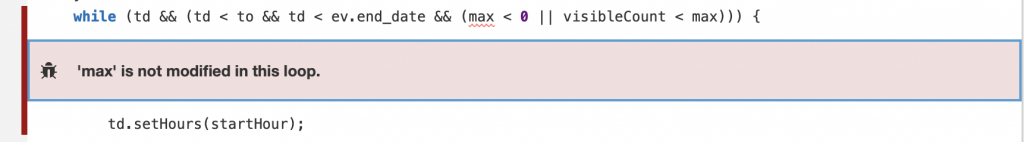
- When a client comes to us asking to continue the development of a project because things aren’t going well with the current team. We need to quickly evaluate the provided code and make some predictions regarding future work. Naturally, we review the key code files ourselves to check for basic coding rules violations. Also, we use SonarQube to identify bugs and issues that are hard to spot during manual code review. For example, there might be a while loop that’s 150 lines long. Such a length clearly violates coding principles, but if the loop works fine, refactoring it might not be our priority. However, a loop of that length increases the risk of bugs, and SonarQube can flag potential issues. For instance, like this:
 Is there a bug here, or is this a false positive? This question needs to be investigated. In any case, there’s something off either with the loop’s code or its condition that requires attention.
Is there a bug here, or is this a false positive? This question needs to be investigated. In any case, there’s something off either with the loop’s code or its condition that requires attention. - Integration of SonarQube with Git repositories for daily code checks. Code reviews don’t always identify all bugs and some issues can be overlooked. Especially when the client insists on minimizing the time spent on code reviews due to various business reasons. Such integration enables the quick detection of bugs and flaws, thereby reducing the cost of fixing them, as the developer still remembers what this code does.
Rank the debt by how it affects your organization’s goals. For example, if some outdated modules are slowing down critical features, that debt should take precedence.
Classify technical debt by the effort it would take to fix. This will help in allocating resources efficiently and tackling debt incrementally. Once you’ve assessed and prioritized technical debt, you’ll have a clear roadmap for what to address first without disrupting your workflow.
2. Integrate Debt Management into Your Workflow
One of the most common mistakes teams make is treating technical debt reduction as a separate project. Instead, weave debt reduction into your existing workflow to ensure it doesn’t disrupt your deliverables.
Encourage developers to leave the codebase cleaner than they found it. If they’re working on a specific feature, they can refactor small portions of the adjacent code instead of focusing solely on feature delivery.
Set aside specific sprints for addressing technical debt, perhaps once every few months. During these sprints, pause new feature development to work exclusively on refactoring and debt reduction.
Feature flags, also known as feature toggles, are tools for reducing technical debt without disrupting the user experience or development workflow. They allow you to isolate and address technical debt while continuing to deliver value to your users. By toggling features on or off, you can refactor, test, and experiment without introducing instability into your production environment.
Examples of feature flagging tools:
- LaunchDarkly is a robust platform that provides granular control over feature rollouts. It allows teams to segment users based on criteria like geography, subscription level, or testing groups, enabling precise feature targeting;
- Flagsmith is a flexible open-source feature flagging tool that lets you manage feature toggles across environments. It supports A/B testing and provides real-time updates to ensure smooth rollouts.
Use case in practice. Suppose your team needs to refactor a legacy component while maintaining its existing functionality. Using feature flags, you can toggle between the old implementation and the refactored version for specific user segments or internal testers. This enables side-by-side testing without impacting all users. Additionally, if issues arise during the transition, you can quickly revert to the old implementation by simply toggling the flag off.
Flagsmith works exceptionally well in projects focused on modernizing legacy products. One of the key requirements for modernization is preserving the user experience (UX) that users have grown accustomed to over a decade of using the product. New technologies often bring new visions and concepts for user interfaces. Therefore, the modernized version of the product can closely resemble the old one in terms of control placement and other UX elements, but it will inevitably differ in some other aspects.
To ensure a smooth transition, we need to provide users with access to the modernized parts of the product step by step, and this is where Flagsmith shines. It allows us to use feature flags for the gradual rollout of changes. We can isolate the code undergoing modernization and enable it only for internal users or a specific group of users. Then, changes can be rolled out to other users while simultaneously monitoring their interactions with the new UI/UX using tools like Hotjar. This approach significantly reduces the risk of user dissatisfaction and potential issues.

Case study: UI/UX Modernization for a Construction Management Web App
3. Automate Code Quality Checks
Automation is one of the most effective ways to manage technical debt without manual effort. By embedding automated checks into your CI/CD pipeline, you can enforce standards and prevent new debt from creeping in.
