Summary
The article explains how responsive web design ensures a website or application adapts smoothly to different screen sizes and devices — from desktop monitors to tablets and smartphones — by using flexible layouts, fluid grids, and media queries. It demonstrates why responsiveness matters: improved user experience, broader audience reach, better performance on mobile devices, and easier maintenance across platforms.
When browsing the Internet, a user can do it from a desktop or mobile gadget, and, with the variety of devices available nowadays, each of them has its own display resolution. It means that your website should be able to lay content the way it suits the user’s screen. Otherwise, it will be impossible to surf your site, and a user can simply close the browser tab to find the better platform with adjustable and easy-to-use layout.
Responsive web design is one of the vital factors that influence the decision of your customers to stay longer on the website. That is why when you want your product to be user-friendly, it is important to ensure that it is suitable for any possible screen. How can one do it? Let’s find out by understanding why design should be responsive and how it can be implemented.
What Is Responsive Web Design and Why Does It Matter?
Responsive design is a popular approach that makes the content of your website adaptable to different sizes of devices. It means that while developing project design, it should respond to the user’s behavior so that your platform will run smoothly on any device they use. The layout has to change based on the display size. For example, a table and the content it contains might be adjustable to let a user understand and read the information they see without any issues or the need to scroll all over the site to see the full picture.
So, why does it matter? Simply because it is no longer possible to design for one resolution only considering the variety of devices occurring each year. This is essential, and any team leader should understand which tasks exactly each team member must proceed with in order to develop the website or web app with responsive design.
Read Also Front-End vs. Back-End vs. Full-Stack Developers: Who Do You Need for Your Project?
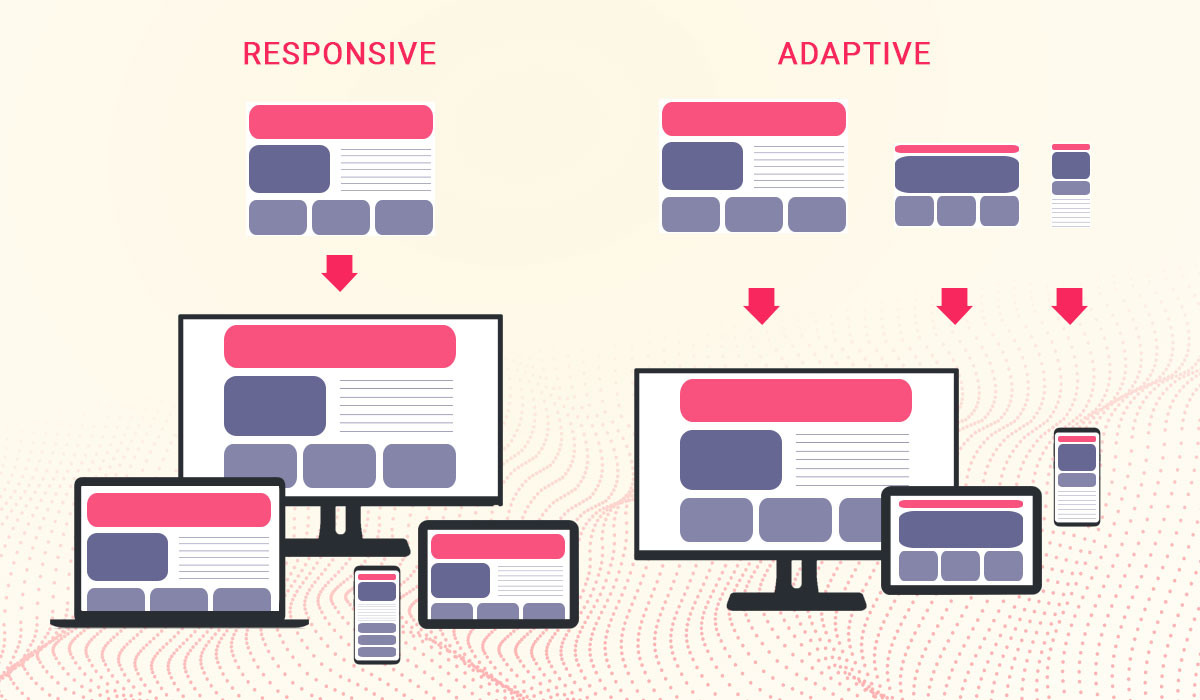
Differences Between Adaptive Web Design and Responsive Web Design
There are several ways to make the content readable on any portable or desktop device that has a screen. Thus, it is vital to know the differences between responsive design and adaptive design. Each approach requires you to follow certain techniques, so let’s take a closer look.