Linters are essential tools for maintaining a clean, consistent, and error-free codebase. By integrating linters into your development workflow, you can prevent small issues from escalating into larger problems and ensure a standardized codebase over time.
Examples of popular linters:
- ESLint is a widely used linter for JavaScript that enforces coding standards, detects errors, and identifies anti-patterns. It is highly customizable, allowing teams to tailor rules to their specific needs;
- PHP_CodeSniffer is a powerful tool for PHP development that ensures adherence to coding standards by detecting violations and inconsistencies. It supports customizable rulesets, making it easy for teams to align with their specific style guides or industry standards like PSR-12.
Use case in practice. Imagine your team is working on a rapidly growing codebase with contributions from multiple developers. Over time, inconsistent formatting and overlooked errors start to accumulate. By integrating a linter like ESLint into your CI/CD pipeline, you can automatically enforce a consistent style guide and catch issues such as unused variables or improperly defined functions during code reviews.
Unfortunately, linters are ineffective when our developers join another team or inherit code from a team that hasn’t used them. If we use a linter with such a project, it will flag an endless number of errors and violations, many of which would require deep refactoring to fix. Such refactoring doesn’t add new features to the product and generally has zero immediate business value. That’s why if a linter isn’t set up at the start of development, the product will be built without it, meaning without adherence to coding standards. It increases the number of bugs and, consequently, the cost of development.
For us, it’s quite surprising to see product code without an integrated linter. Nowadays, there are many options to choose from, and setting one up is almost cost-free. In contrast, not using a linter can be very costly. The larger the codebase, the more bugs there will be, and the higher the cost of not having a linter.

Case study: 360° ERP System for Real Estate
By ensuring that every new feature or change adheres to established quality standards, automated testing prevents the introduction of code smells, poor performance, and other indicators of technical debt.
Examples of automated testing tools:
- Puppeteer is a JavaScript library that provides a high-level API for controlling Chrome or Firefox browsers. Puppeteer is perfect for automating browser interactions, testing UI components, and capturing screenshots to ensure visual consistency;
- Cypress is a modern testing framework designed specifically for end-to-end testing of web applications. Cypress offers fast, reliable testing with features like real-time debugging, automatic waiting, and built-in support for mocking and stubbing APIs;
- Selenium. An open-source tool for automating web browser interactions, Selenium is ideal for end-to-end testing of web applications.
Use case in practice. Consider a scenario where your team is adding new functionality to a legacy system. Without proper testing, there’s a risk that these changes could inadvertently disrupt existing features. By implementing unit tests with Cypress, you can quickly validate small code changes. Additionally, integration tests using Selenium can verify that the new functionality works seamlessly with other components. This approach not only ensures quality but also reduces the risk of accumulating new technical debt.
We highly recommend integrating linters from the very beginning, ideally, when the first line of code is about to be written. Writing automated tests, in turn, is better postponed until the product’s codebase has stabilized. While there is much discussion about the benefits of automated tests, little attention is paid to the cost of maintaining them. The less stable the codebase, the higher the maintenance cost. Since the early stages of product development are far from stable, it’s too early to start creating automated tests at that point. Closer to the first release, the codebase typically stabilizes, and the amount of code is still relatively small. This is the perfect moment to start writing automated tests. It’s better to begin with creating tests for each new feature and significant bug fixes, without distracting the team from developing new features. Such a gradual approach to writing automated tests won’t cause major delays in the development process.
If you miss the right moment and postpone the creation of automated tests, the codebase will continue to grow year by year, leading to unpleasant consequences. At some point, the team will need to be pulled away from developing new features to focus on writing automated tests. Since such tests are an investment in the future, while developing new features delivers immediate value, teams are usually not interrupted for this purpose. As a result, automated tests often aren’t written at all. The outcome is that manual testing becomes the only way to test the product. Such an approach takes time, which leads to infrequent product releases, making clients waiting for months for the features they need.
Managing project dependencies is a critical aspect of maintaining a secure and reliable codebase. Outdated libraries and frameworks not only increase the risk of security vulnerabilities but can also lead to compatibility issues that contribute to technical debt.
Examples of Dependency Management Tools:
- Dependabot. A GitHub-integrated tool that automatically scans your project for outdated dependencies and opens pull requests with suggested updates;
- Renovate is a tool that supports multiple package managers and languages, offering scheduled updates and fine-grained control over dependency upgrades.
Use case in practice. Imagine your project relies on a popular JavaScript library that receives frequent updates. Without a tool to manage dependencies, keeping track of these updates and their potential impact on your project can be overwhelming. By integrating Dependabot, your team receives automated pull requests whenever an update is available, complete with a changelog and security advisories.