Responsive Web Design
If talking about this approach, it encourages you to build a universal design that will reflow across different devices. In this case, by opening your platform on various gadgets, users will access the same basic file through the browser and see different layouts that are controlled and rendered by CSS code based on the resolution of your monitor or mobile phone. The approach is widely used, and it is especially popular during single page application development.
Adaptive Web Design
If one goes for this option, they choose to develop several unique templates that will be optimized for every device type. It means that a platform should be able to deliver multiple completely different versions of the same page. In case of adaptive design, a particular script checks for the size of the screen and loads the template that was designed for the suitable type of device. The development of these templates is usually accompanied by the creation of prototypes.
Basic Principles of Responsive Web Design with Examples
With responsive design, you are able to define rules and control the flow of the content and overall layout. In order to implement this approach into the web app development process, one should follow certain principles. Therefore, let’s look at the major ones so that you know what to pay attention to.
All in all, the following 3 principles are common for the websites and web apps with adjustable design:
- Fluid grid layout
Today, not only developers and UX/UI designers know about different resolutions. With the evolution of technologies, we hear of such features as ‘4K (Ultra HD)’ or ‘8K (Ultra HD)’, but only 10-15 years ago just simple HD seemed to be innovative and impossible. Who knows which type of HD resolution we will use in the next 15 years. That is why it is essential not to forget about the fluid grid system when you develop web apps.A flexible grid system provides a visual way of creating different layouts corresponding to the devices on which your platform will be displayed. Modern CSS layout techniques include such options as Grid Layout, Multicol, Flexbox, so it will be possible for you to choose the one you need.For example, you have a set of items that have different sizes, and you want them to fit in a row so that each object will be adjusted based on the content it contains. Thus, the bigger items should have more space than the ones that are in a smaller size. If you follow the Flexbox method, you may add the following:
1234.items {display: flex;justify-content: space-between;}
- Fluid images
While following fluid grid layout, you cannot omit the usage of flexible images that can adapt to every particular screen size. If an image is too large, a scrollbar will appear. And this is what you don’t want to happen. The most common way to deal with this issue is to set the max-width to 100%. In this case, the image will shrink to the size that suits the screen. As a result, you can add the following to avoid any possible issues with the image size:
123img {max-width: 100%;}
- Media queries
Media queries is a feature of CSS3 that allows the content of your page to be rendered based on various conditions including screen resolution. With this technique, it is possible to alter the layout of a platform according to the set properties only if certain conditions are met. For example, the placement of the columns might be rearranged depending on the gadget one uses. Thus, three columns that are shown on the desktop monitor may turn into two columns for tablet users or one column for those who launched your web app on a smartphone.With media query, you can change anything of the layout, even the color of the background if you need that:
You can also optimize text for better reading on different devices by adding something like this:12345@media (max-width: 600px) {body {background-color: #87ceeb;}}
1234567@media (min-width: 575px) {article {width: 550px;margin-left: auto;margin-right: auto;}}
Conclusions
With responsive design, it is possible to create a website or web application the way your customers want to see it. And, with the amount of the types of desktop and mobile devices available nowadays, your team has to know how to make the design easy to use unless you want your platform to become a complete failure. This is common knowledge in our modern world, which is why it is essential to think through every detail.
If your team lacks any kind of experience creating platforms with responsive design, you can contact us, and our team of experts will be glad to help you out and advise you on the best ways of development.