Although it’s generally recommended to specify the library version in the package.json file, it’s not uncommon for teams not to follow this practice. In such cases, the latest version of the library will be installed during the build process.
This approach has a significant advantage, since the latest version usually includes fixes for known bugs and vulnerabilities. However, it also comes with a drawback. Thorough testing is required to identify and resolve any bugs caused by incompatibility between the new library version and your product’s code. In this scenario, automated tests are indispensable. They can quickly help detect incompatibilities.
Therefore, if you use automated tests, it’s better not to specify the library version and always install the latest one. But if you don’t use automated tests and rely solely on manual testing, it’s better to specify the library version in package.json and use a dependency manager like Renovate, for example.
4. Refactor Strategically
When addressing technical debt, a full-scale refactor is rarely practical. Instead, adopt a surgical approach.
Refactoring is a powerful technique for improving the structure and quality of your code without altering its external behavior. By redesigning existing code to be clearer, faster, and simpler, you can systematically eliminate inefficiencies and improve maintainability.
Read Also Code Rewrite vs Code Refactoring. Choosing the Best Code Transformation Tactics
Tools to simplify refactoring. Modern Integrated Development Environments (IDEs) and extensions provide robust features to make refactoring more efficient and less error-prone. Here are some examples:
- IntelliJ IDEA offers built-in refactoring tools, like renaming variables, extracting methods, and restructuring code with minimal risk of breaking references;
- Visual Studio Code Extensions like “Refactorix” and “Code Actions” support refactoring tasks such as extracting functions, renaming symbols, and organizing imports.
These tools are particularly useful for routine tasks. However, they are not a substitute for a developer’s expertise in designing better code structures. For more complex refactoring, such as splitting or merging classes to align functionalities, developers need to rely on their knowledge and experience. Moreover, blindly following patterns or over-relying on tools can lead to unnecessary abstractions and slower code execution.
Use case in practice. Suppose your team is implementing a new feature in a codebase that has grown unwieldy over time. During development, you notice repetitive code patterns scattered across the module. By using IntelliJ IDEA’s refactoring tools, you can extract these patterns into reusable methods without breaking existing functionality. Similarly, Visual Studio Code extensions allow you to rename variables or methods consistently across the entire codebase, reducing the risk of introducing bugs.
However, if you discover that the codebase has classes with mixed or unrelated responsibilities, simply renaming or extracting methods won’t be enough. For example, you might need to split a large class into smaller, more cohesive ones or merge functionalities from multiple classes into a single, well-defined unit. This kind of refactoring requires a deep understanding of the codebase and its design principles, as well as careful planning to avoid introducing new issues.
Start with high-priority, low-effort refactoring tasks. Fixing naming conventions, removing dead code, or splitting overly large functions can quickly reduce debt without major changes.
Break down monolithic code into smaller, manageable modules or microservices. This not only reduces technical debt but also simplifies future maintenance. Strategic refactoring ensures that your debt reduction efforts are impactful and efficient.
5. Create and Enforce Coding Standards
A significant portion of technical debt comes from inconsistent coding practices. Establishing and enforcing coding standards can prevent new debt from piling up.
Clear, well-organized documentation is a cornerstone of effective software development. By creating and maintaining detailed guidelines, you provide your team with a shared understanding of the project’s structure, decisions, and best practices. This minimizes miscommunication, reduces onboarding time for new team members, and prevents technical debt caused by misunderstandings or insufficient context.
Documentation Best Practices:
- Centralized Storage. Use a shared repository or platform like Confluence or a dedicated GitHub Wiki to keep all project documentation accessible and organized;
- Visual Aids. Maintain up-to-date architecture diagrams to illustrate how components interact, making it easier for developers to understand the overall system;
- API and Workflow Documentation. Clearly describe API endpoints, workflows, and integration points to ensure that the team has a clear reference for building and maintaining features.
Read Also Client Through the Looking-Glass, or How Not to Devalue a Project by the Lack of Documentation
As a product evolves, it often turns from a monolith into a distributed monolith. If there’s a clear vision and detailed description of the end result at the start of development, it’s possible to design a microservices architecture from the outset. However, it’s not how it works in most cases, and development usually begins with a monolith.
As the product grows, heavily loaded components are moved to separate servers, resulting in a distributed monolith. Without the necessary technical documentation that thoroughly describes the impact of each component and its API, this distributed monolith can quickly turn into a developer’s nightmare.
Pair developers or conduct peer reviews to ensure adherence to the standards. Tools like GitHub’s code review feature or Gerrit can help streamline this process. By maintaining consistent coding practices, you can reduce the accumulation of technical debt over time.
Read Also Two Heads Are Better than One. The Importance of Code Review
6. Invest in Training and Mentorship
Sometimes technical debt accumulates because developers lack familiarity with best practices or newer frameworks. Investing in developer training and mentorship can reduce the likelihood of introducing new debt.
Pairing junior developers with senior engineers promotes knowledge sharing and ensures that code is written with quality in mind.
Provide your developers with workshops or courses on topics, like refactoring, testing, and clean coding practices. Encourage your team to stay updated on the latest trends, tools, and practices by attending conferences, webinars, or meetups. An informed team is less likely to create code that contributes to technical debt.
Team member specialization is often used to accelerate product development. In this scenario, one developer builds Module A, while another focuses on Module B, and so on. This approach allows each member to deeply understand their part of the product and quickly implement the necessary features. However, the trade-off for this speed is increased vulnerability of the development process itself. The bus factor may drop to 1, meaning the loss of just one developer can disrupt the entire development process. To prevent this problem, team member rotation can be implemented. It allows every developer to become familiar with all parts of the product’s codebase and easily replace a colleague if needed.

Case study: Custom Energy Management Software
7. Leverage Collaboration Across Teams
Technical debt isn’t just a developer’s problem. It impacts product managers, designers, and QA teams as well. Collaborating across teams can ensure alignment and shared accountability.
Managing technical debt effectively requires cross-team collaboration and alignment, especially with non-technical stakeholders. By framing technical debt in terms of business outcomes and involving other teams in decision-making, you can foster greater understanding and ensure prioritization aligns with organizational goals.
Key strategies to engage non-technical teams:
- Translate Debt into Business Terms. Instead of discussing abstract technical concepts, explain the tangible benefits. For example, instead of saying, “We need to refactor this codebase,” communicate, “This update will reduce downtime and allow us to ship features 20% faster.” This approach ties technical work to measurable business outcomes;
- Showcase Return on Investment (ROI). Use real examples to illustrate the impact of addressing technical debt. For instance, highlight how fixing a critical issue reduced bug reports by 50% or optimized database queries, cutting server costs. Concrete examples make the benefits of debt reduction more relatable.
- Leverage Visual Tools to create clear, engaging presentations. Use them to map out how technical debt affects timelines, budgets, and customer satisfaction. Visuals make complex concepts easier for non-technical teams to grasp.
Explaining technical debt and its causes in business language can be a challenging task. One way to simplify it is by describing different feature implementation approaches and their short-term and long-term consequences. For example:
- Option 1: We can deliver this feature in three days, but it will introduce certain issues in the codebase, essentially creating technical debt. In the future, we’ll need to revisit this feature to resolve these issues. Ignoring them will likely lead to more bugs down the line;
- Option 2: Alternatively, we can develop the feature in eight days, which will require reworking functionalities A and B. This approach will help us avoid code problems and reduce future bug occurrences.
Given everyone’s obsession with minimizing Time to Market (TTM), companies usually choose the solution that maximizes short-term value: “get it done as quickly as possible.” Unfortunately, the trade-off for this choice is an increase in internal codebase issues, leading to growing technical debt. While we can’t dictate what clients should do, it’s our responsibility to inform and advise them
QA teams can identify areas prone to bugs or inefficiencies. Collaborate with them to prioritize fixes and prevent future issues. Cross-team collaboration ensures that technical debt reduction is a shared responsibility, not just a burden on developers.
8. Plan for Future Growth
One of the best ways to address technical debt is to prevent it from accumulating in the first place.
As you develop new features, ensure they’re designed with scalability and maintainability in mind. This reduces the chances of introducing future debt.
Schedule periodic reviews of your system architecture to identify areas that may become problematic as your product scales.
Regularly revisit your processes, tools, and practices to ensure they’re aligned with your team’s needs and industry standards. Planning for growth ensures that your technical debt reduction efforts are sustainable in the long term.
Conclusions
Addressing technical debt is essential for maintaining a healthy codebase and ensuring long-term productivity. By integrating strategies like automated testing, feature flagging, dependency management, and regular refactoring into your workflow, you can reduce technical debt without disrupting your day-to-day operations. Fostering collaboration across teams and leveraging tools to monitor progress and maintain transparency is equally important.
Our development team adheres to best practices to ensure our code remains clean and maintainable. Contact us to learn more about how we prioritize sustainable development practices that can support the long-term health of your projects.